本文介绍: 昨晚我群里有个老哥在问移动端滑块怎么分析因为大多app端的滑块都是加载在webview上的我当时突然就想到才没几天搞定的一个app,也有webview部分的操作,因为是用uni打包的,所以实际走的还是webview。而uni相关的其实之前发过一篇对uni–app开发的某app逆向分析不过今天这个app有点不同,我感觉是值得记录的,所以准备再写一篇有关这个的工作避坑&内推(仅成都)、技术交流、商务合作、技术交流群geekbyte。
前言
分析
加密参数分析
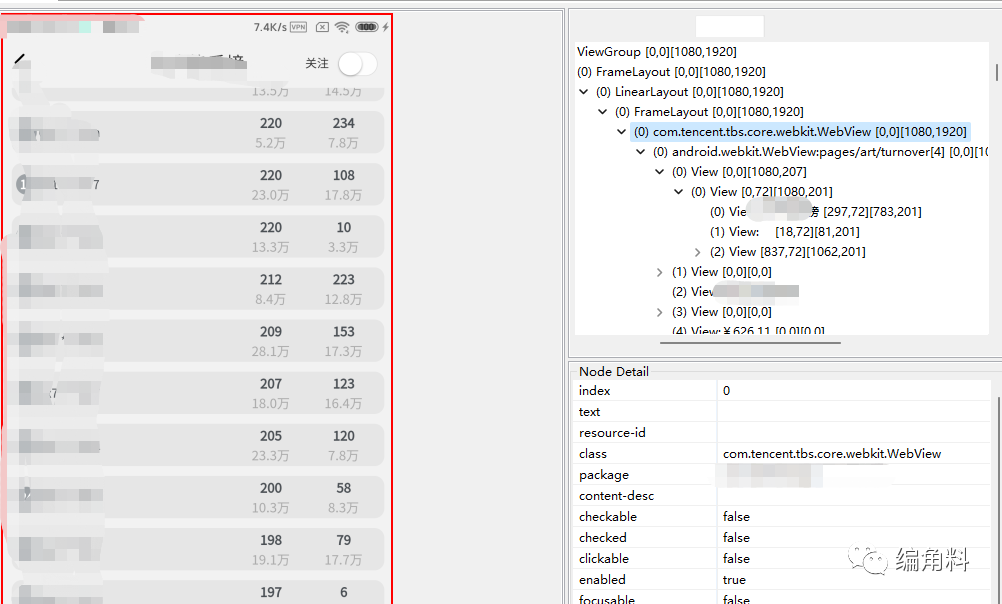
