系列文章目录
华为云云服务器评测 第一章 [linux实战] 华为云耀云服务器L实例 Java、node环境配置
华为云云服务器评测 第二章 [linux实战] Unbutnu添加SSH Key、启动Springboot项目
华为云云服务器评测 第三章 [linux实战] 使用Vue3、Element-plus菜单组件构建轮播图
华为云云服务器评测 第四章 [linux实战] 宝塔+nginx 同时部署Springboot、Vue项目
文章目录


前言
我们在第一章里,在云服务里配置了Java后端环境(JDK、Maven)、Vue前端环境(Node、Npm),并配置了git代码管理工具;
在第二章里,往github里添加了SSH Key,在云服务器里拉取Springboot项目代码并启动;
在第三章里,在云服务器里拉取Vue项目代码并启动;
在本章节里,我们讲述下华为云服务的宝塔运维工具、nginx服务代理功能的使用,主要解决同时部署Springboot、Vue项目问题。
内容概述
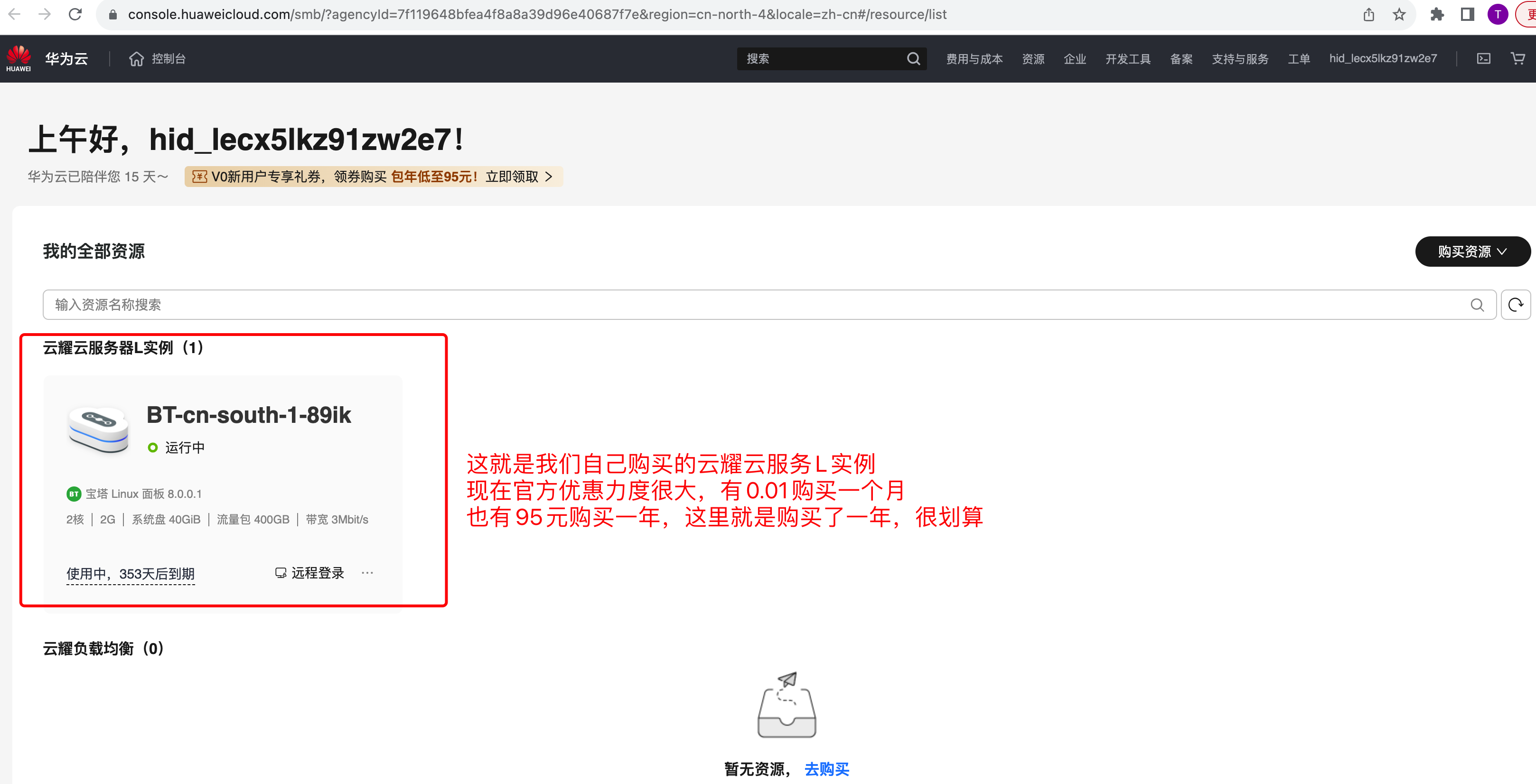
