本文介绍: 参考:https://www.cnblogs.com/liuqiyun/p/8133904.html & https://www.jianshu.com/p/13f45e24b1de。
参考:https://www.cnblogs.com/liuqiyun/p/8133904.html & https://www.jianshu.com/p/13f45e24b1de
一、安装环境
二、安装Node.js步骤
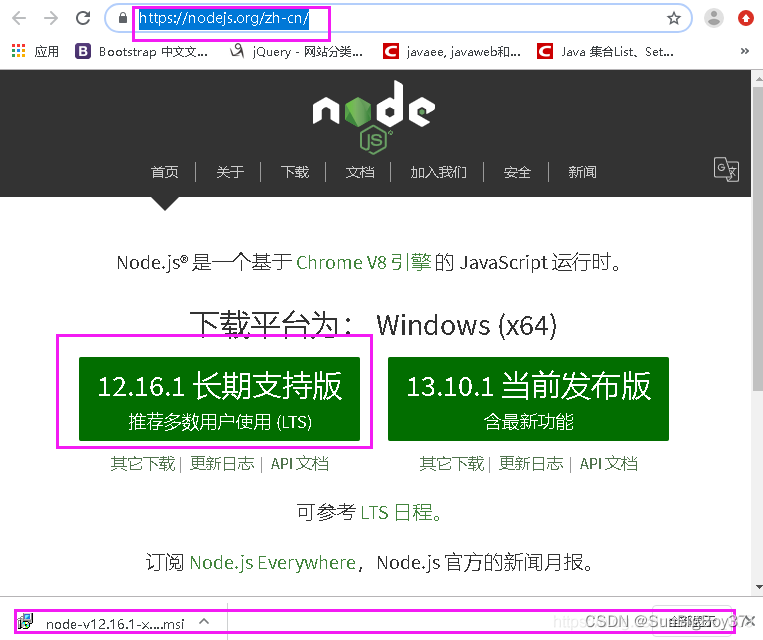
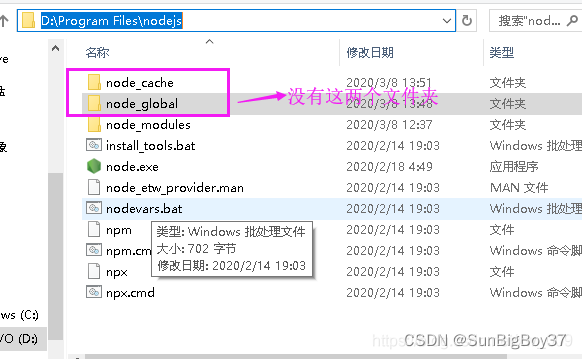
三、前期准备
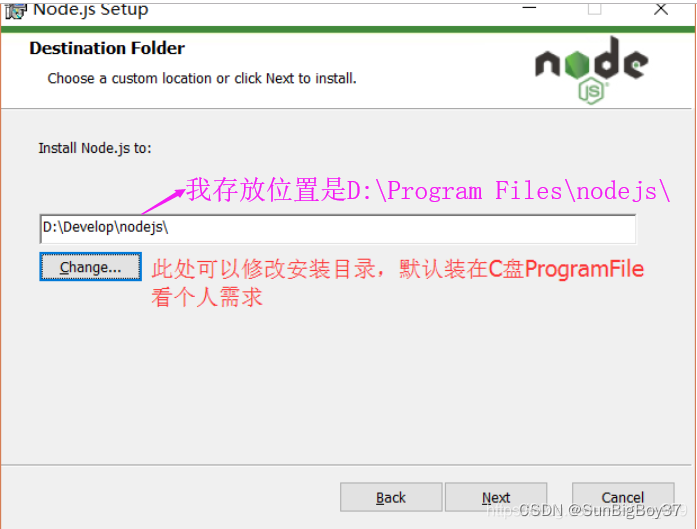
四、开始安装
