一、什么是反向代理
1.1 正向代理
举一个通俗的例子,因为众所周知的原因,我们无法访问谷歌,但是因为某些原因,我们必须要访问谷歌,这时候我们会买一个“梯子”,既然我们无法直接访问谷歌,我们就去麻烦“梯子”帮助我们访问。
事实上我们还是没法访问谷歌,只是这个“梯子”能够访问,它只是将访问结果返回给我们而已。这里的“梯子”就是一个正向代理,它是帮助客户端也就是我们用户来代理的。
1.2 反向代理
举个例子,你的手机号码出了点毛病,你要去找 10086 解决问题,但是最后接线员是谁你并不能确定,接线员是系统分配的,系统看哪位接线员有空就将你的电话转到他那边。这里的系统其实就是一个反向代理,大家都访问 10086,但是接线员每个人都不一样。
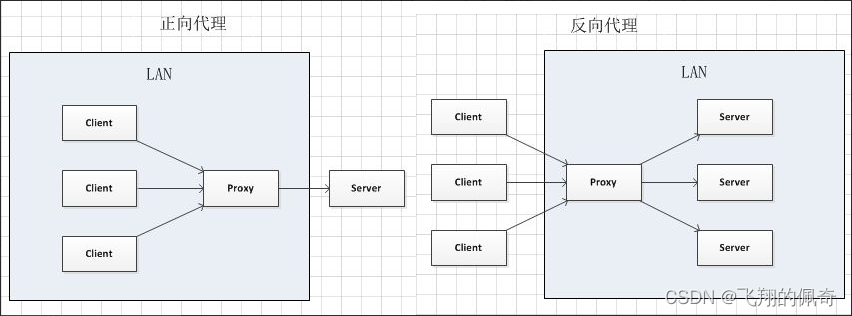
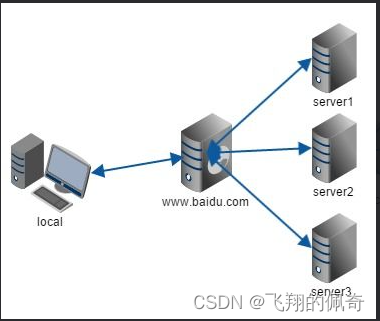
回到程序的世界中,如果 www.baidu.com 这个域名下的网站放在好几个服务器上(组建集群),如图所示:

用户访问 www.baidu.com 这个域名,但是具体访问哪一台服务器不需要用户关心,nginx 会帮助我们将我们的请求转发(forward)到某一台服务器上,然后将请求返回给用户。
1.3 总结
总结一下:
二、配置反向代理
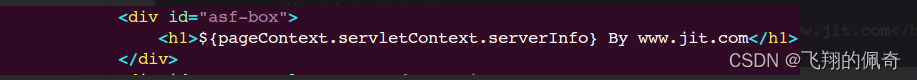
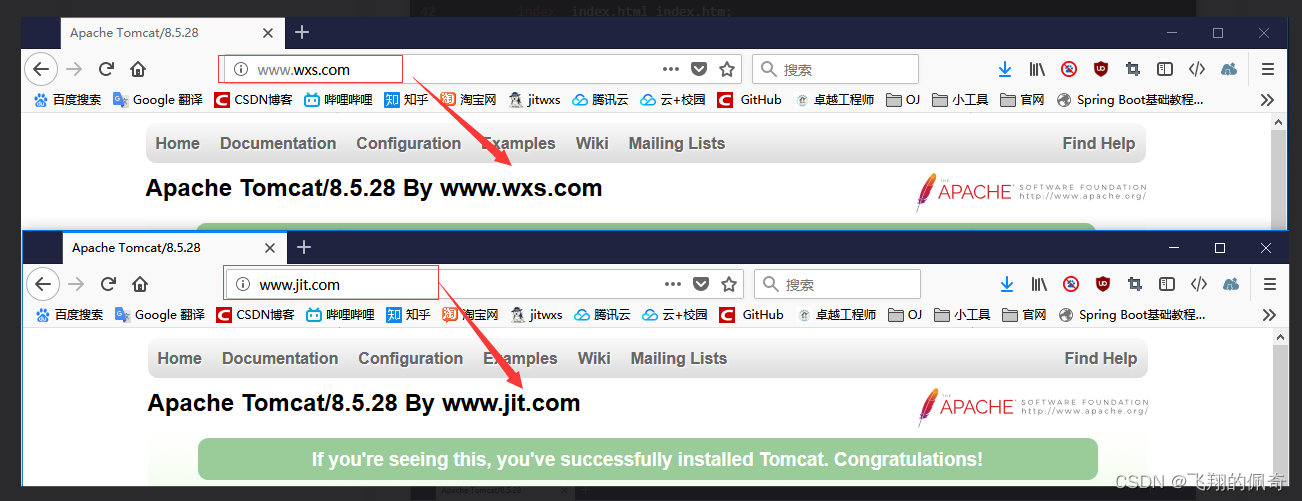
2.1 准备 Tomcat
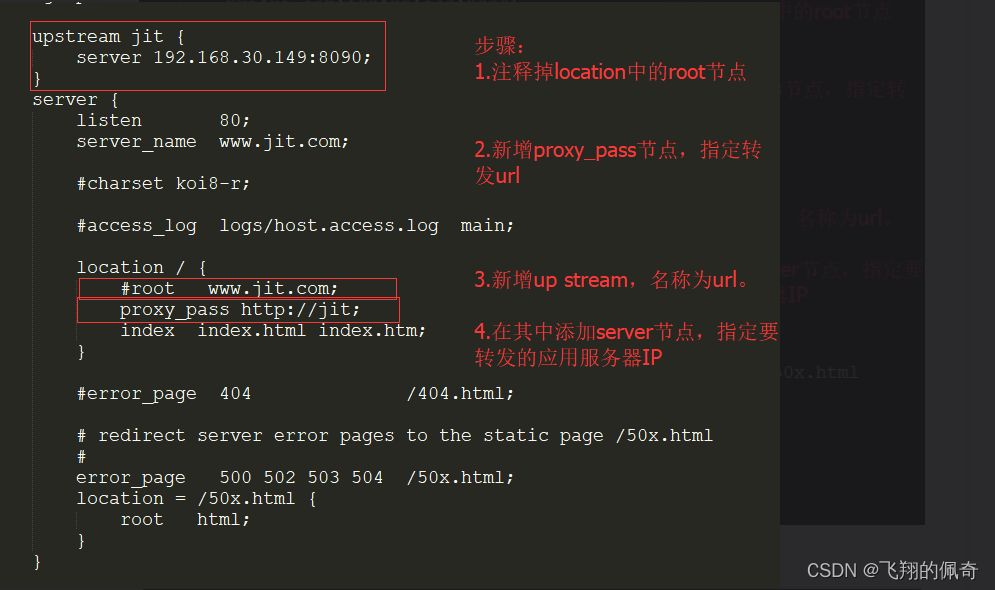
2.2 配置 Nginx
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。