有些时候,我们直接通过网络请求库请求网页地址时,得到的响应结果可能跟浏览器中右键查看网页源码所看到的内容不一样。例如,在抓取:https://www.feeair.com/threeCode.html (飞啊网)这个网页时,通过浏览器看到的页面数据是正常的,但是通过 requests库直接去请求这个地址,返回的网页源代码数据和在浏览器上看到的是不同的。
这是为什么呢?实际上,这是因为 requests 获取到的都是原始的 HTML 文档,而浏览器中的页面是经过 JavaScript 处理数据后生成的结果,这些数据来源有多种,可能是通过 Ajax 加载的,也可能是包含在 HTML 文档中的,还有可能是经过 JavaScript 和特殊的算法计算后生成的。对于第一种情况,数据加载是一种异步加载方式,原始的页面最初不会包含某些数据,原始页面加载完成后,再通过 JS 向服务器发送一个或多个请求获取数据,数据才会被处理并呈现在网页上,这其实就是发送了一个 Ajax请求。
Ajaxe简介
Ajax 的全称为 Asynchronous JavaScript and XML,即异步的 JavaScript 和 XML,它不是新的编 程语言,而是一种使用现有标准的新方法,它可以在不重新加载整个页面的情况下与服务器交换数据并更新部分网页的数据。在 W3School 网站上也有几个关于 Ajax 的小实例,有兴趣的读者可以打开网址 http://www.w3school.com.cn/tiy/t.asp?f=ajax_get 去体验一下。
实例引入
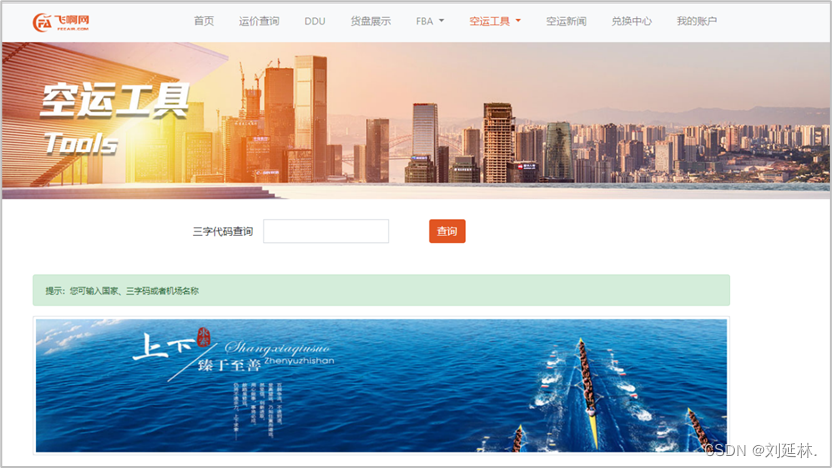
下面通过一个实例来了解 Ajax 请求,这里以前面提到的“飞啊网”为例,在浏览器中打开链接,如图1所示。
飞啊网首页地址:https://www.feeair.com/threeCode.html

