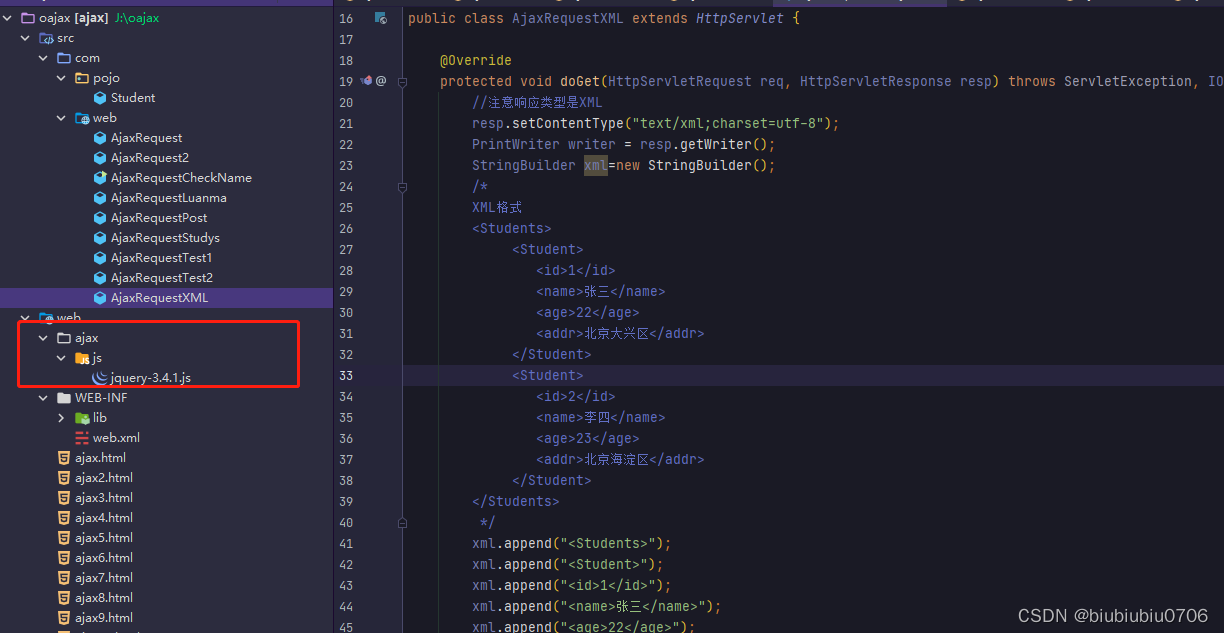
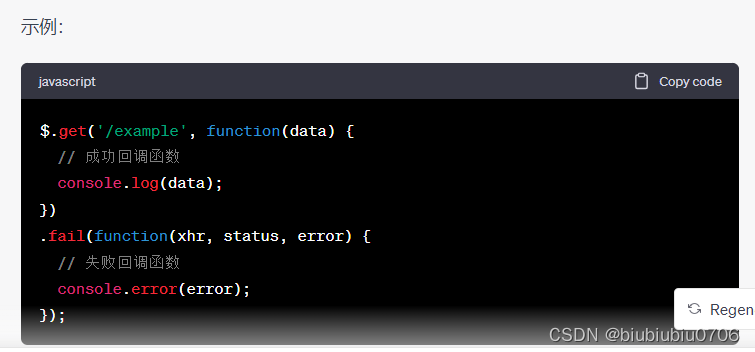
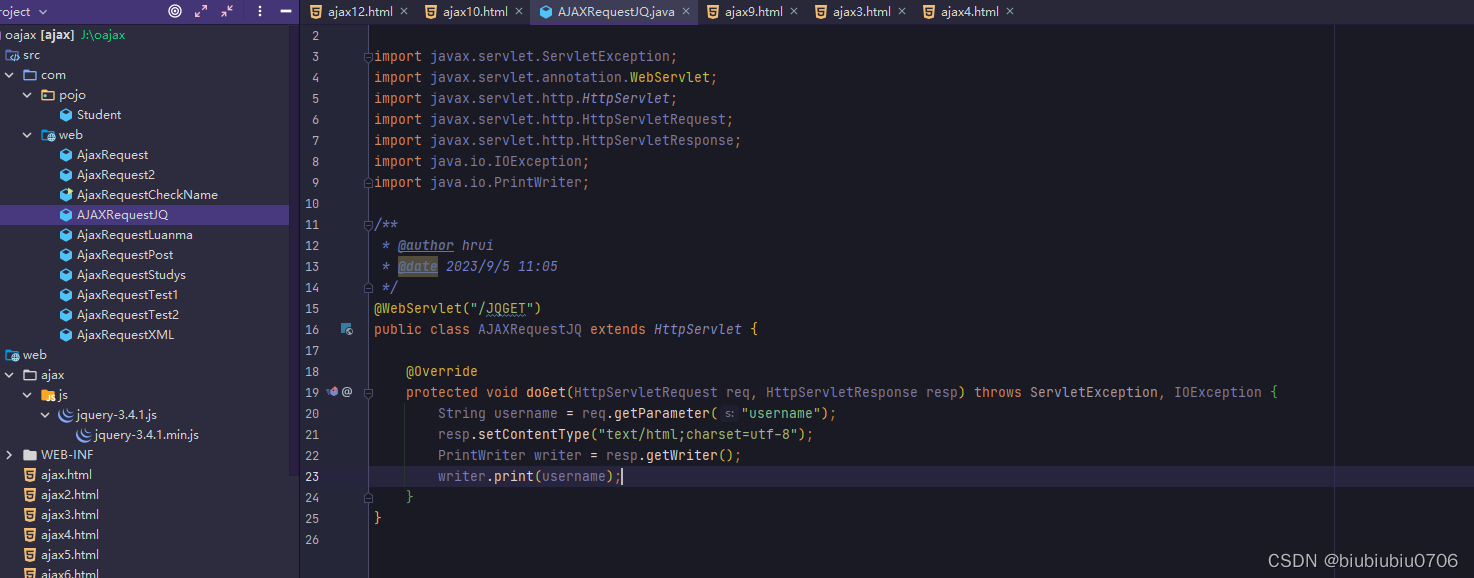
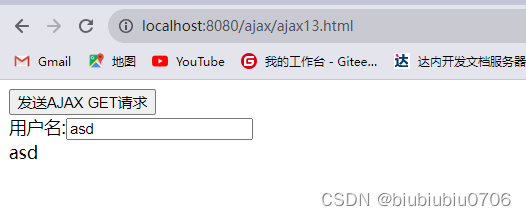
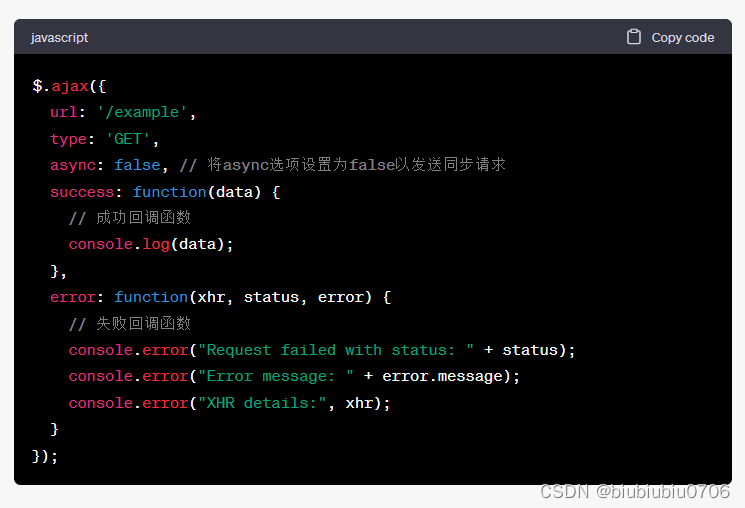
本文介绍: 响应结果一般是个字符串 也有可能是responseXML。是 jQuery 提供的一个通用 AJAX 请求方法.方法的一个简化版本,专门用于发送 POST 请求。方法的一个简化版本,专门用于发送 GET 请求。使用JQuery工具类中的AJAX方法来发送请求。发送$.ajax()post有参数请求。发送$.post 无参请求。