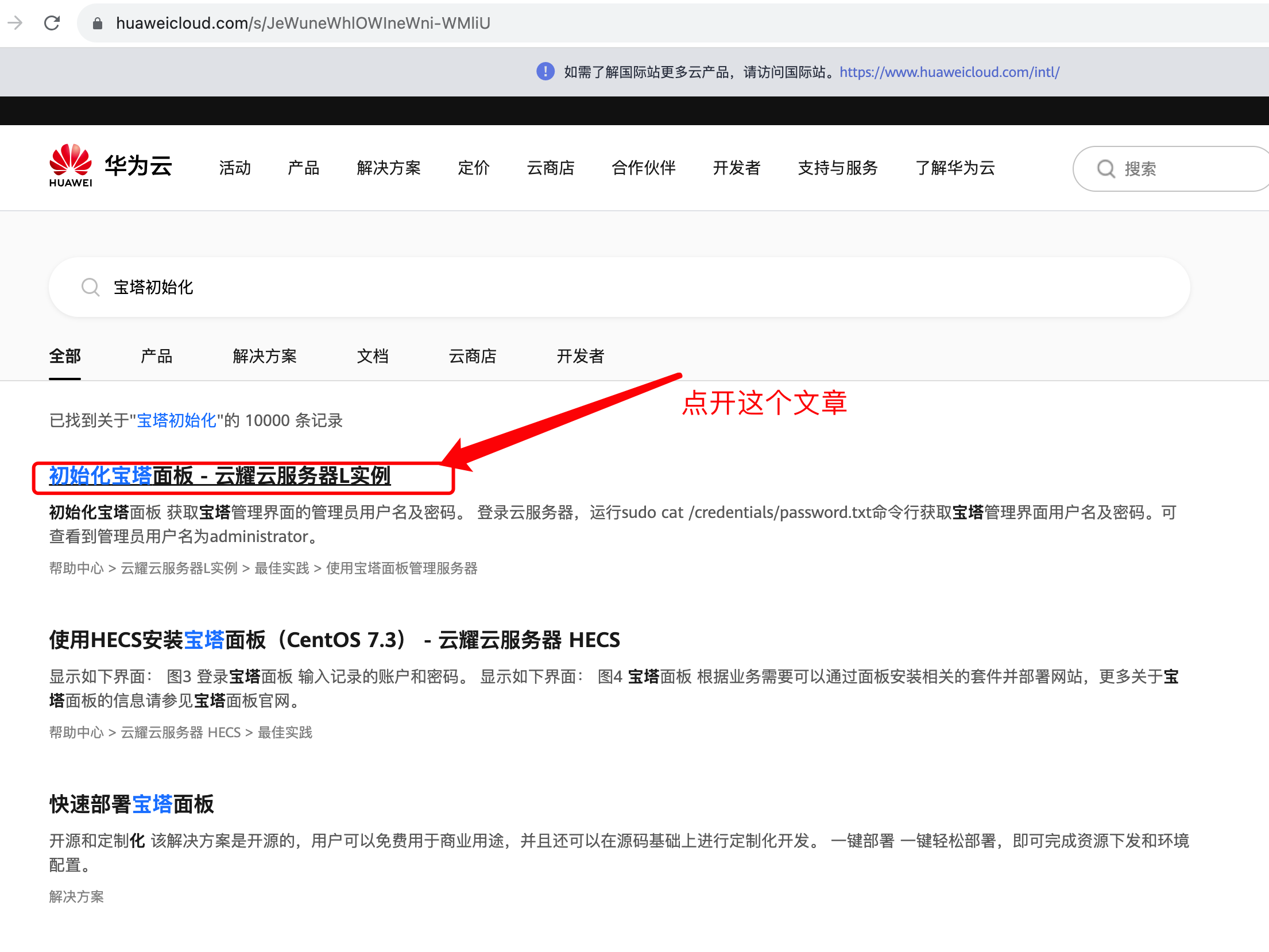
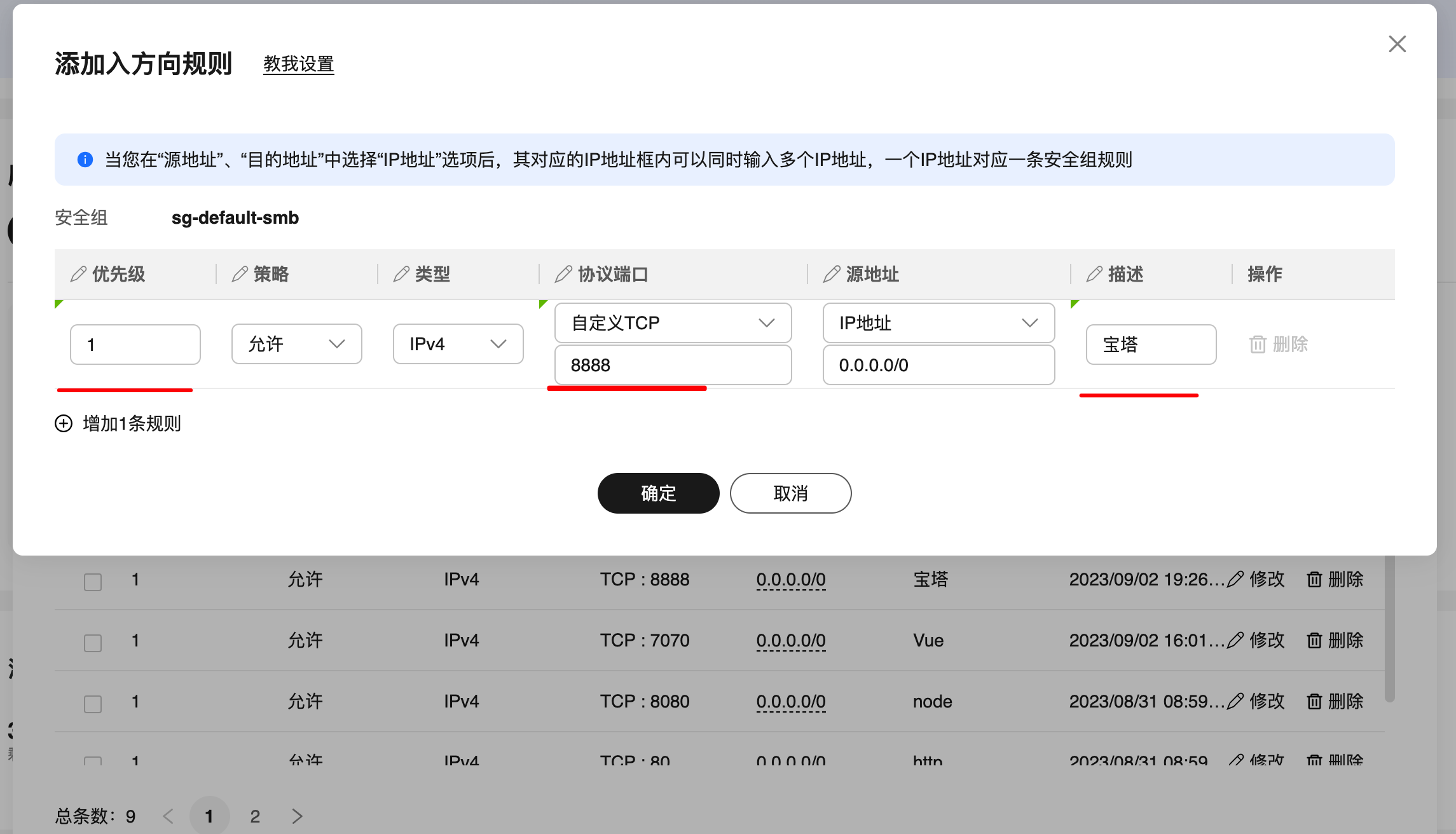
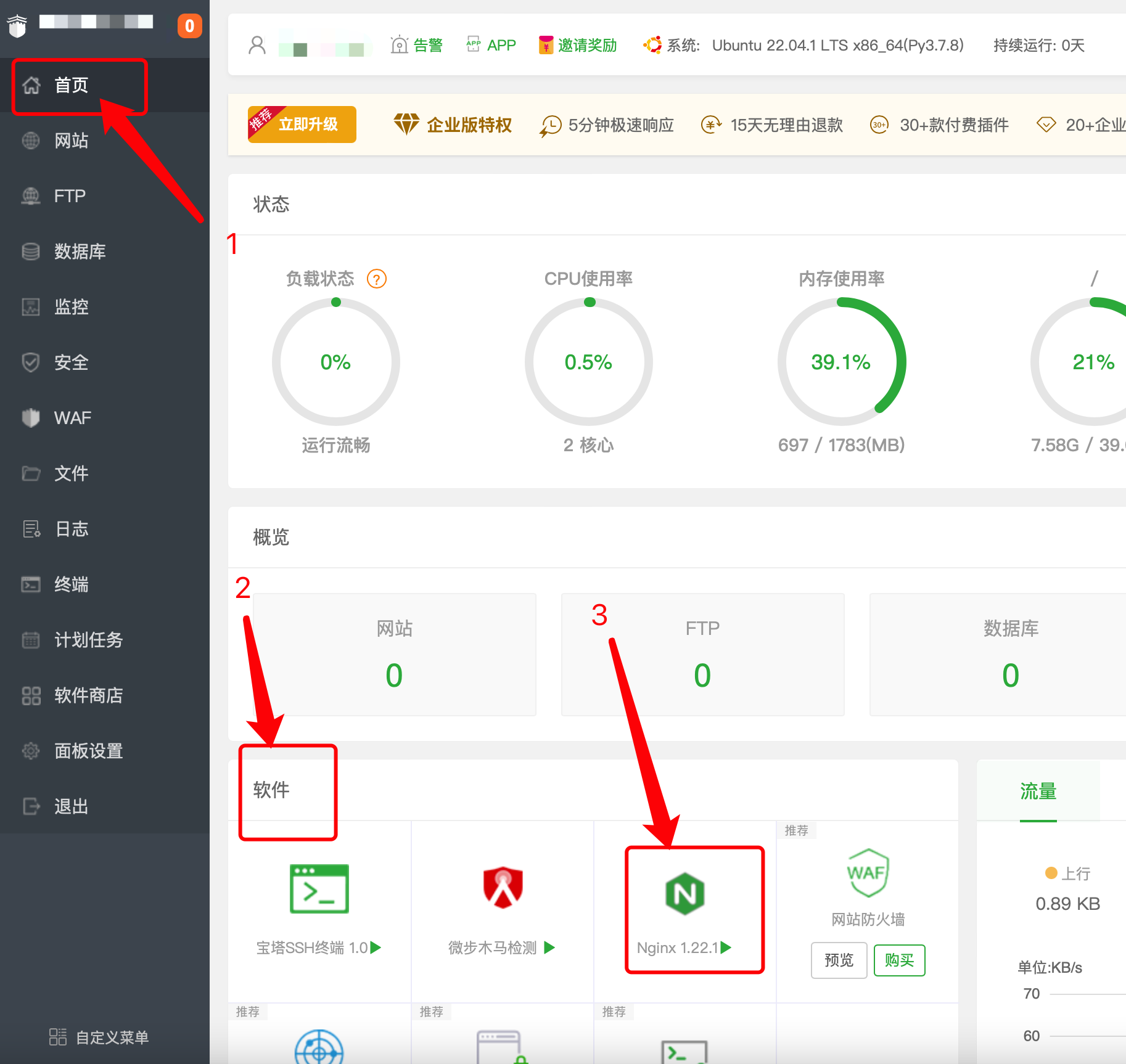
1、找到宝塔服务入口、找到宝塔登录名、密码、绑定宝塔账号、安装nginx;
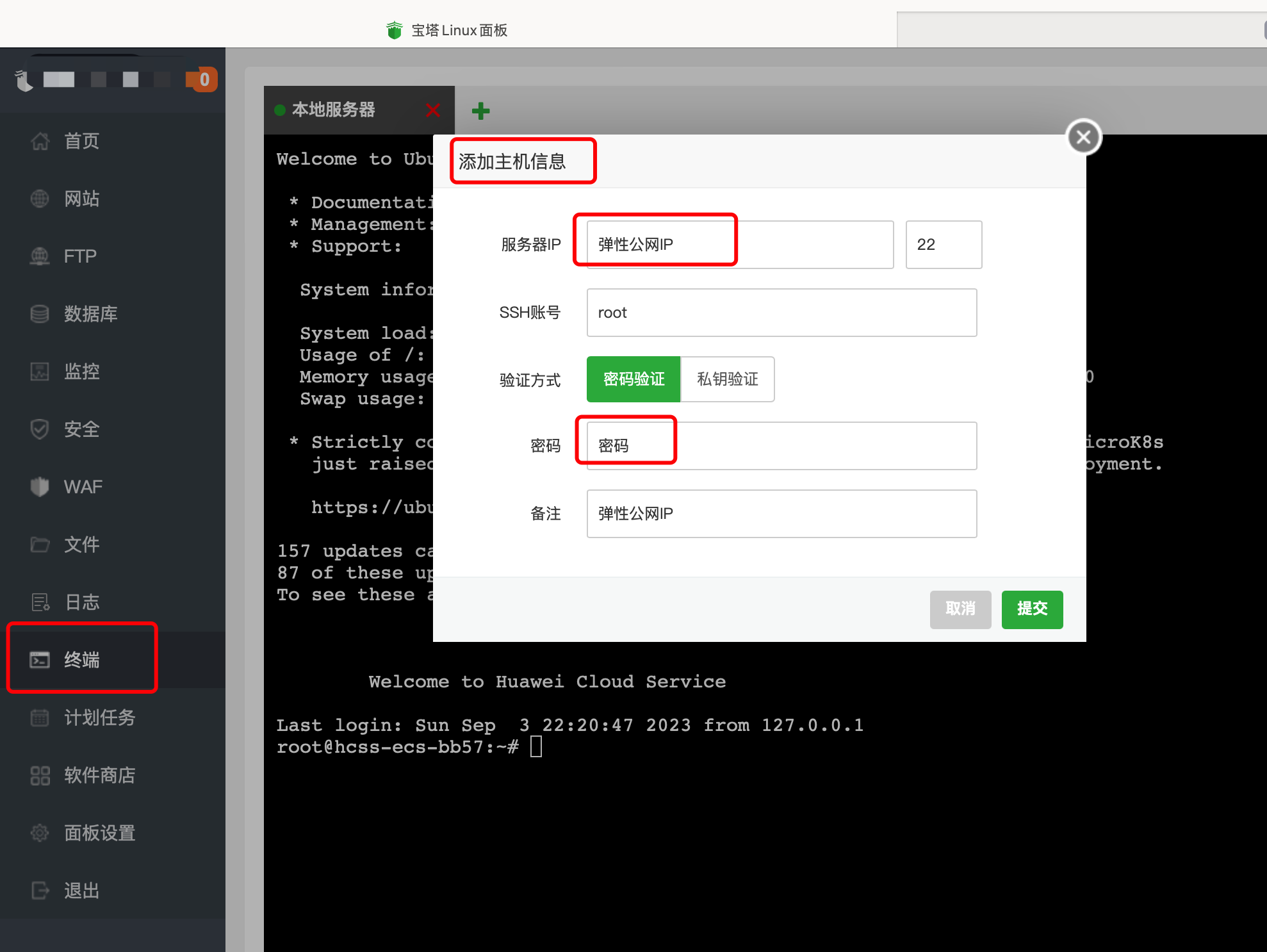
2、在宝塔里配置终端环境;
