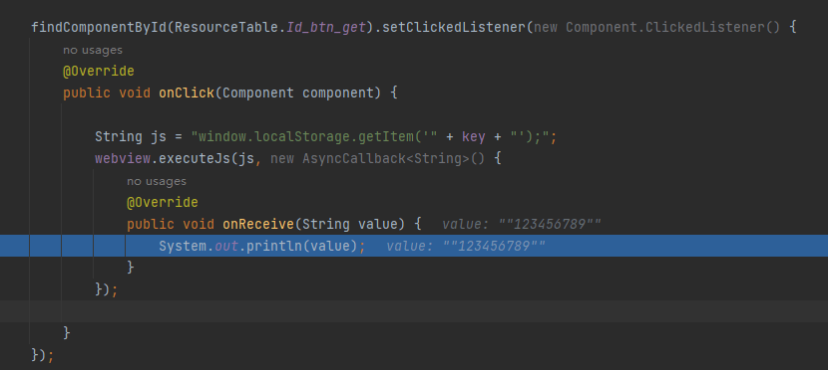
本文介绍: 在日常开发中我们会在应用种接入H5网页,localStorage作为H5本地存储web storage特性的API之一,主要作用是将数据保存在客户端中。获取到的值会在onReceive回调中返回,如上图可以看到我们获取到val的值时123456789,跟我们初始化设置的时候相同。以上就实现了WebView组件中启用H5 localStorage,以下是完整代码供大家参考。第三步、通过写入的key获取localStorage中的val值。第二步、写入localStorage值。
在日常开发中我们会在应用种接入H5网页,localStorage作为H5本地存储web storage特性的API之一,主要作用是将数据保存在客户端中。对于快速开发元服务,通过WebView组件运行H5如何使用localstorage呢?下文以API7 JavaUI为例为大家做相关的讲解。
首先我们需要配置WebView组件,这也是最重要的一步。代码如下:
其中setJavaScriptPermit设置在WebView中启用JavaScript
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。