声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
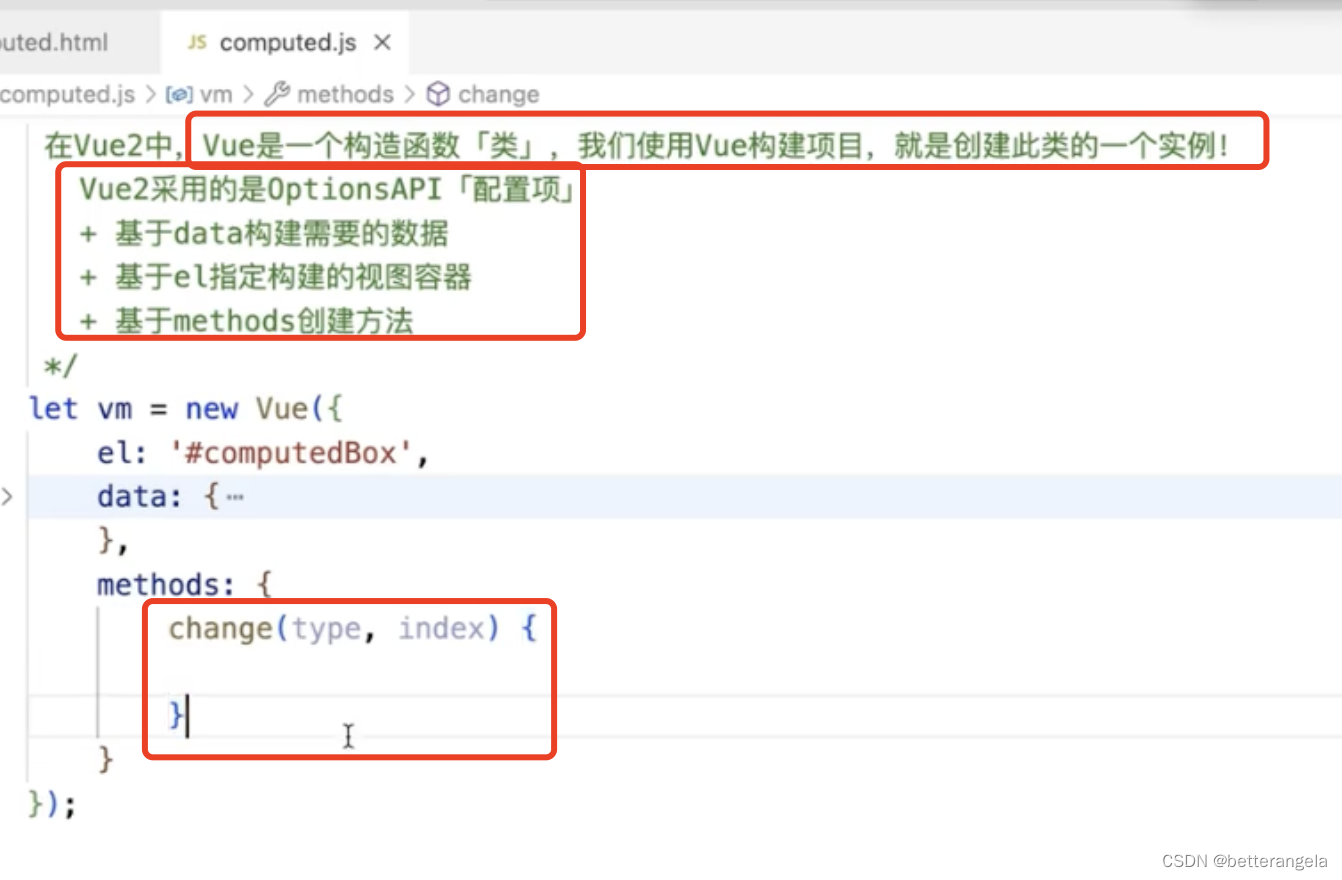
指定视图:el template render:jsx语法 $mount[数学公式]