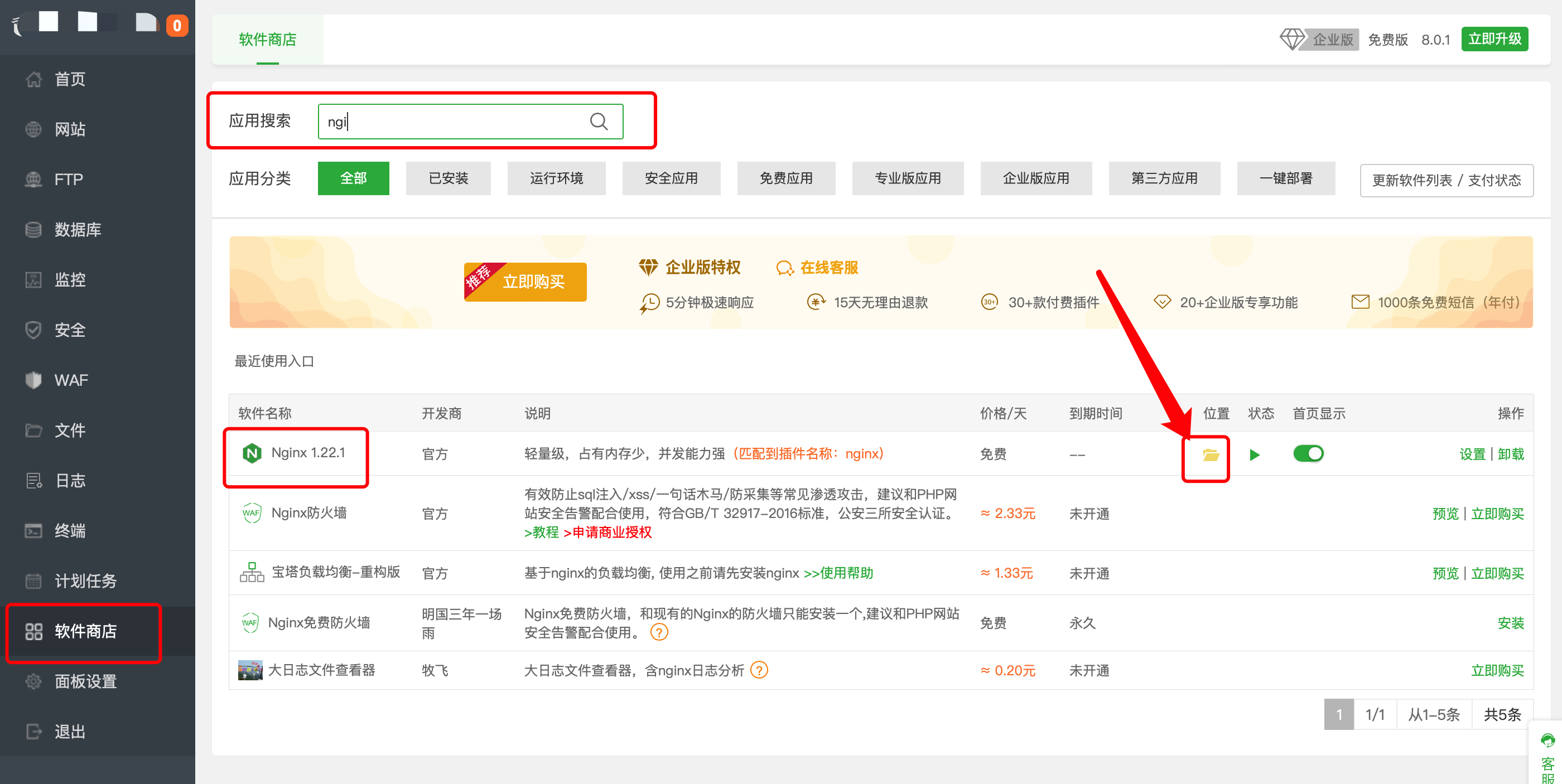
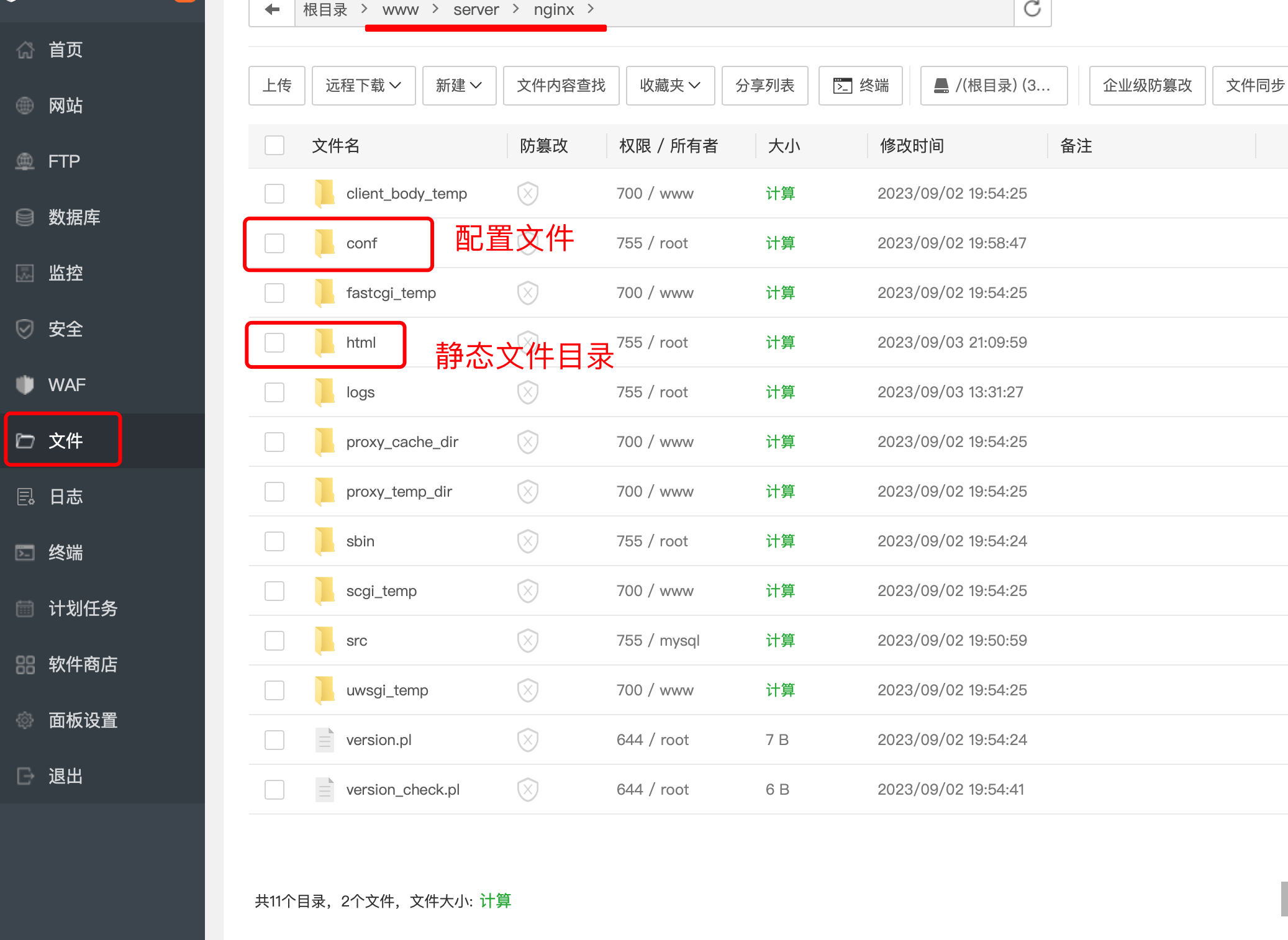
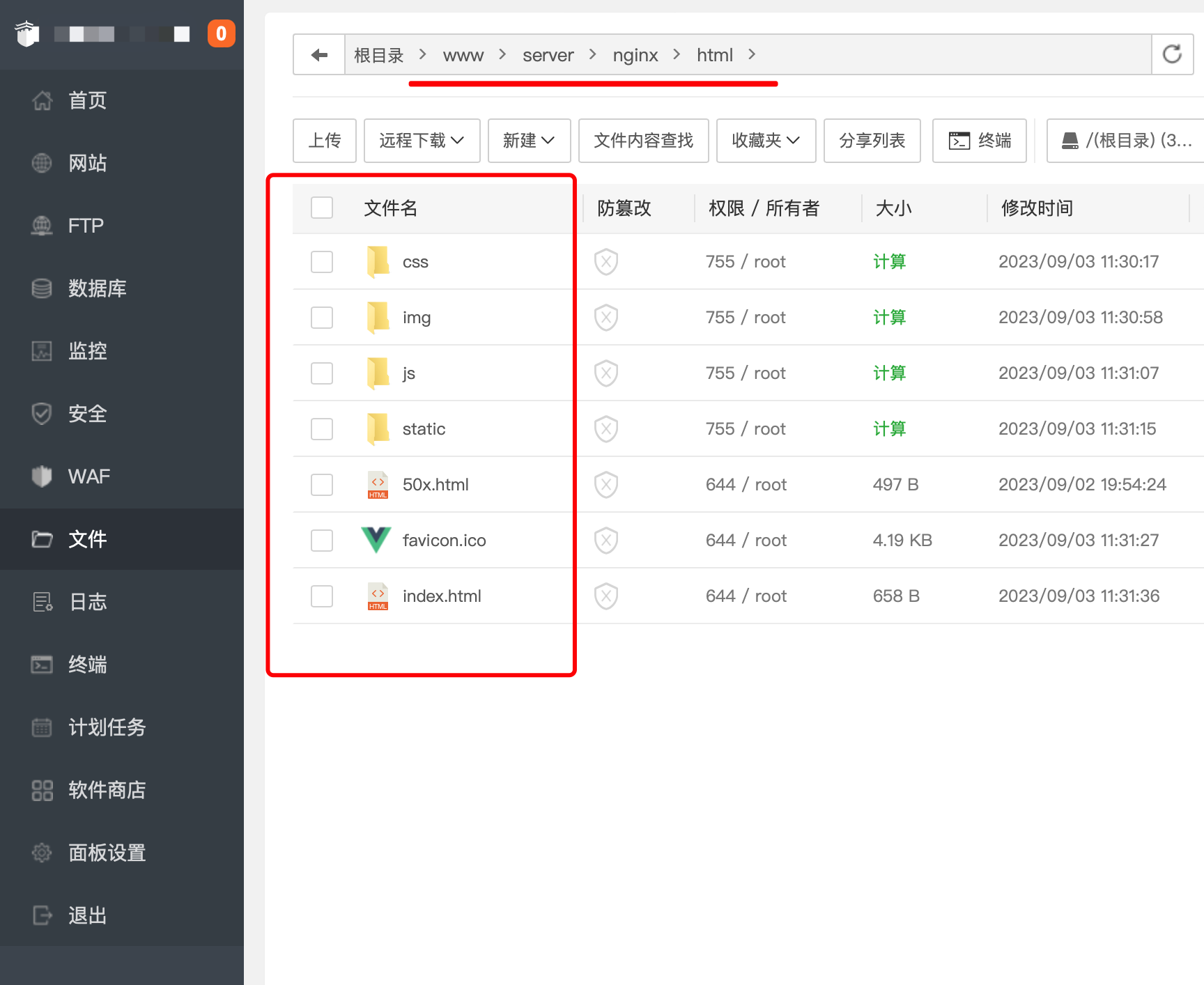
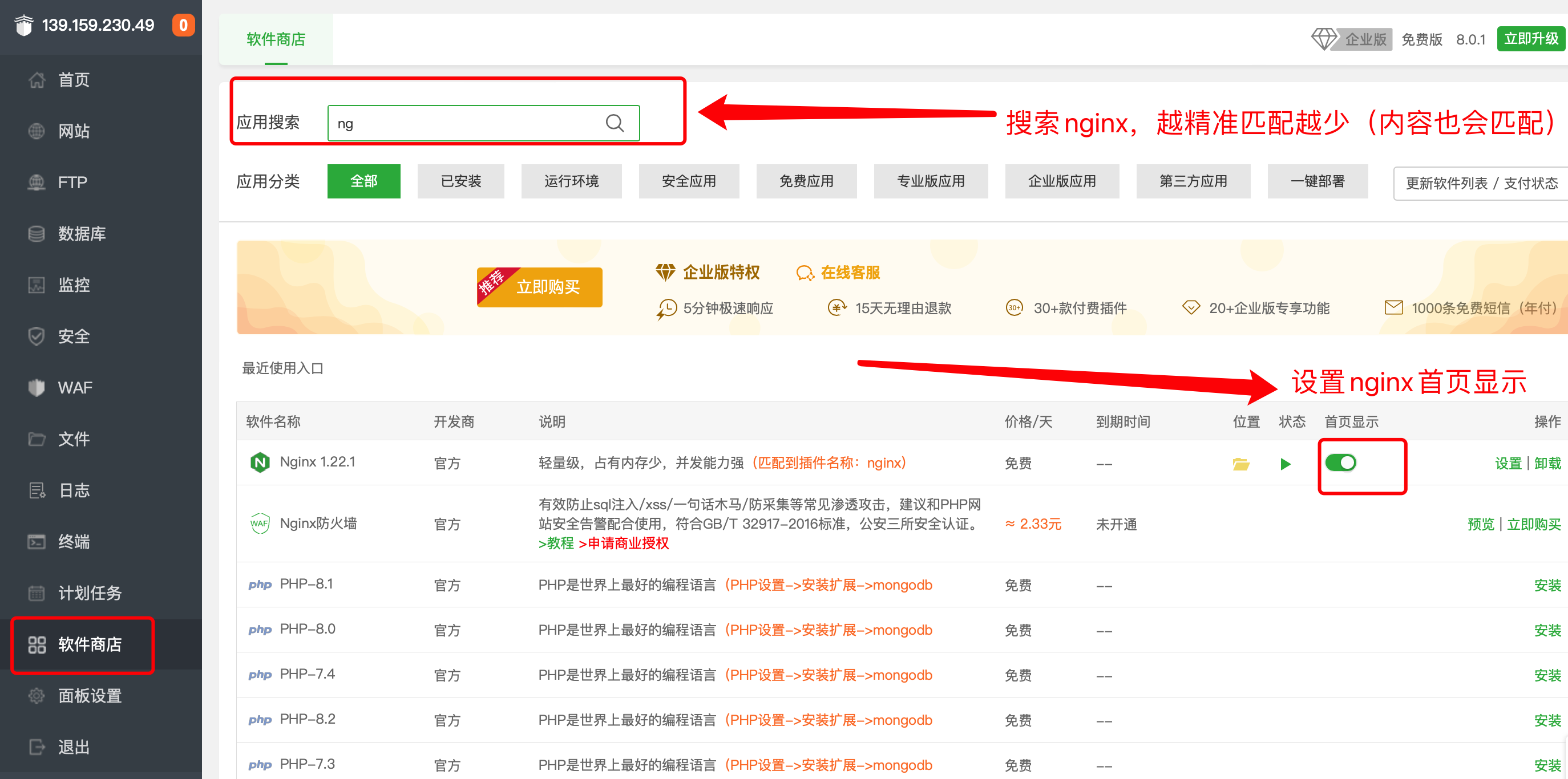
3、使用宝塔的【软件商店】,找到nginx,并找到nginx的html目录,华为云服务为:/www/server/nginx/;