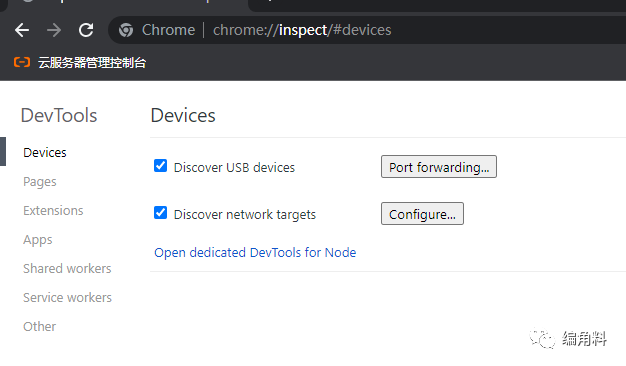
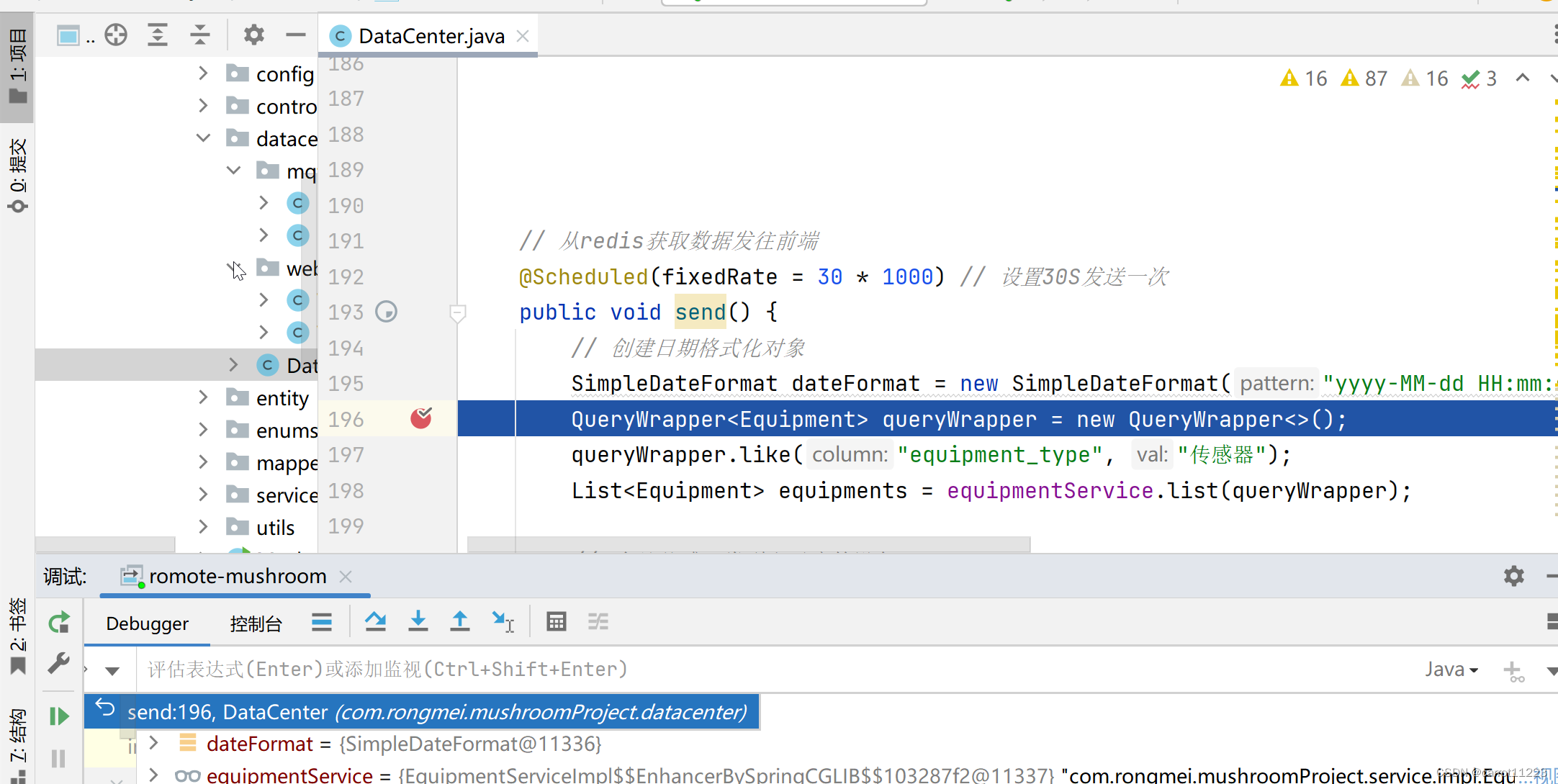
webview调试
1.webviewdebughook调试
2.webviewpp调试
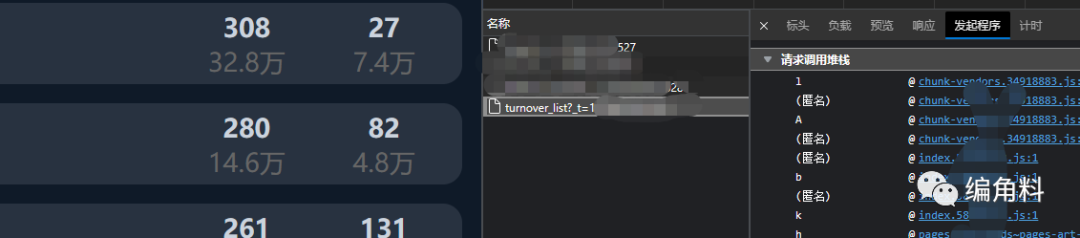
源码静态分析
x-request–id
x-token
sign:
web端调试,逆向
uniapp调试分析
流程分析
尝试主动调用
广告(不喜忽略)
结语
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。