1、AJAX的工作原理:

由 JavaScript 创建 XMLHttpRequest 对象
XMLHttpRequest 对象向 web 服务器发送请求
2、AJAX(Asynchronous JavaScript And XML)的作用:
3、CSS的三大特性:层叠性、继承性、优先级。
4、网页布局的本质:
5、盒子模型:
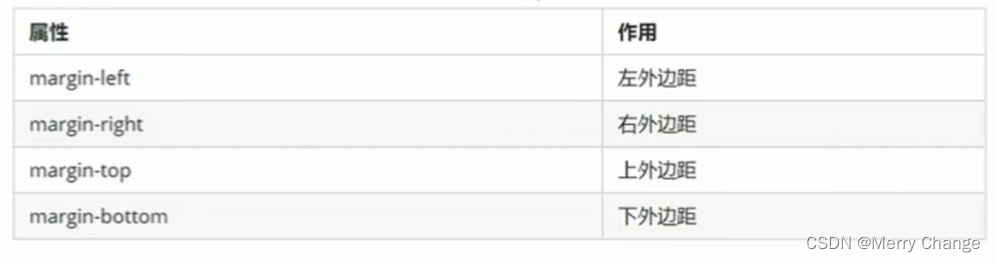
6、清除内外边距:
7、圆角边框:
8、盒子阴影:
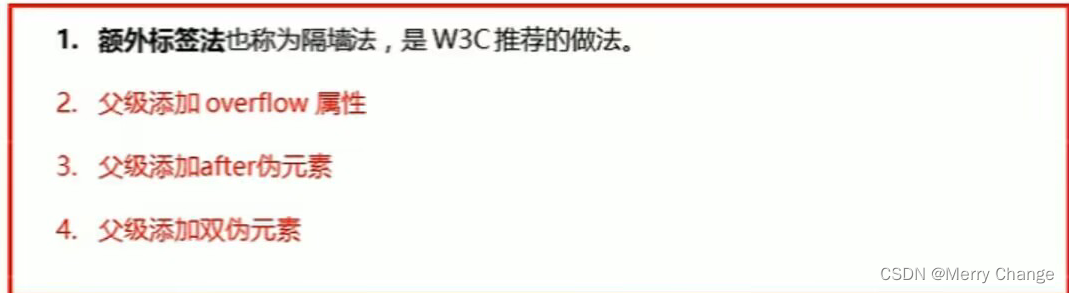
9、浮动(float):
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。