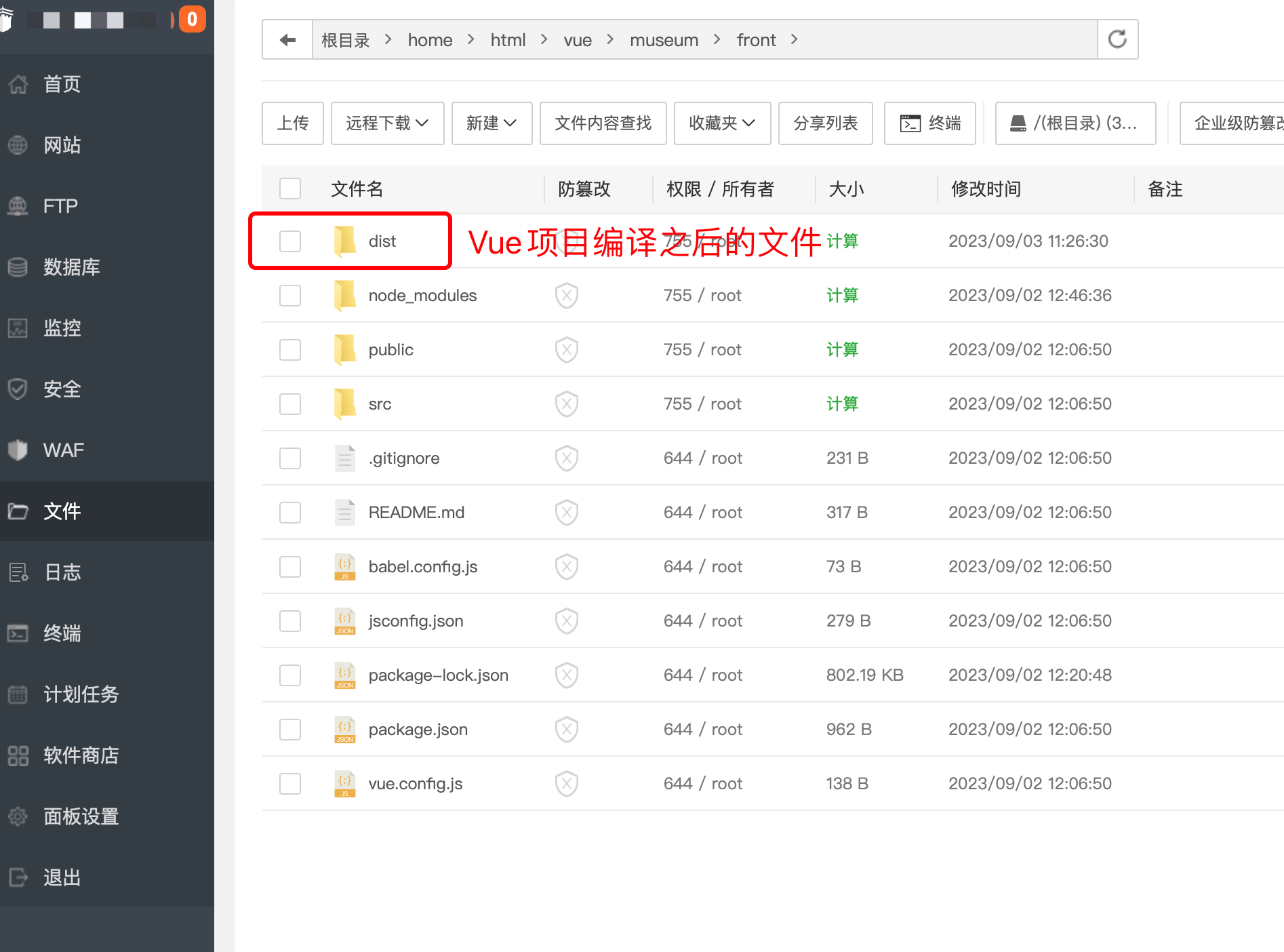
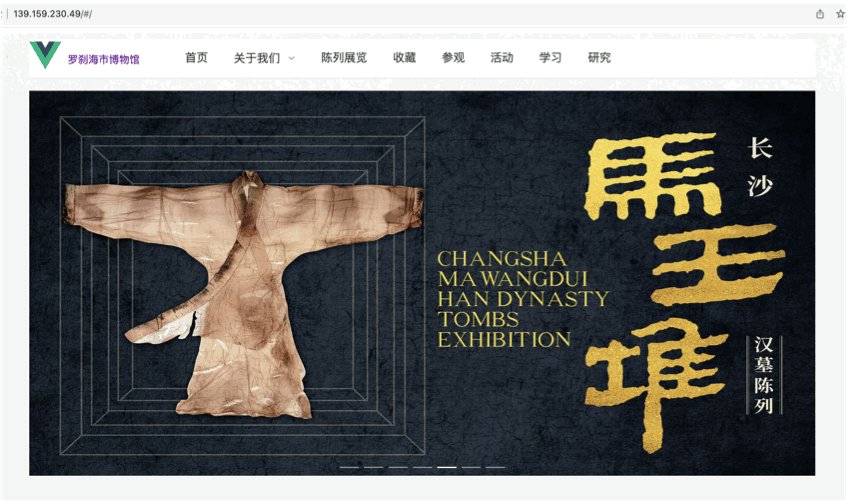
4、使用宝塔的【终端】,打包编译Vue项目,打包后的dist文件夹里的内容拷贝到【/www/server/nginx/html】,此时就可以看到Vue的博物馆管理系统首页了;
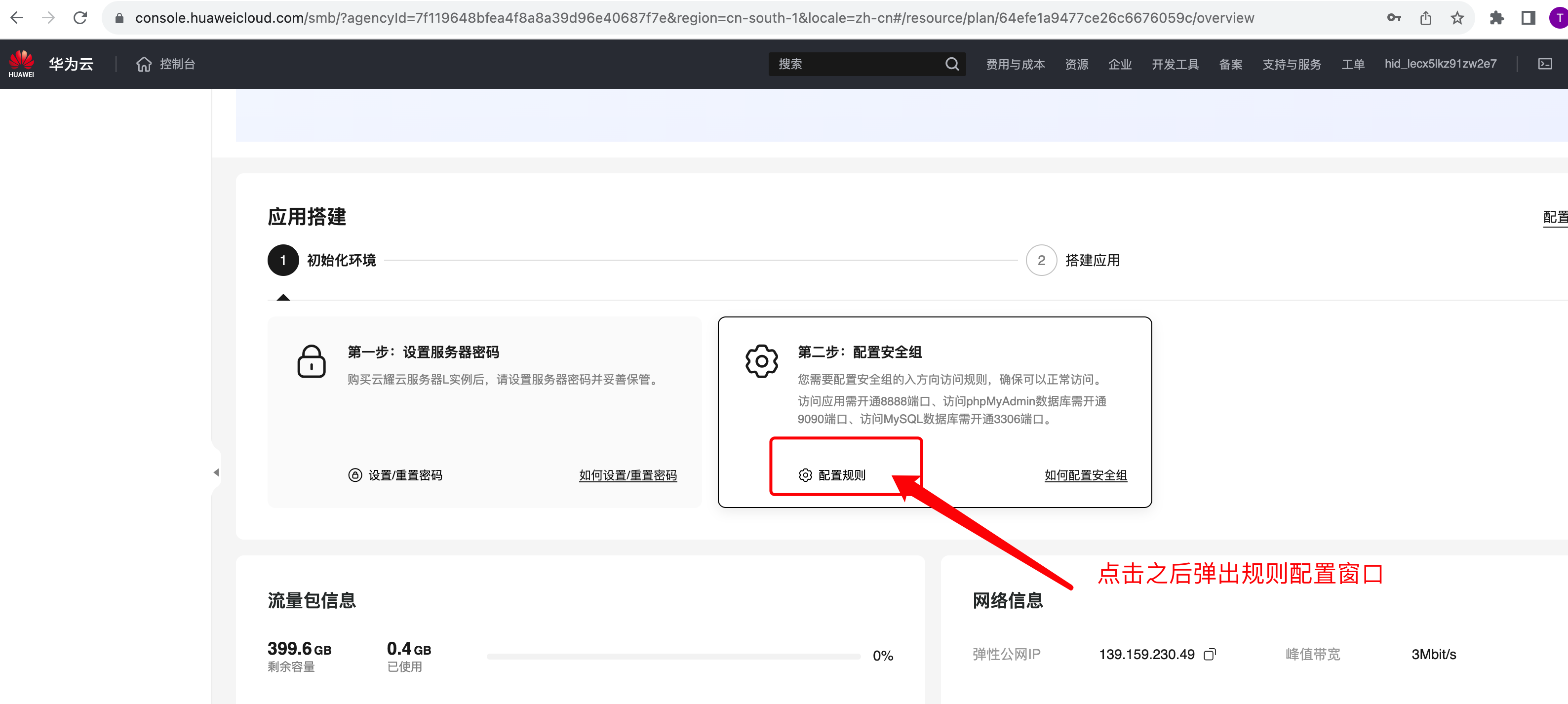
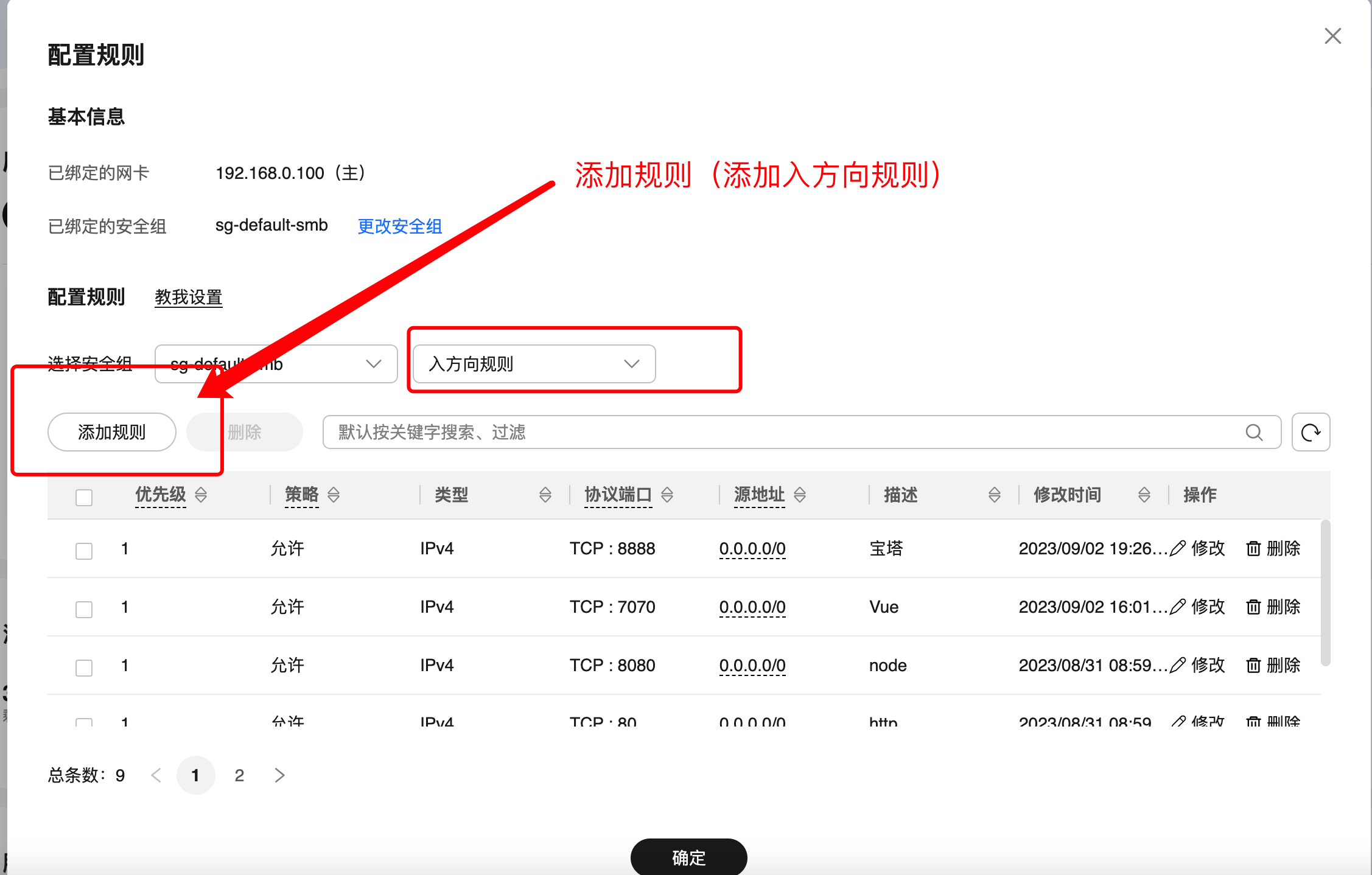