如果不想带参数,就把参数去掉。用JS发送AJAX请求回顾。一般现在都用JSON字符串。下面来完整的写几个示例。$.get()的写法。$.ajax()写法。
AJAX学习笔记5同步与异步理解_biubiubiu0706的博客-CSDN博客
AJAX请求相关的代码都是类似的,有很多重复的代码,这些重复的代码能不能不写,能不能封装一个工具类。要发送ajax请求的话,就直接调用这个工具类中的相关函数即可。
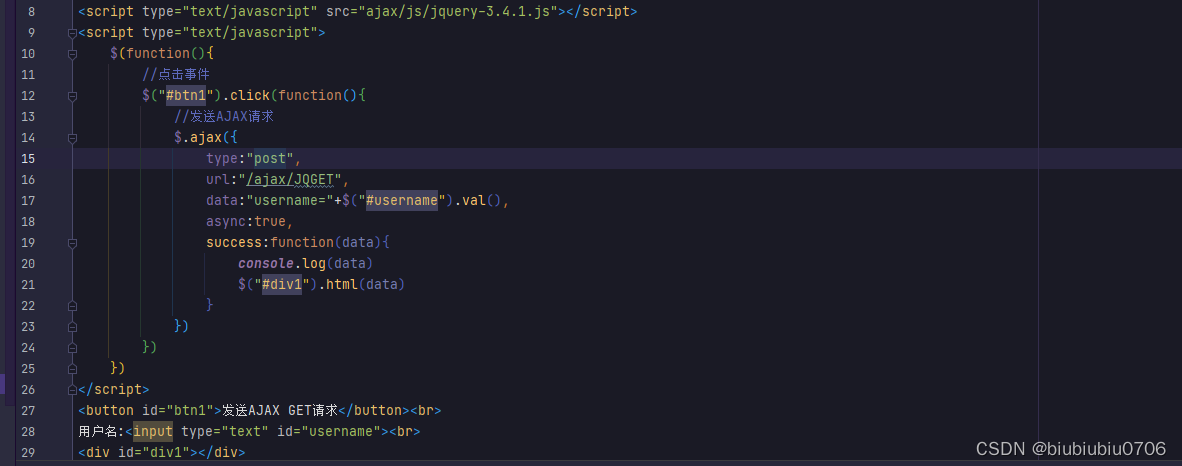
用JS发送AJAX请求回顾
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。











![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)




