方法2:可以对主体内容设置一个最小宽度然后在里面固定宽高,这个宽度比电脑的宽度都低不少,一般为1000px左右。(不要忘记给每个大板块加 magin: 0 auto)
面临的问题
我们在自己写网页时会发现我们写的网页只是根据自己电脑的分辨率来写的,如果换一台分辨率不一样的电脑打开网页,网页布局可能会发生变化。有的变化无伤大雅但有的变化不忍直视。
前端最重要的几个特点就包括美观和操作简单,如果布局发生变化会及其影响我们使用的
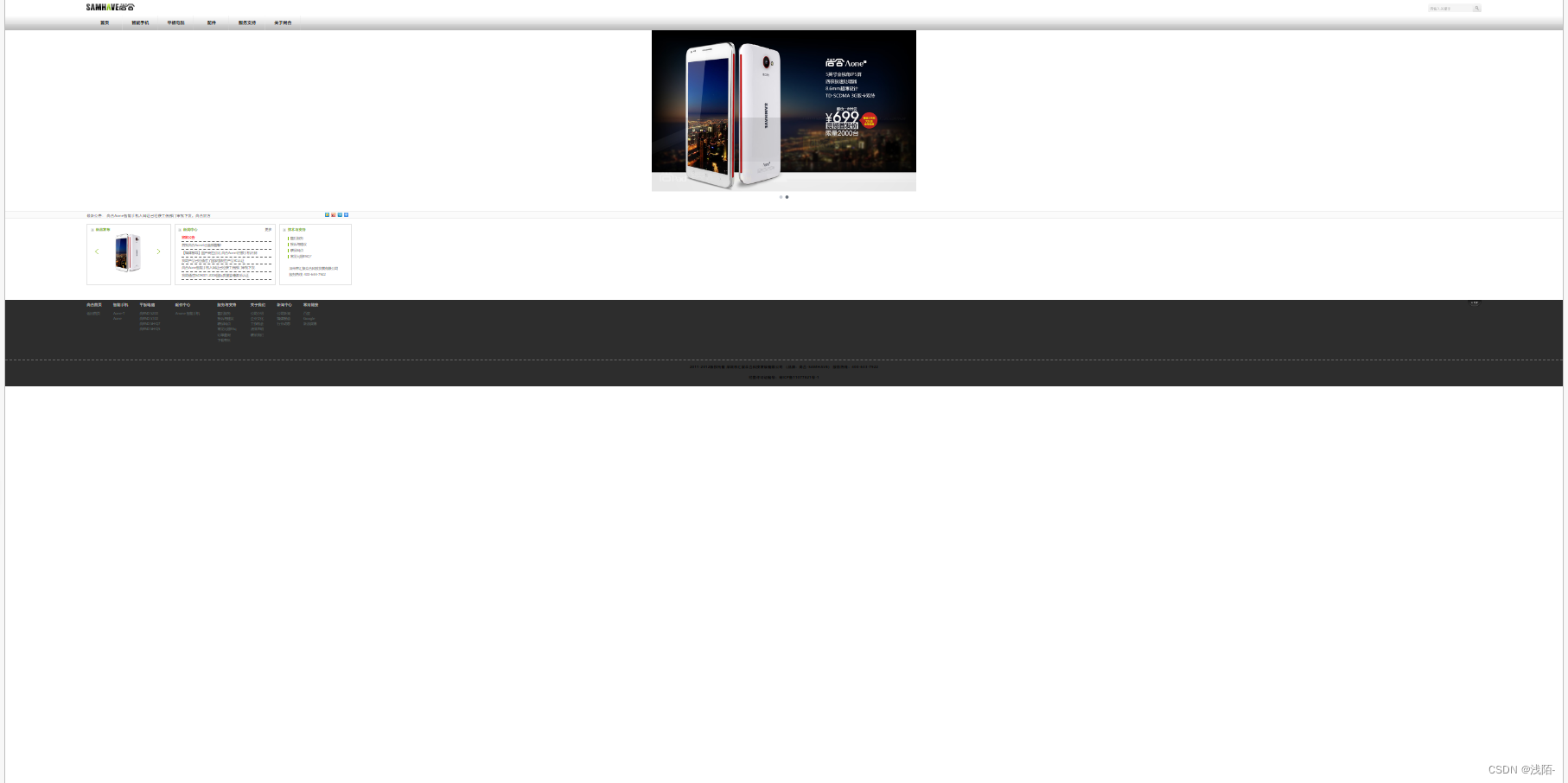
我按我的想法写出来是这样的,看起来没什么问题。 但是当我们缩放后会发现变成这样(这里只是以一种极端进行举例)
但是当我们缩放后会发现变成这样(这里只是以一种极端进行举例) 或者是这样的
或者是这样的
解决方法
方法1:我们可以对全局和每一个div都写出宽和高来约束他
优点:
缺点:
因为你固定了他的布局所以就像第二张示例图一样,当你改变页面大小的时候,布局不会进行改变,正常情况下当我们缩小网页时我们会希望网页会始终在正中间,但是这种方法他的左右间距是固定的,而且当我们换另一个电脑打开这个网页时可能会出现滑动条,非常不美观和实用,所以实际写项目我们一般不用这种方法。
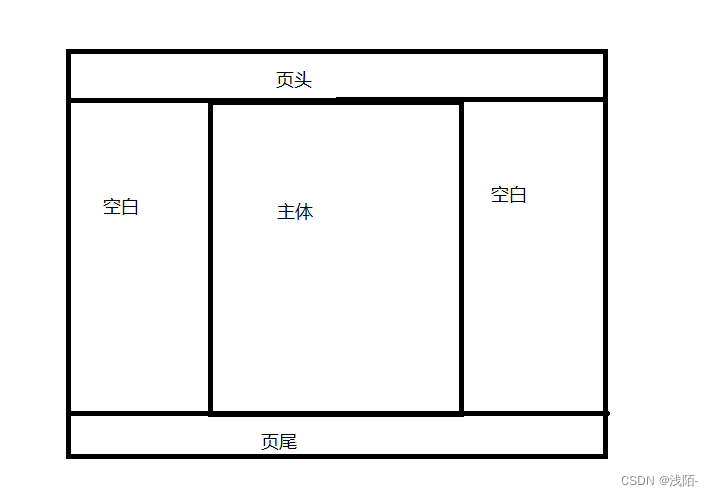
方法2:可以对主体内容设置一个最小宽度然后在里面固定宽高,这个宽度比电脑的宽度都低不少,一般为1000px左右。(不要忘记给每个大板块加 magin: 0 auto)
优点:
当我们不管放大还是缩小时页面都不会变形,且网页始终在中间较为美观,目前大部分网页都是这样设置的,csdn也是这样设计的。
缺点:
因为我们减小了主体的宽度所以一个页面能显示的内容也变少了,并且我们主体内容颜色不能过于花哨要与两边空白区域颜色较为相近,要不然会与两边形成反差比较难看,相当于限制了我们的颜色选择。
原文地址:https://blog.csdn.net/weixin_52682014/article/details/127625270
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_7687.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