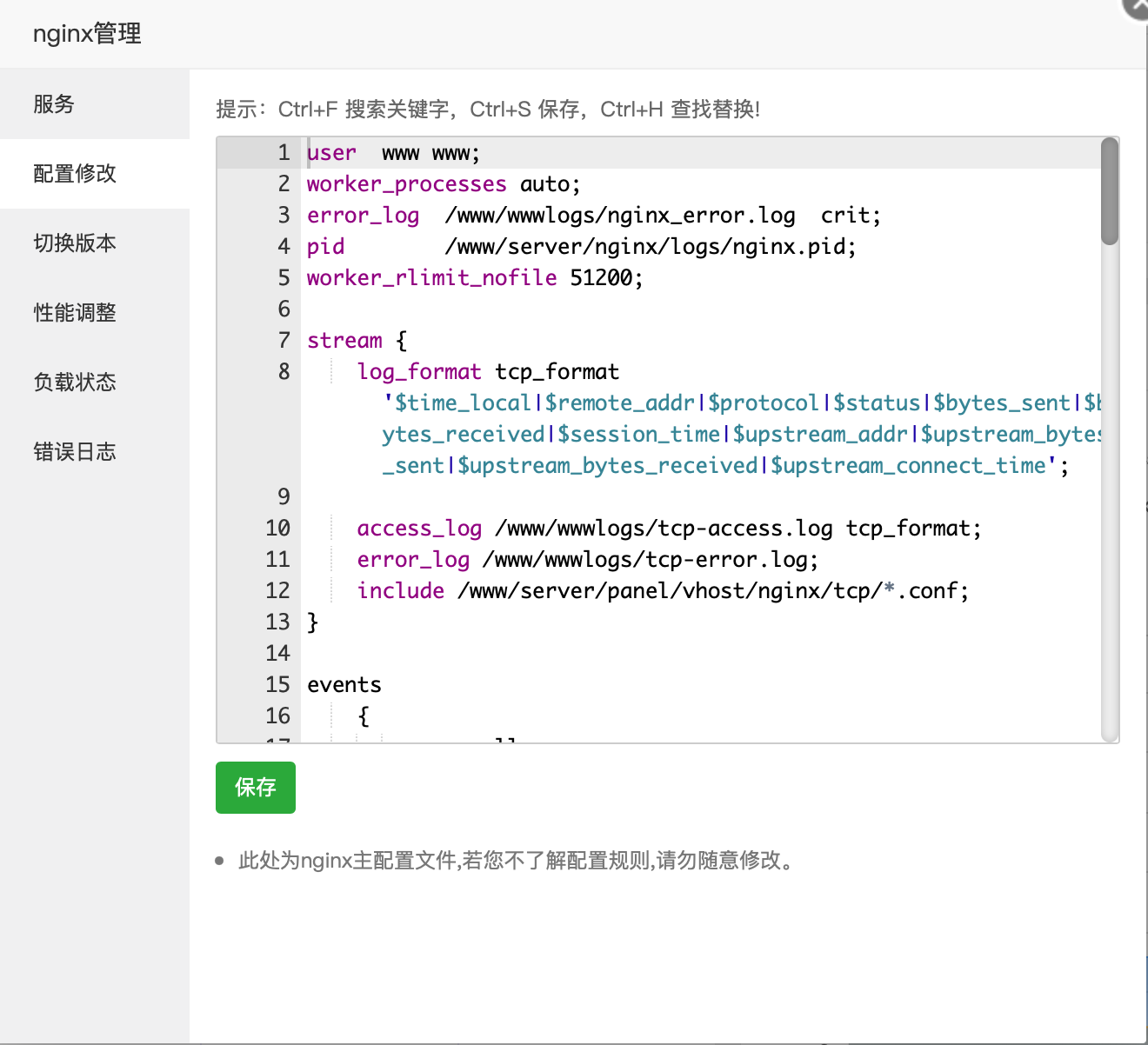
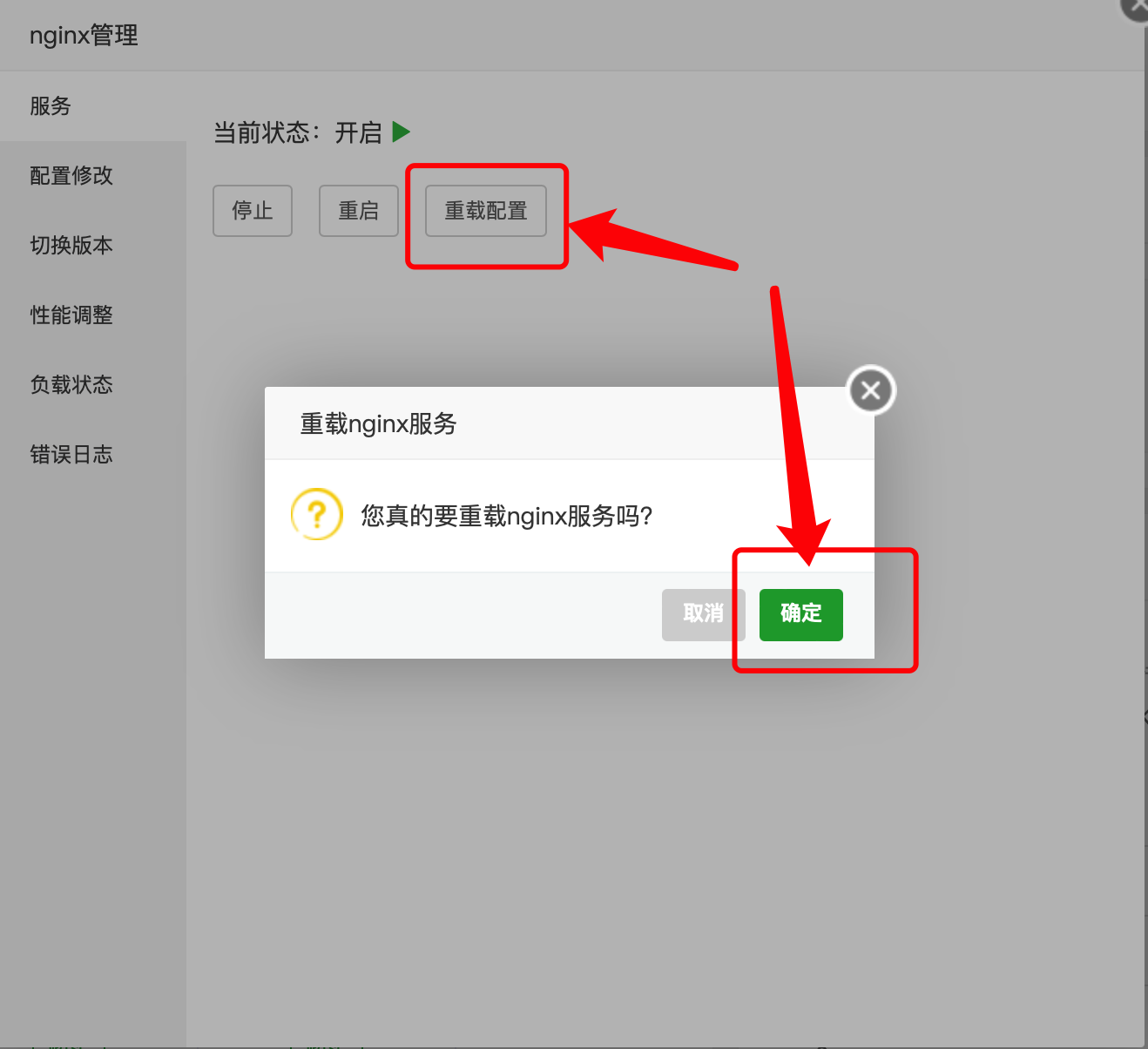
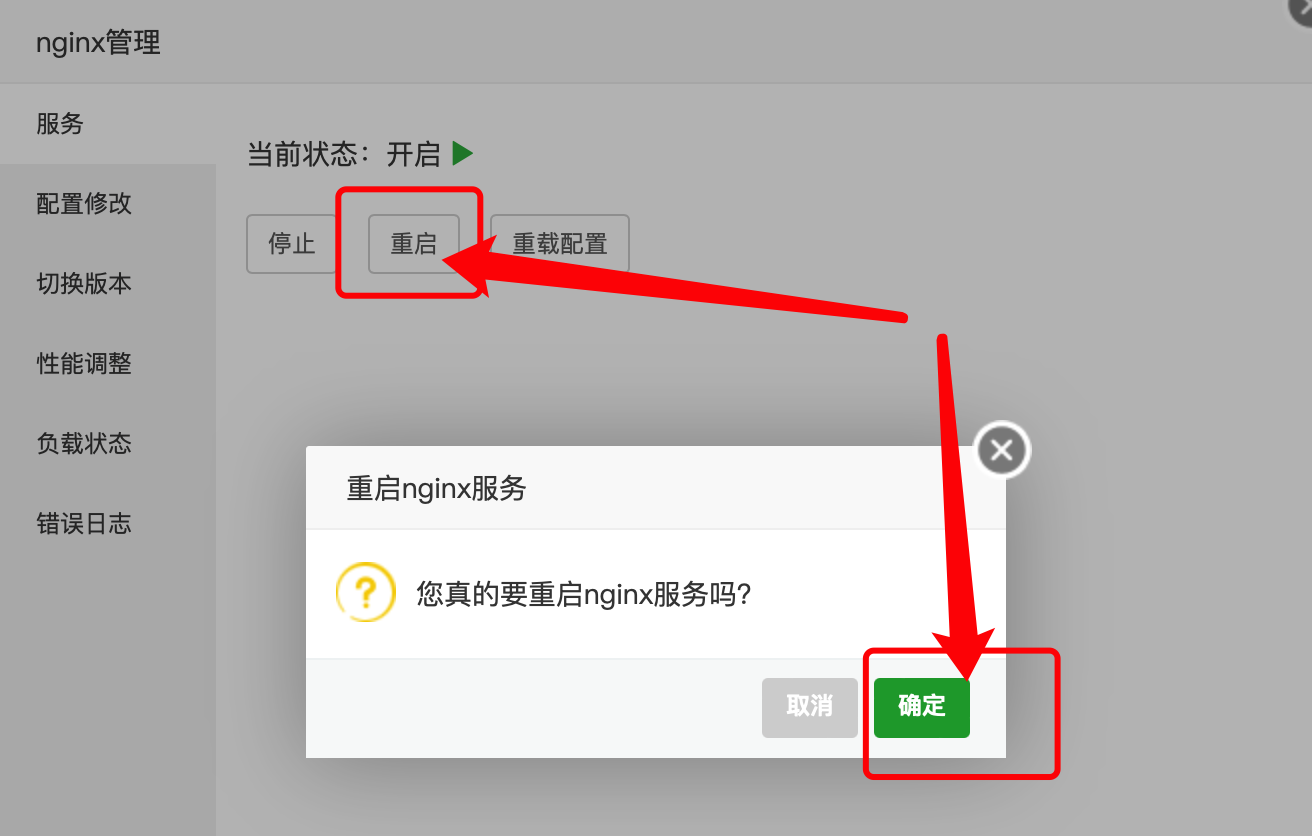
5、此时要部署Springboot项目了,我们采用代理转发端口的方式,修改nginx配置,在80端口监听下增加路径映射,映射到8080端口;
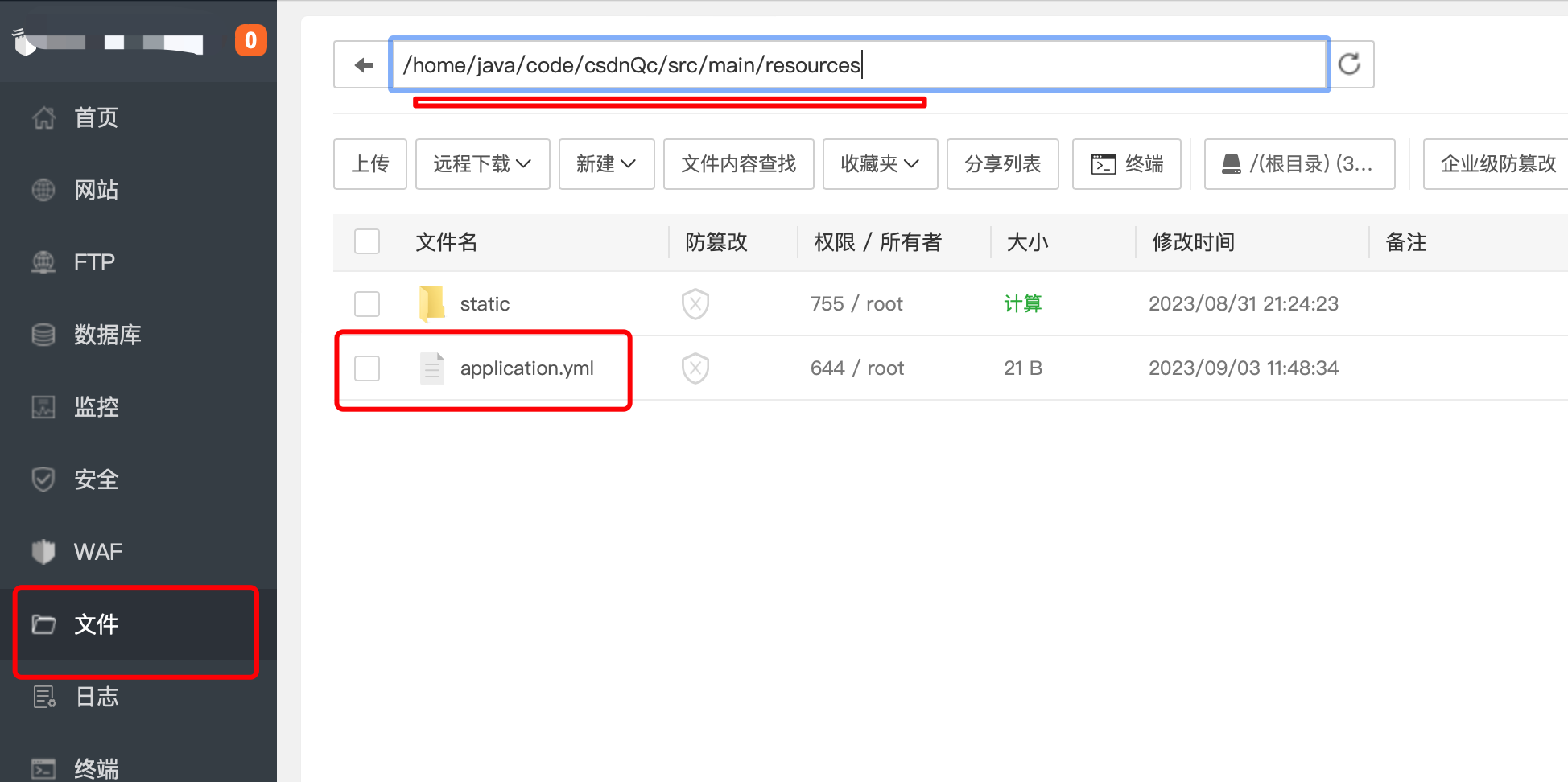
