一丶前言
准备环境:Centos7 、nginx-1.24.0.tar.gz、apache–tomcat-9.tar.gz
CentOs7下载和安装以及配置网卡请查看博文:VMware虚拟机搭建Centos7,并配置网卡,远程连接![]() https://blog.csdn.net/a1764739438/article/details/132539330
https://blog.csdn.net/a1764739438/article/details/132539330
二、安装nginx
1.准备nginx
从官网下载nginx-1.24.0的tar.gz包,下载链接:
nginx开源下载网址![]() https://nginx.org/en/download.html
https://nginx.org/en/download.html

2.服务器上传nginx
cd /usr/local/
3.解压nginx
在/usr/local文件夹下面,输入ls查看上传情况,可以看到存在这个文件

输入以下命令进行解压,可以输入tat zxvf nginx+ Tab键进行自动补全。
tar zxvf nginx-1.24.0.tar.gz解压完成后,该目录下会出现一个名为nginx-1.24.0的文件夹,然后进入该文件夹。
cd nginx-1.24.04.安装相关依赖库
yum install -y gccyum install -y pcre pcre-develyum install -y zlib zlib-devel
5.编译nginx
1.使用cofigure命令创建nginx文件夹,在/usrl/local/nginx-1.24.0目录下执行以下命令:
./configure --prefix=/usr/local/nginx 
make
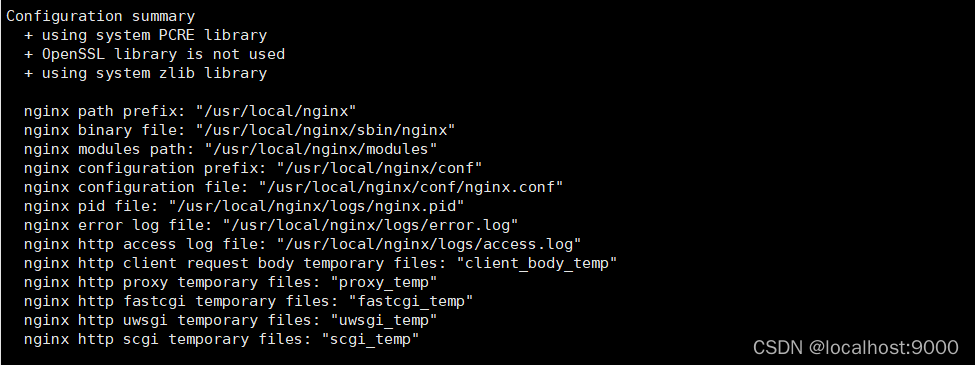
make install执行完成后,我们返回上一级目录,可以看到/usr/local下出现一个新文件nginx,

6.启动nginx
cd /usr/local/nginx/sbin
./nginx7.访问nginx
firewall-cmd --state![]()
如果显示running,说明防火墙正在运行中,请关闭或者开放80端口(nginx默认访问端口)
1.关闭防火墙,开机禁止自启动。
systemctl stop firewalld.service
systemctl disable firewalld.servicefirewall-cmd --list-ports --permanent
永久开放80端口,并再次查看开放端口
firewall-cmd --add-port=80/tcp --permanent
重载防火墙配置(重要),如果不重载配置或重启防火墙。配置不生效,也会访问不到80端口
firewall-cmd --reload然后浏览器输入ip+80端口访问,出现以下界面,说明nginx安装成功。

8.安装成系统服务
vi /usr/lib/systemd/system/nginx.service[Unit]
Description=nginx - web server
After=network.target remote-fs.target nss-lookup.target
[Service]
Type=forking
PIDFile=/usr/local/nginx/logs/nginx.pid
ExecStartPre=/usr/local/nginx/sbin/nginx -t -c /usr/local/nginx/conf/nginx.conf
ExecStart=/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
ExecReload=/usr/local/nginx/sbin/nginx -s reload
ExecStop=/usr/local/nginx/sbin/nginx -s stop
ExecQuit=/usr/local/nginx/sbin/nginx -s quit
PrivateTmp=true
[Install]
WantedBy=multi-user.target