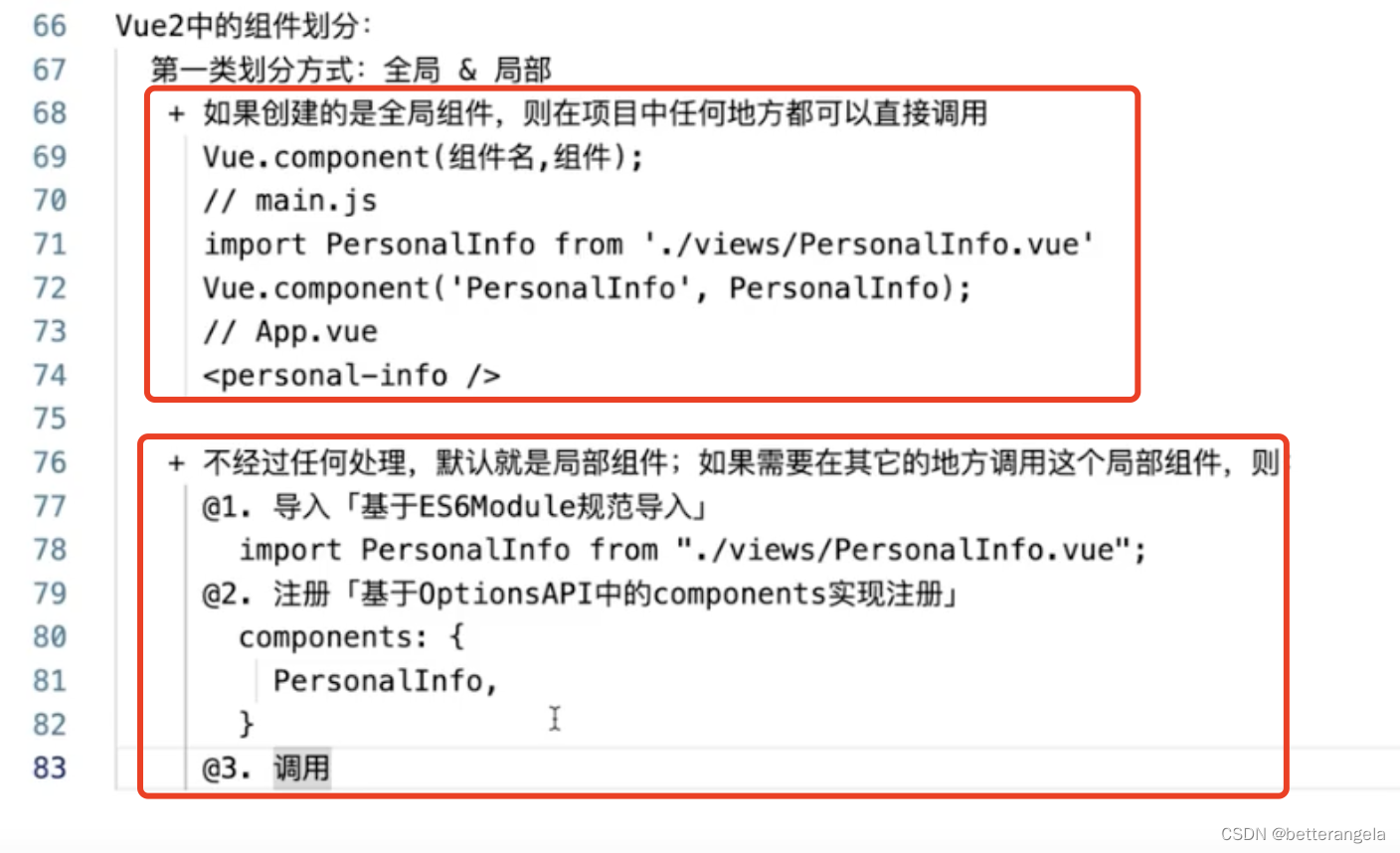
单个组件:结构 样式 data computed,理解为一个界面一个视图


相当于是new Vue的时候各种optionsAPI,那每个单文件自己会去做new Vue。
data(){}


样式:




进来一次渲染成什么就是什么样
创建单文件.vue组件 =》局部类组件,每次调用创建Vue类的实例。

new Vue
_self:Vue内部用的,当你研究原理时会涉及到。平常使用可以忽略掉。




最常用的$mount

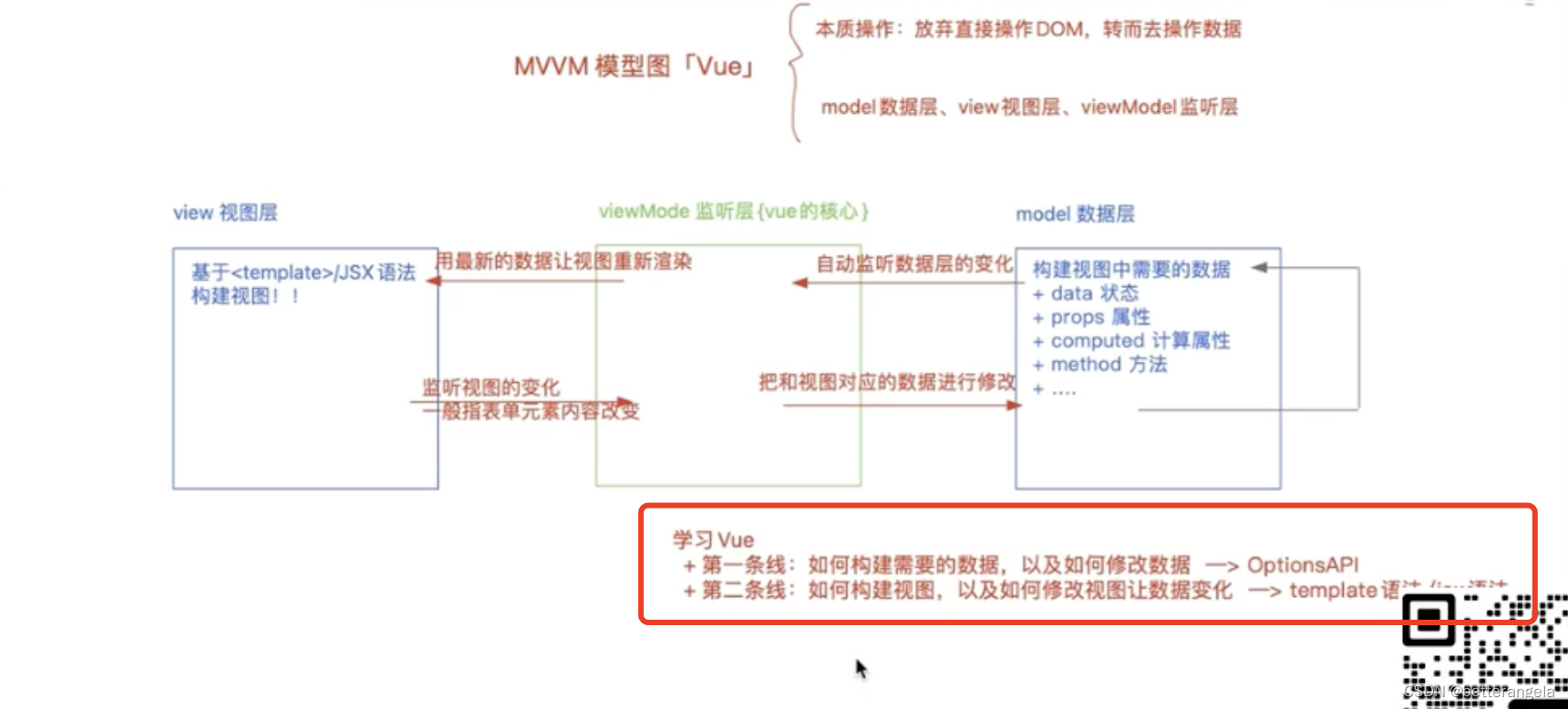
有两条线:




更简单
性能会更好
各种optionsApi,data computed,如何构建数据,如何修改数据
template:胡子语法&各种各样指令,如何构建视图,视图编译机制和原理
思想上
原文地址:https://blog.csdn.net/betterangela/article/details/134613217
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_7691.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!