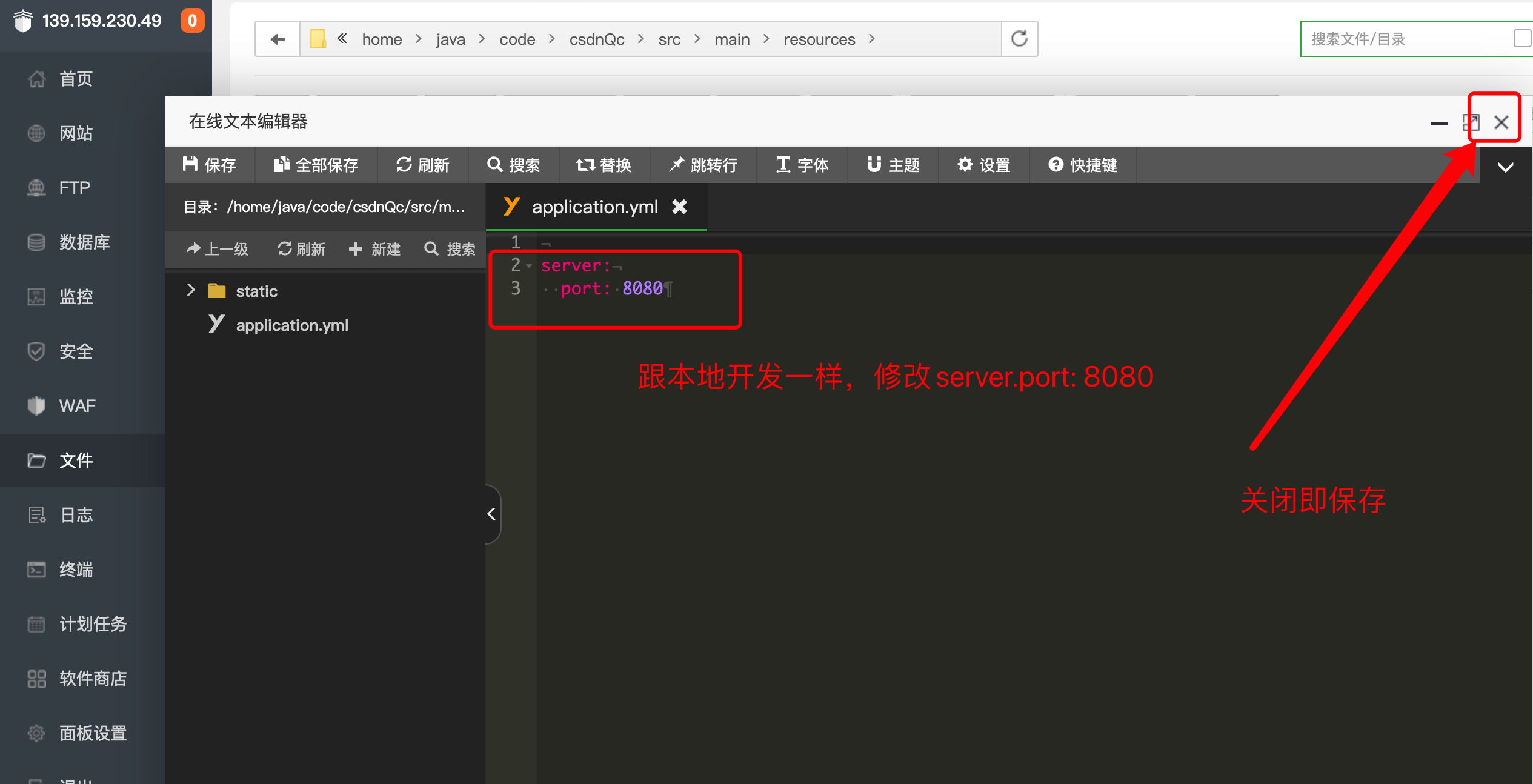
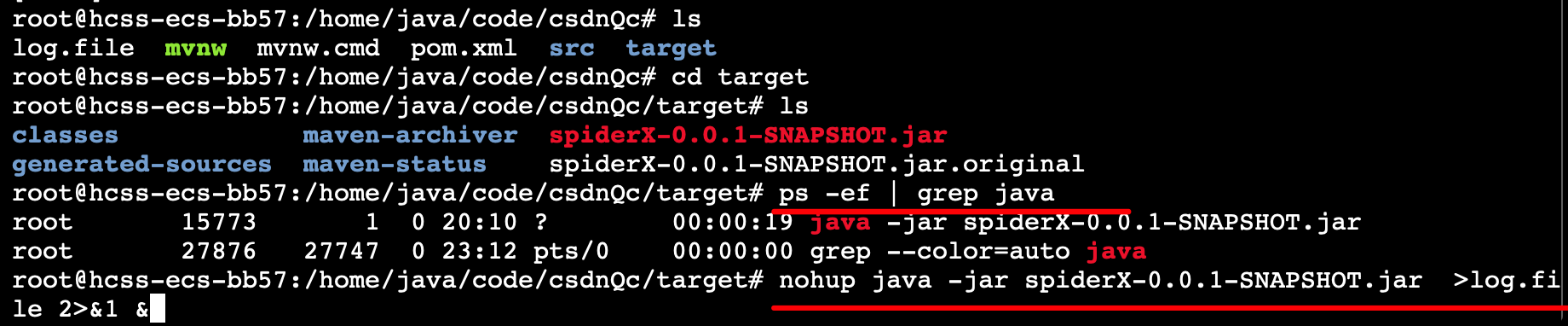
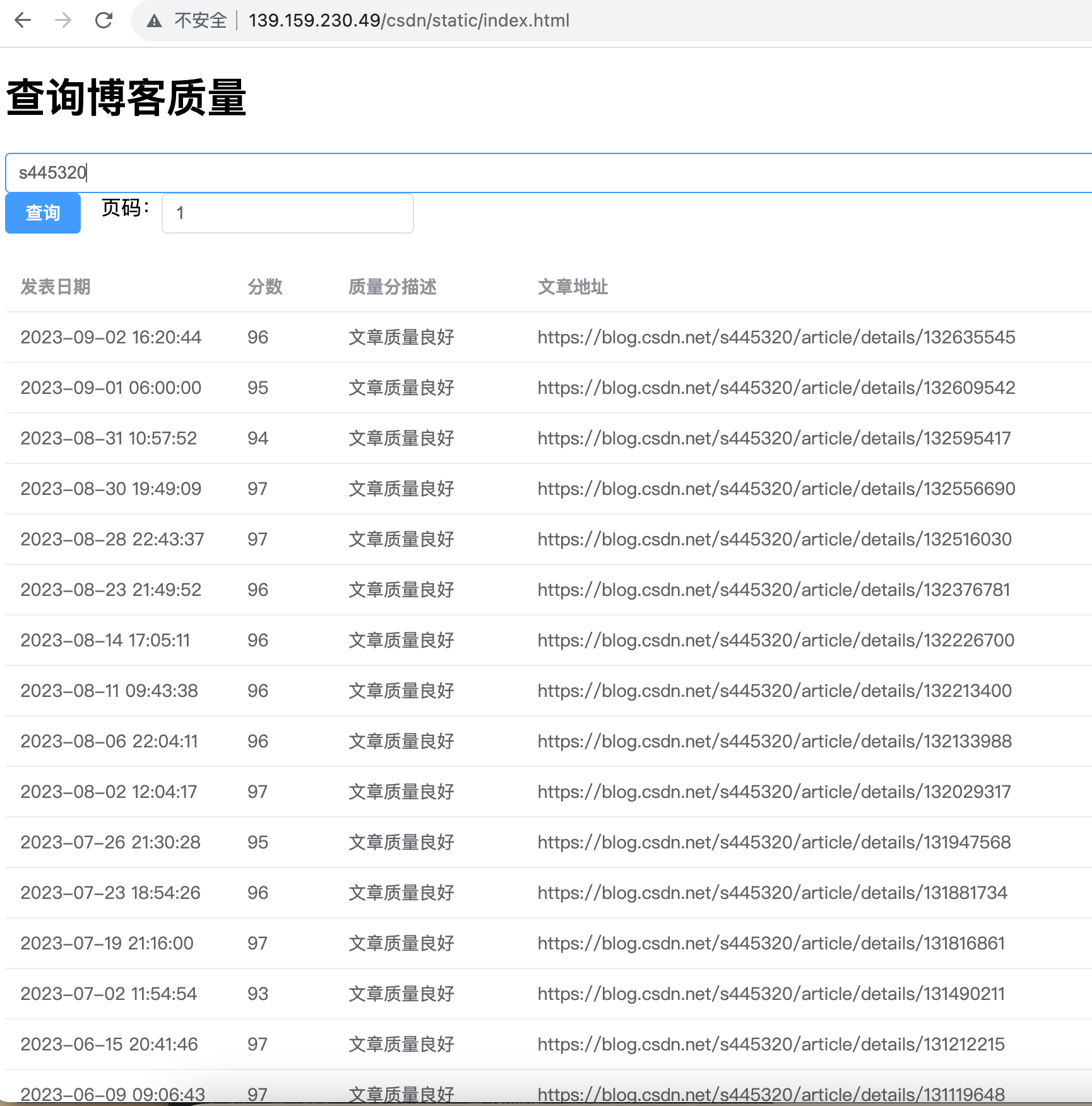
6、修改Springboot的yml文件,配置端口8080并启动服务,此时就可以看到csdn质量分查询系统首页了。
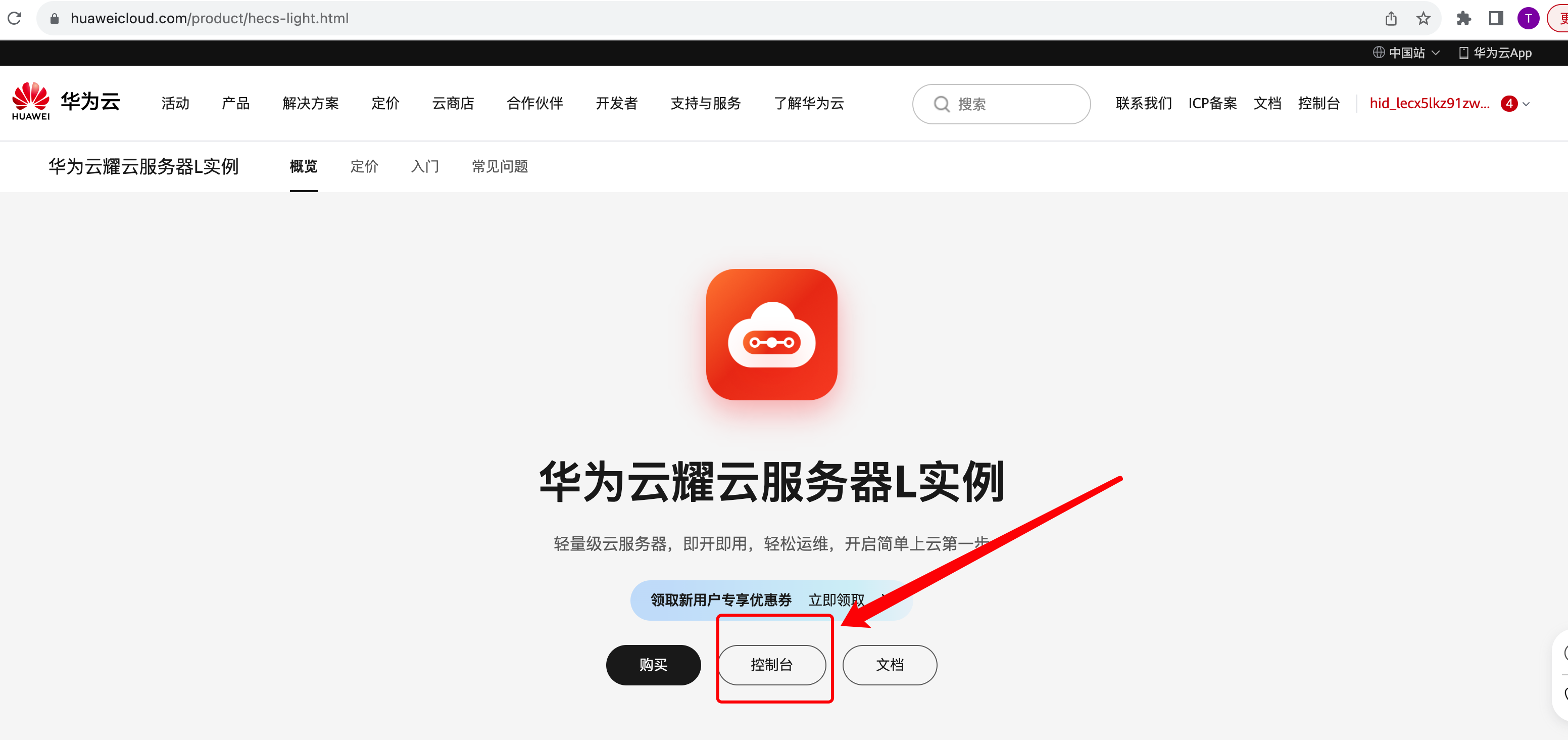
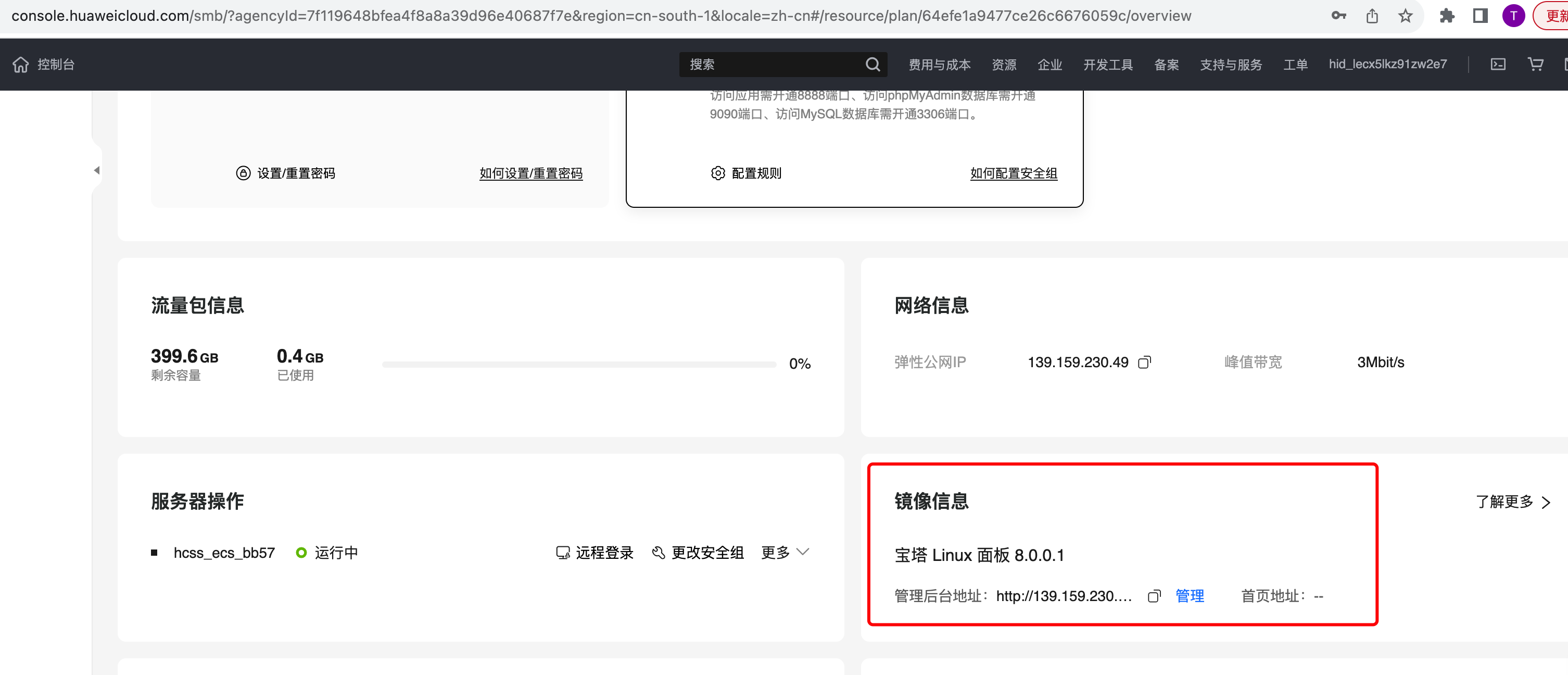