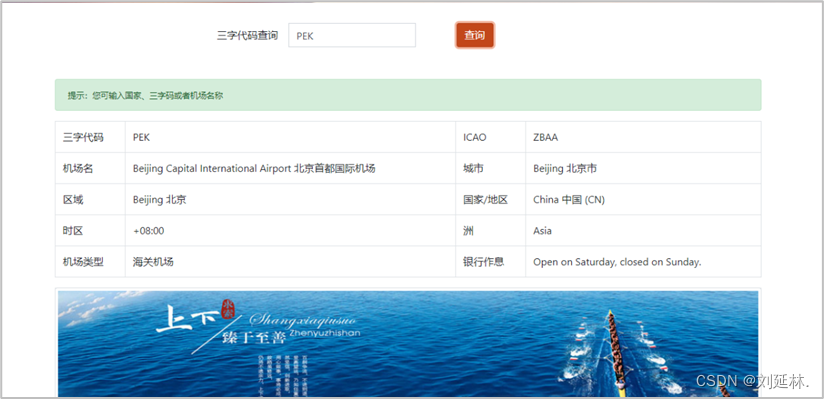
在页面上的“三字代码查询”输入框中输入“PEK”,然后点击【查询】按钮将会出现如图2所示的搜索结果。

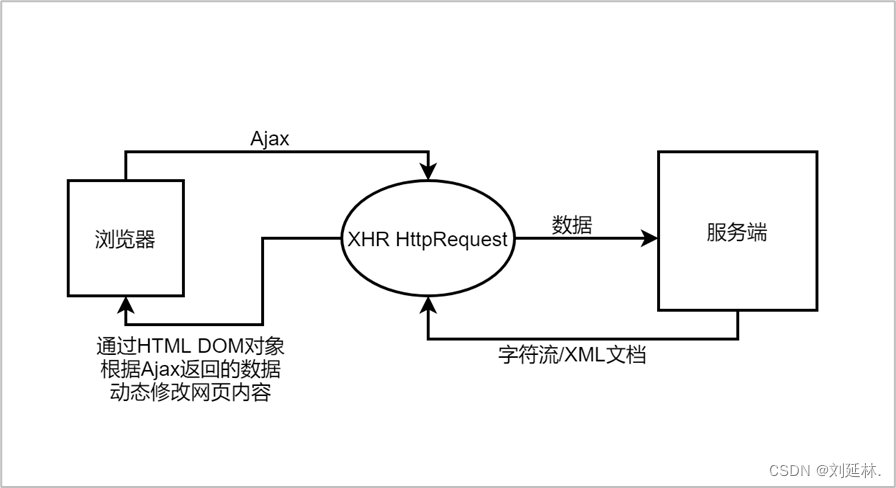
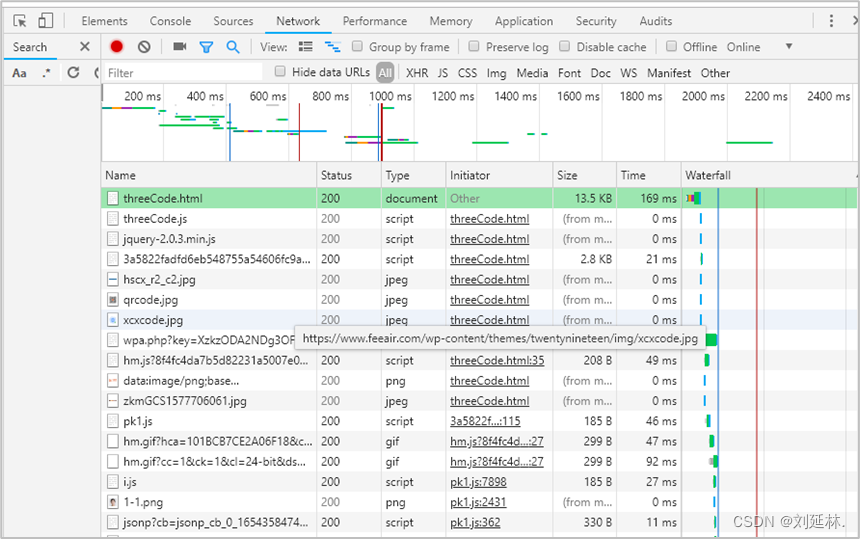
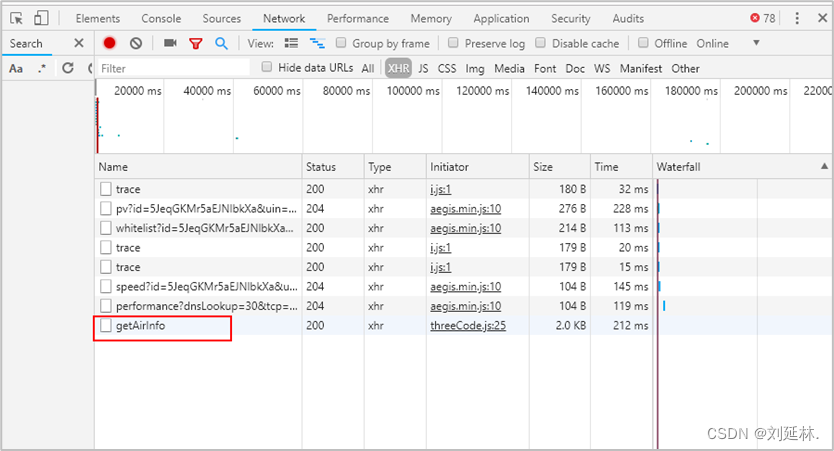
Ajax的基本原理


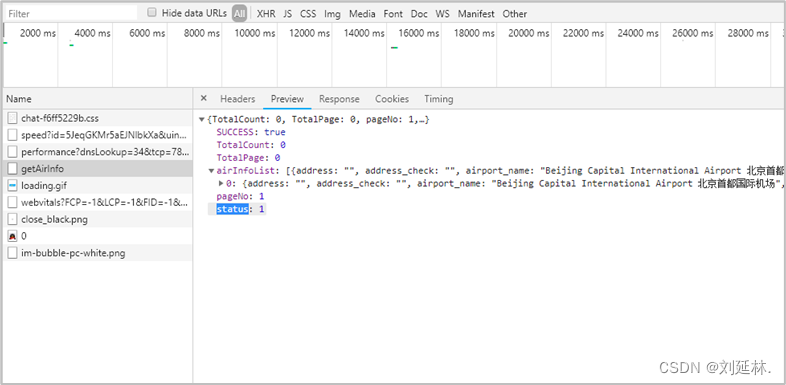
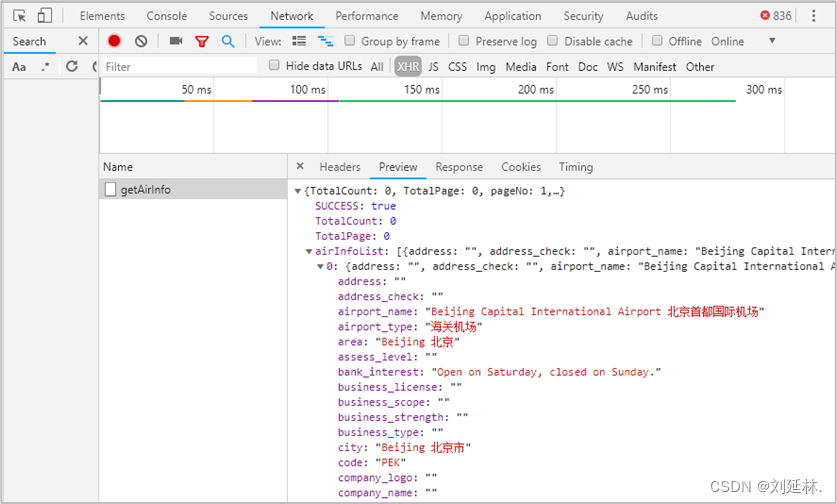
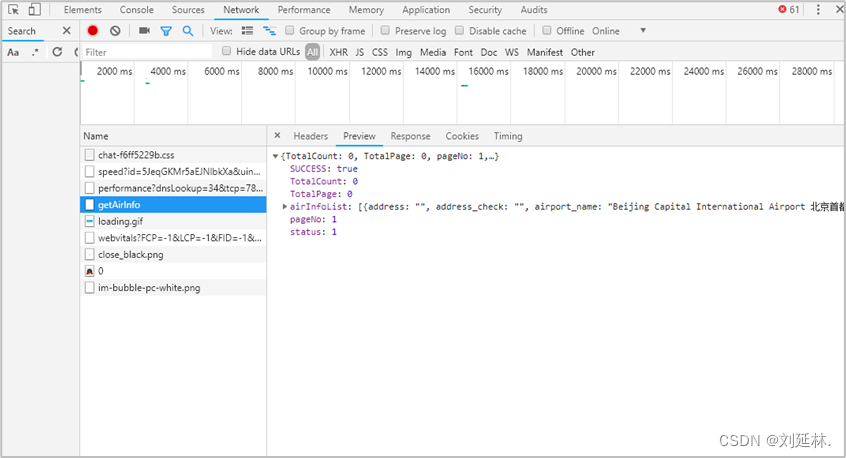
Ajax方法分析





使用Python网络请求库发起请求获取数据