本文介绍: 一般情况下是由于系统目录权限导致的,例如在系统盘(C盘)可能会有这种问题,这时候我们安装在C盘之外的其他盘下面(例如:D盘目录下)就可以解决。注意:如果您使用的是npm 版本过低,在更新包的会报错,建议更新到新版本的npm,然后再更新所有过时的全局包。如果出现EACCES权限错误,您可能需要使用版本管理器重新安装npm,或者手动更改npm的默认目录。如果您不再需要在代码中使用某个包,我们建议您卸载它并将其从项目的依赖项中移除。最后,如果不想重新安装原来之前的包,也可以把之前的包,拷贝到当前目录下。
1、下载安装全局包
2、解决全局安装包时的EACCES权限错误
2.1 重新安装NPM
2.2 手动更改npm的默认目录
3、更新从注册表下载的包
3.1 更新本地包
3.2 更新全局安装的软件包
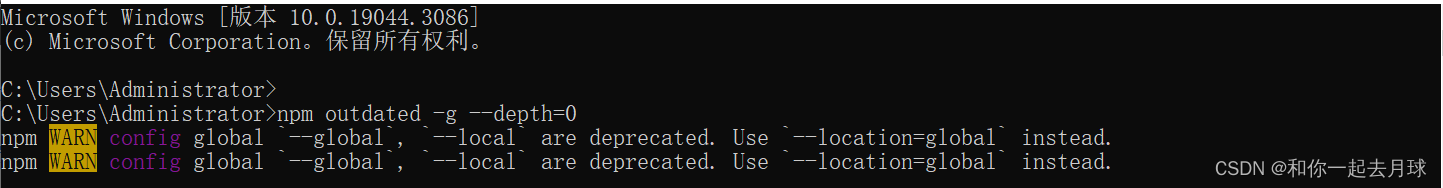
3.3 确定哪些全局包需要更新
3.4 更新单个全局包
3.5 更新所有全局安装的软件包
4、在项目中使用NPM包
4.1 在项目中使用未限定作用域的包
Node.js模块
package.json文件
4.2 在项目中使用限定了作用域的包
Node.js模块
package.json文件
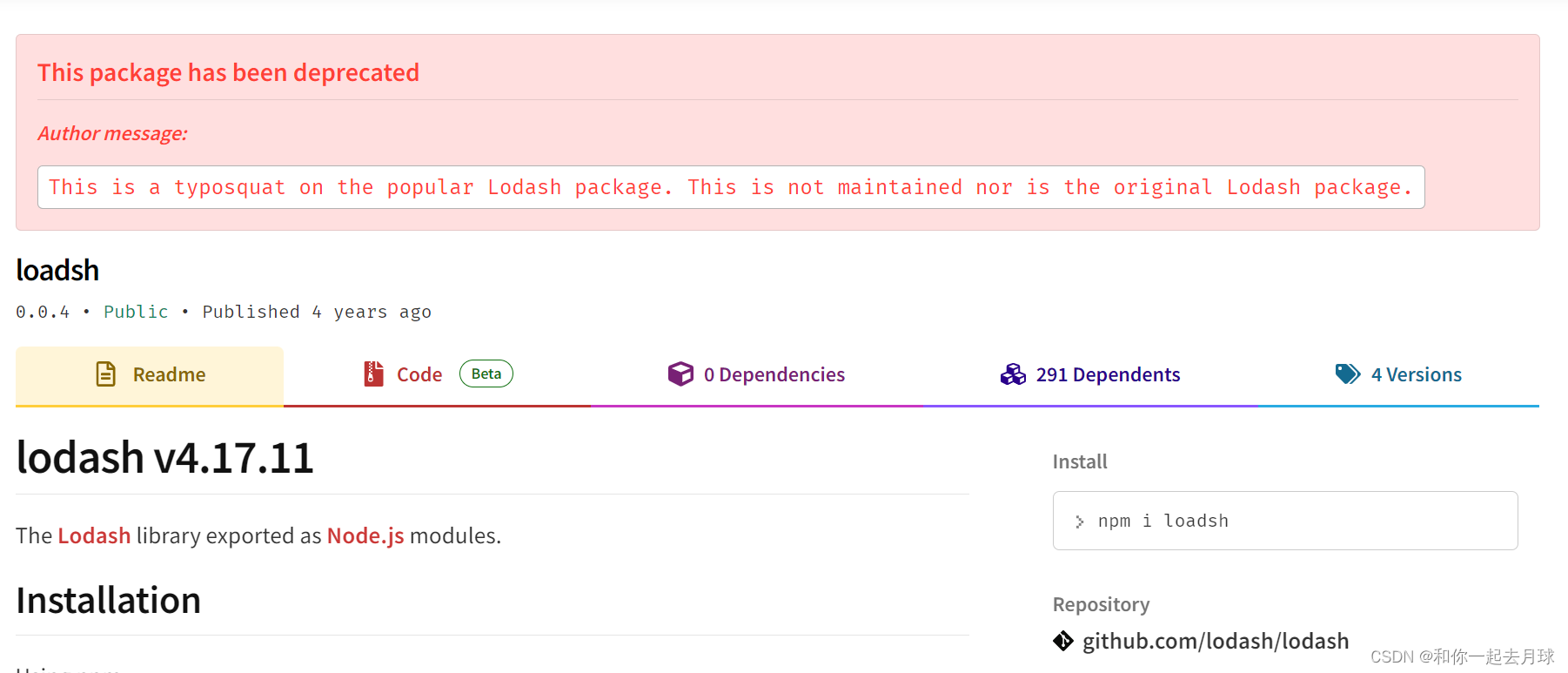
5、使用不推荐使用的软件包
6、卸载包和依赖项
6.1 卸载本地软件包
从node_modules目录中删除本地包
无作用域包
作用域包
6.2 删除本地包而不从package.json中删除
6.3 卸载全局软件包
无作用域包
作用域
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。