1、找到宝塔服务入口、找到宝塔登录名、密码、绑定宝塔账
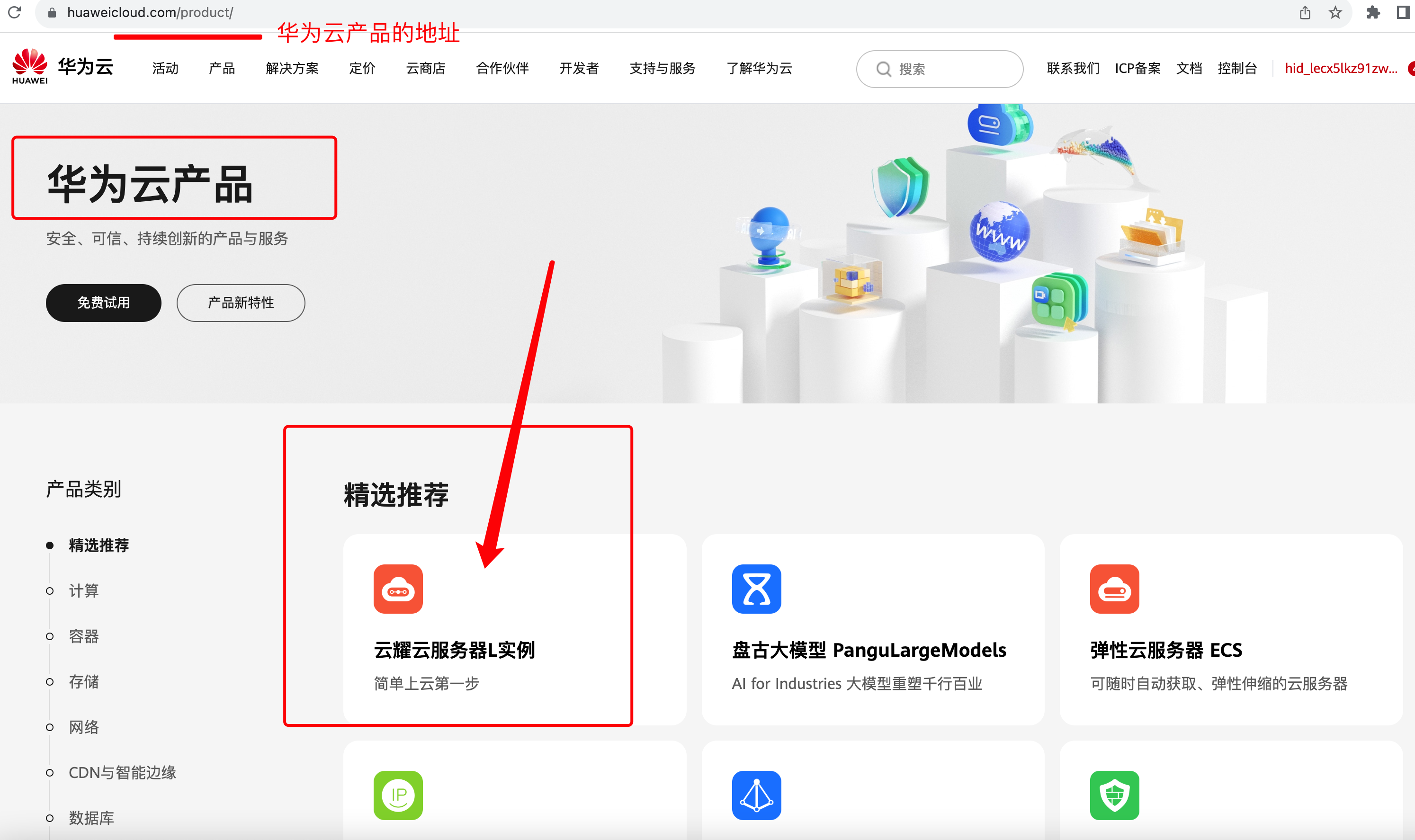
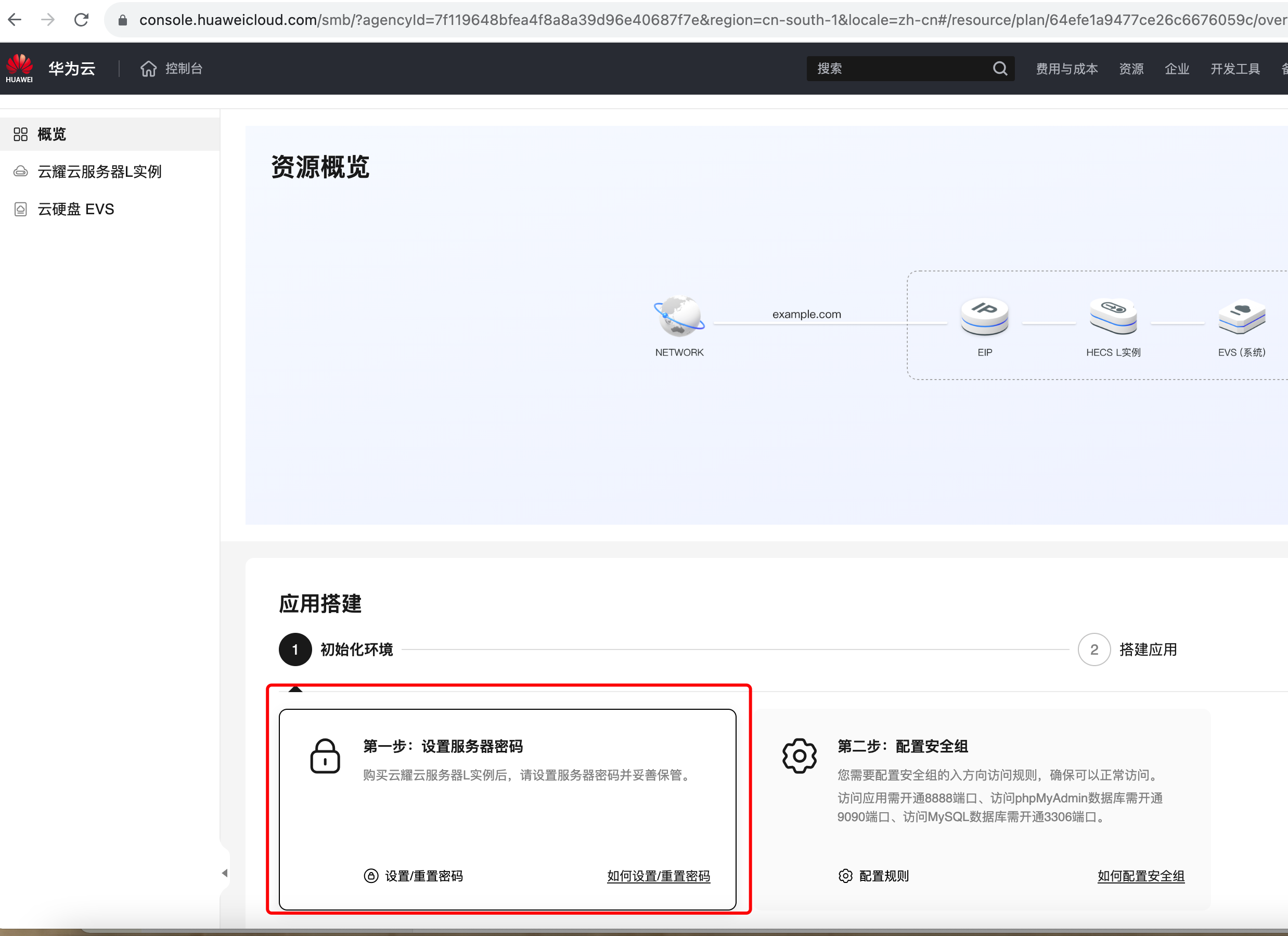
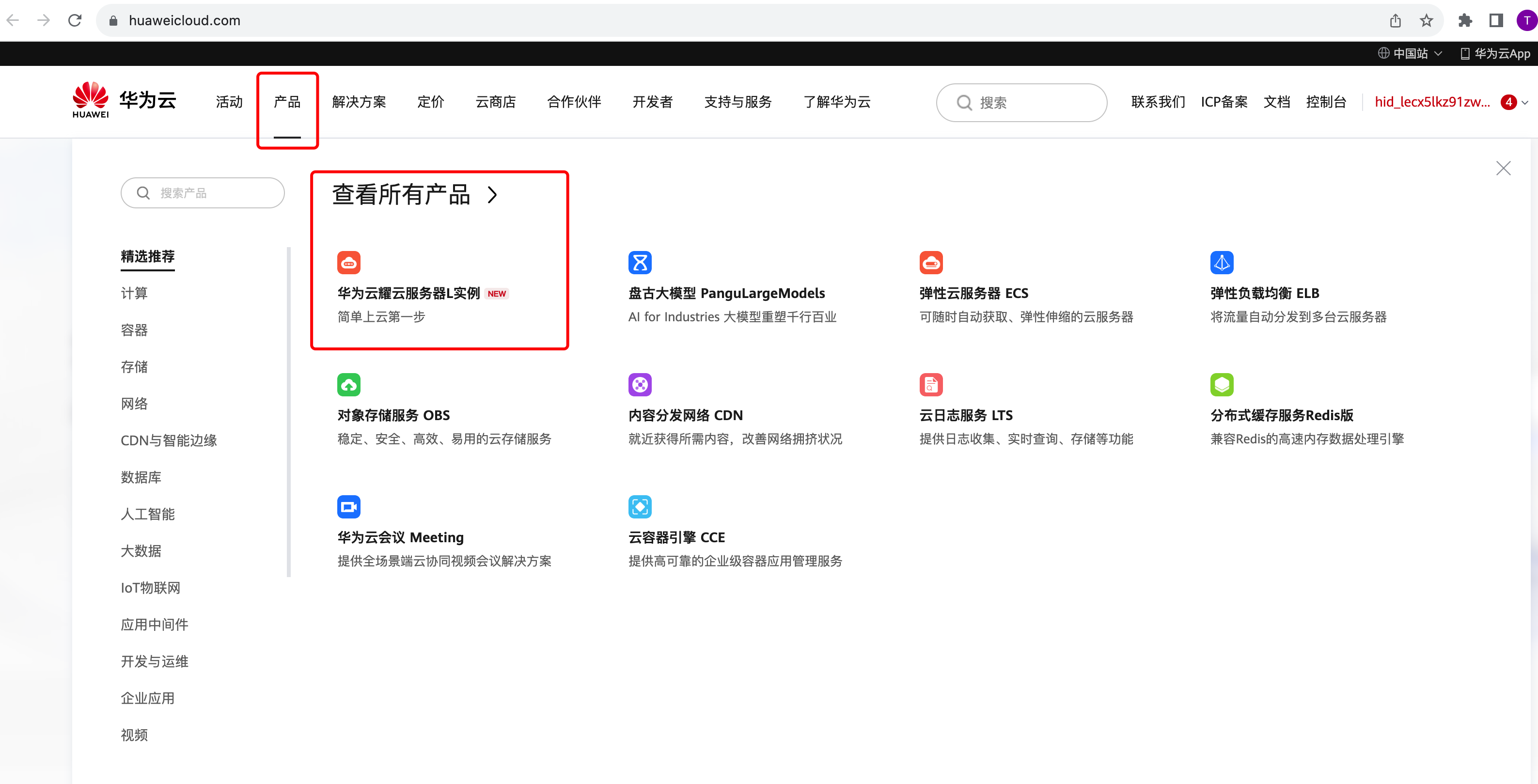
1.1、登录华为云服务,找到产品页

1、在【首页】的【产品】页找到【华为云耀云服务L实例】,鼠标单击进入【华为云耀云服务L实例】概览页面;