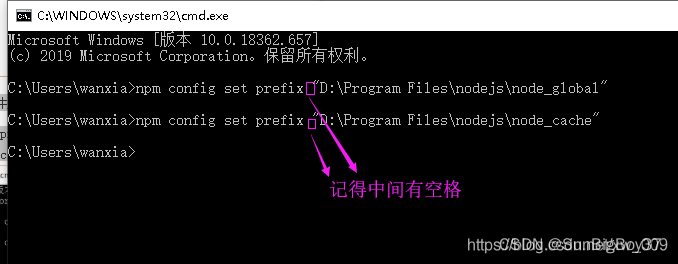
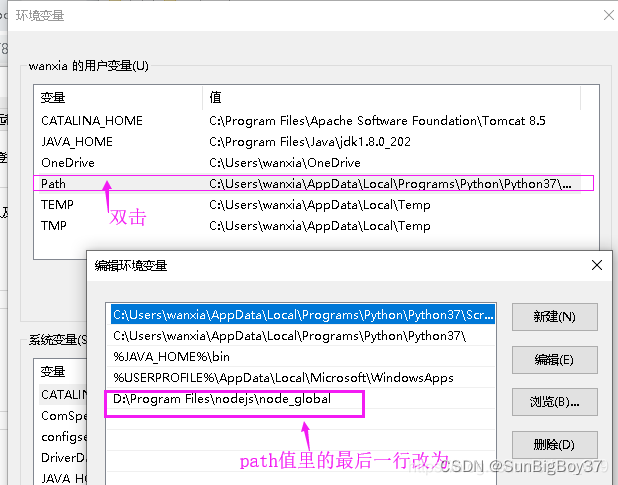
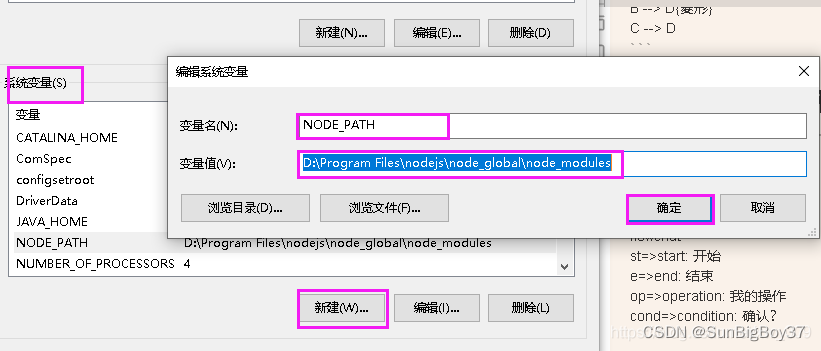
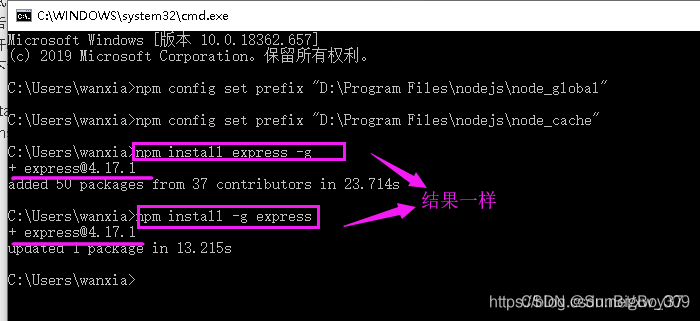
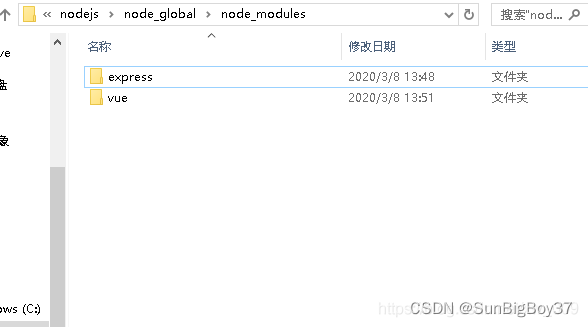
五、环境配置
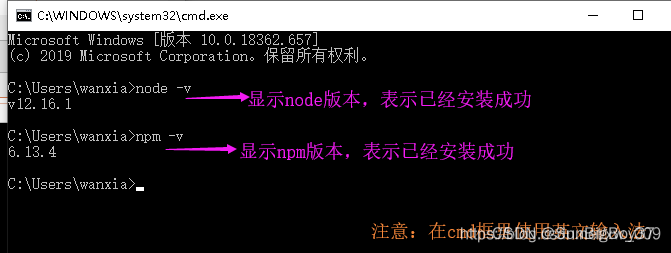
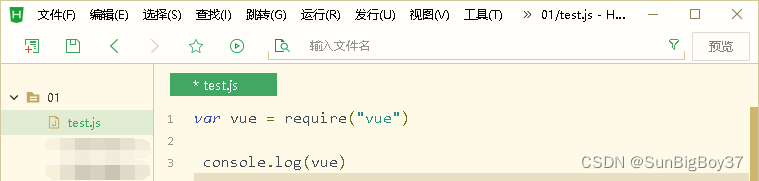
六、测试
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。