前文提要
本人仅做个人学习记录,如有错误,请多包涵
主要学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
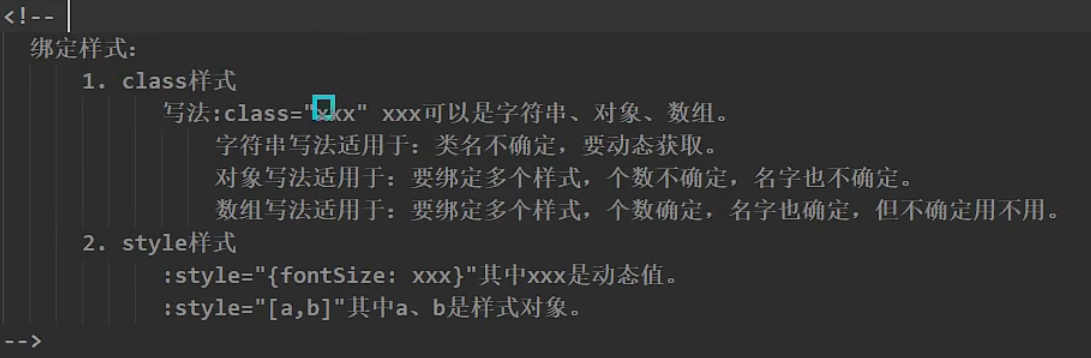
class样式的三种绑定方法(图片来自参考链接)
多数是使用的对象写法进行样式绑定,之所以写成这样都是为了方便使用,是经过筛选后的写法。
html代码:

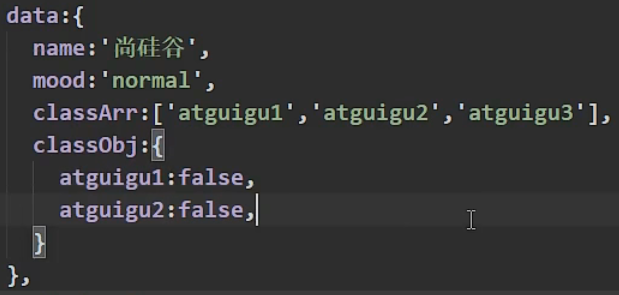
data中的写法:

样式对象,每个样式的属性都是存在的才能写。
:class是v-bind:class的简写形式,将静态的属性变为动态的属性。
style样式(内联形式)
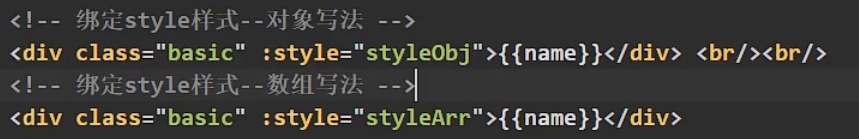
html代码:

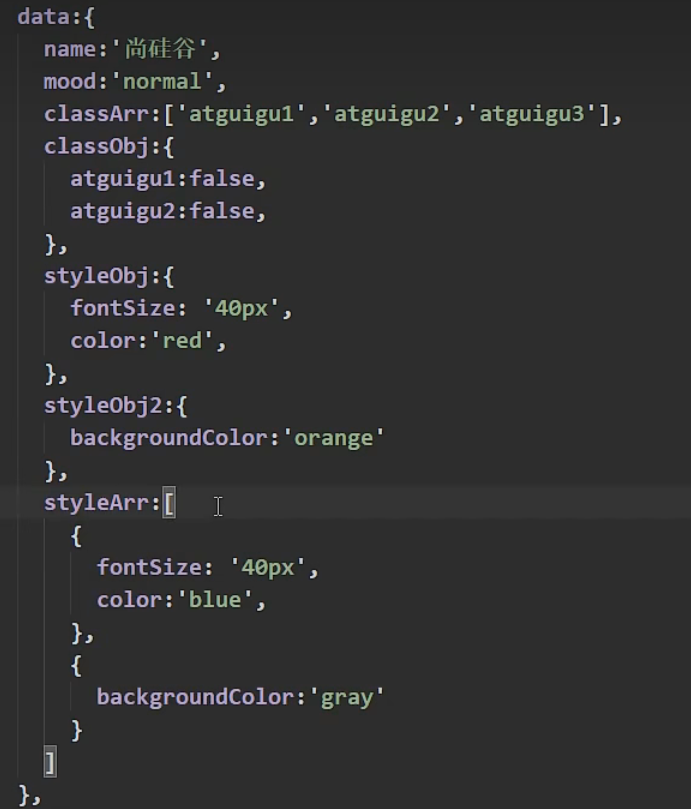
data中的写法:

样式对象,每个样式的属性都是存在的才能写。
:style是v-bind:style的简写形式,将静态的属性变为动态的属性。
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。