3.重载系统配置(重要)
systemctl daemon-reloadsystemctl start nginx.service
systemctl enable nginx.service如果启动上面两步报错的话,可以重启服务器、或者关闭nginx服务,如果关闭还失败的话可以重启服务器解决。主要原因是因为nginx启动时为设置nginx.pid 文件配置。
cd /usr/local/nginx/sbin
./nginx -s stop
三、安装Tomcat
1.安装JDK(如果安装并配置环境变量了可以略过)
rpm -qa | grep jdkrpm -e --nodeps java-1.8.0-openjdk-1.8.0.65-3.b17.el7.x86_64
rpm -e --nodeps java-1.8.0-openjdk-headless-1.8.0.65- 3.b17.el7.x86_64
rpm -e --nodeps java-1.7.0-openjdk-1.7.0.91-2.6.2.3.el7.x86_64
rpm -e --nodeps java-1.7.0-openjdk-headless-1.7.0.91- 2.6.2.3.el7.x86_64cd /usr/local
mkdir java
cd java下载上传jdk,下载链接jdk下载链接![]() https://www.oracle.com/cn/java/technologies/javase/javase8u211-later-archive-downloads.html
https://www.oracle.com/cn/java/technologies/javase/javase8u211-later-archive-downloads.html

tar -zxvf jdk-8u152-linux-x64.tar.gz
rm -rvf jdk-8u152-linux-x64.tar.gz配置环境变量
vi /etc/profile在文件最后加入以下信息,主要jdk安装路径信息要与自身安装的一致。

JAVA_HOME=/usr/local/java/jdk1.8.0_152
PATH=/usr/local/java/jdk1.8.0_152/bin:$PATH
export JAVA_HOME PATH使配置生效
source /etc/profile输入java -version,会显示以下信息说明jdk安装成功。

2.准备Tomcat
tomcat下载链接![]() https://tomcat.apache.org/download-90.cgi
https://tomcat.apache.org/download-90.cgi

3.服务器上传tomcat
cd /usr/local
mkdir tomcat
cd tomcat上传文件

4.解压tomcat
5.启动tomcat
运行tomcat,如果安装了jdk,运行结束后会显示 tomcat started
./startup.sh
6.访问tomcat
开放8080端口,如果开机禁止启动防火墙(可以忽略),
查看开放列表

浏览器输入ip+8080端口访问,有显示一下页面表示安装成功。

7.设置Tomcat开机启动
/usr/local/tomcat/apache-tomcat-9.0.80/bin
vi setenv.sh写入以下文件
# 设置Tomcat的PID文件
CATALINA_PID="$CATALINA_BASE/tomcat.pid"
# 添加JVM选项
JAVA_OPTS="-server -XX:PermSize=256M -XX:MaxPermSize=1024m -Xms512M -Xmx1024M -XX:MaxNewSize=256m"vi catalina.sh
vi /usr/lib/systemd/system/tomcat.service[Unit]
Description=Tomcat
After=network.target remote-fs.target nss-lookup.target
[Service]
Type=forking
TimeoutSec=0
PIDFile=/usr/local/tomcat/apache-tomcat-9.0.80/tomcat.pid
ExecStart=/usr/local/tomcat/apache-tomcat-9.0.80/bin/startup.sh
ExecReload=/bin/kill -s HUP $MAINPID
ExecStop=/bin/kill -s QUIT $MAINPID
PrivateTmp=true
[Install]
WantedBy=multi-user.target重载配置
systemctl daemon-reload
设置开机自启动
systemctl enable tomcat其他命令
//配置开机启动
systemctl enable tomcat
//启动tomcat
systemctl start tomcat
//停止tomcat
systemctl stop tomcat
//重启tomcat
systemctl restart tomcat四、前端Vue打包
1.配置.env.production
# 页面标题
VITE_APP_TITLE = cloud
# 生产环境配置
VITE_APP_ENV = 'production'
# 生产环境
VITE_APP_BASE_API = '/cloud-chat'
VITE_APP_URL = 'http://192.168.237.120'
# 页面标题
VITE_APP_TITLE = cloud
# 开发环境配置
VITE_APP_ENV = 'development'
# 开发环境
VITE_APP_BASE_API = '/dev-api'
VITE_APP_URL = 'http://localhost:8888'
2.配置vite.config.js文件
base: VITE_APP_ENV === 'production' ? '/cloud/' : '/cloud/' 前端路径带上cloud通过nginx转发访问前端资源
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from "path";
import { loadEnv } from 'vite'
// https://vitejs.dev/config/
export default defineConfig(({ mode }) => {
const env = loadEnv(mode, process.cwd())
const { VITE_APP_ENV, VITE_APP_BASE_API, VITE_APP_URL } = env
return {
base: VITE_APP_ENV === 'production' ? '/cloud/' : '/cloud/',
plugins: [
vue(),
// AutoImport({
// resolvers: [ElementPlusResolver()],
// }),
// Components({
// resolvers: [ElementPlusResolver()],
// }),
],
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
},
extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', '.vue'],
},
server: {
port: 80,
host: true,
hmr:true,
open: true,
proxy: {
[VITE_APP_BASE_API]: {
target: VITE_APP_URL,
changeOrigin: true,
rewrite: (p) => p.replace(/^/dev-api/, ''),
},
},
},
}
})
3.配置reques.js
import axios from 'axios'
// 创建一个 axios 实例
const request = axios.create({
baseURL: import.meta.env.VITE_APP_BASE_API, // 这里设置为代理的路径
timeout: 5000 // 请求超时时间
});
// 请求拦截器
request.interceptors.request.use(
config => {
return config;
},
error => {
console.log(error); // 打印错误日志
Promise.reject(error).then(r => {});
}
);
// 响应拦截器
request.interceptors.response.use(
response => {
// 在这里可以做一些统一的响应处理逻辑
return response.data;
},
error => {
console.log(error); // 打印错误日志
return Promise.reject(error);
}
);
export default request
4.配置router.js
import {createRouter, createWebHashHistory, createWebHistory} from "vue-router";
export const constantRoutes = [
{
path: '/',
hidden: true,
component:()=>import('@/views/login.vue')
},
{
path: '/index',
hidden: true,
component:()=>import('@/views/index.vue')
},
]
const router = createRouter({
// history: createWebHistory(),
history: createWebHashHistory(),
routes: constantRoutes,
scrollBehavior(to, from, savedPosition) {
if (savedPosition) {
return savedPosition
} else {
return { top: 0 }
}
},
})
export default router
5.配置package.json

运行build:prod进行打包,打包完成后复制dist文件夹到桌面。

五、后端SpringBoot打包
1.CCApplication类
@SpringBootApplication
public class CCApplication {
public static void main(String[] args) {
SpringApplication.run(CCApplication.class, args);
System.out.println("项目启动成功");
}
}
2.创建CCServletInitializer类

public class CCServletInitializer extends SpringBootServletInitializer {
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder application)
{
return application.sources(CCApplication.class);
}
}3.修改pom.xml文件
新增排除依赖 排除内嵌的tomcat,使用安装的tomcat,同时将新增打包方式,打包成war包
<!--排除内嵌的tomcat-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
打包,先clean,再package

六、配置nginx.conf
1.修改配置文件
cd /usr/local/nginx/conf
vi nginx.conf向nginx.conf文件中http下新增三个location块,主要配置文件部分如下:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /usr/local/nginx/html;
#try_files $uri $uri/ /cloud/dist/index.html;
index index.html index.htm;
}
location /cloud{
alias /usr/local/nginx/html/cloud/dist;
try_files $uri $uri/ /dist/index.html;
index index.html index.htm;
}
location /cloud-chat{
proxy_pass http://localhost:8080;
}
}
}
重载配置(重要),每次修改完配置文件都必须重载,不然不起作用。
cd /usr/local/nginx/sbin
./nginx -s reload七、部署系统
1.前端部署
cd /usrl/local/nginxcd htmlhtml下文件如下:

mkdir cloud
重启nginx,或者重载nginx
cd /usr/local/nginx/sbin
./nginx -s reload浏览器输入ip+/cloud 访问,出现页面表示前端部署成功。

2.后端部署
cd /usr/local/tomcat/apache-tomcat-9.0.80/webapps上传war包到该路径

重启tomcat
cd /usr/local/tomcat/apache-tomcat-9.0.80/bin
./shutdown.sh //关闭tomacat
./startup.sh // 开启tomacat

查看springboot启动日志
cd /usr/local/tomcat/apache-tomcat-9.0.80/logs
tail -n 100 catalina.out 自此,vue+springboot项目部署成功。可以进行一些请求测试,前后端连接情况
自此,vue+springboot项目部署成功。可以进行一些请求测试,前后端连接情况

回复关注可以获取同版本 软件(nginx+tomcat+jdk同版本版本)、系统(前后端配置模板)、nginx配置文件,可供测试使用。
原文地址:https://blog.csdn.net/a1764739438/article/details/132685078
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_8405.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








