一、安装配置 node.js
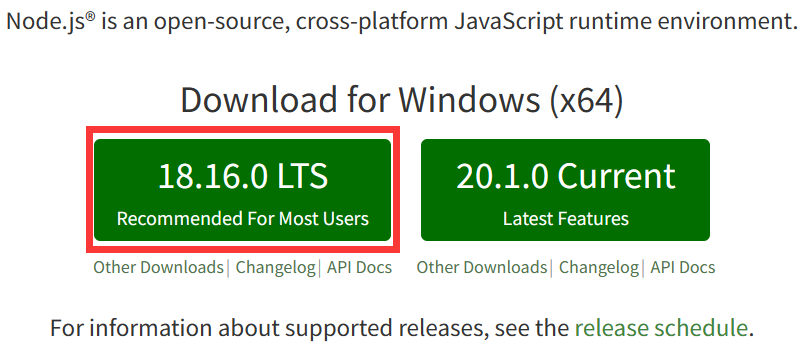
1.1 下载安装
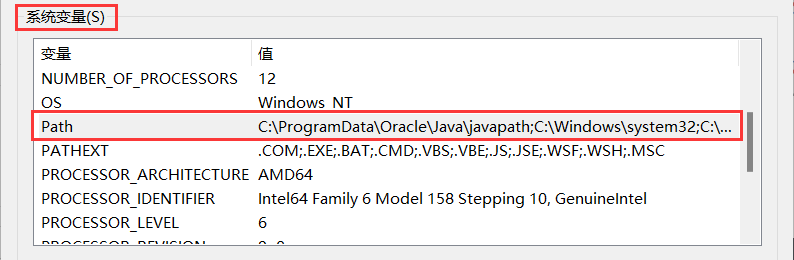
1.2 配置环境变量
配置环境变量:在系统变量的 Path 中添加node.js安装路径 D:node.js。

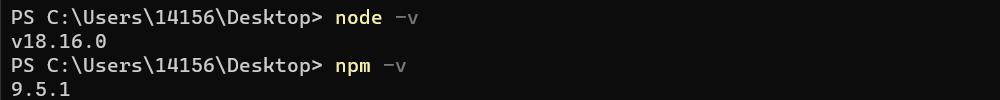
安装完成后,测试下 nodejs 和 npm 是否安装成功!

1.3 修改模块下载位置
npm get prefix
C:Users14156AppDataRoamingnpm
npm get cache
C:Users14156AppDataLocalnpm-cache
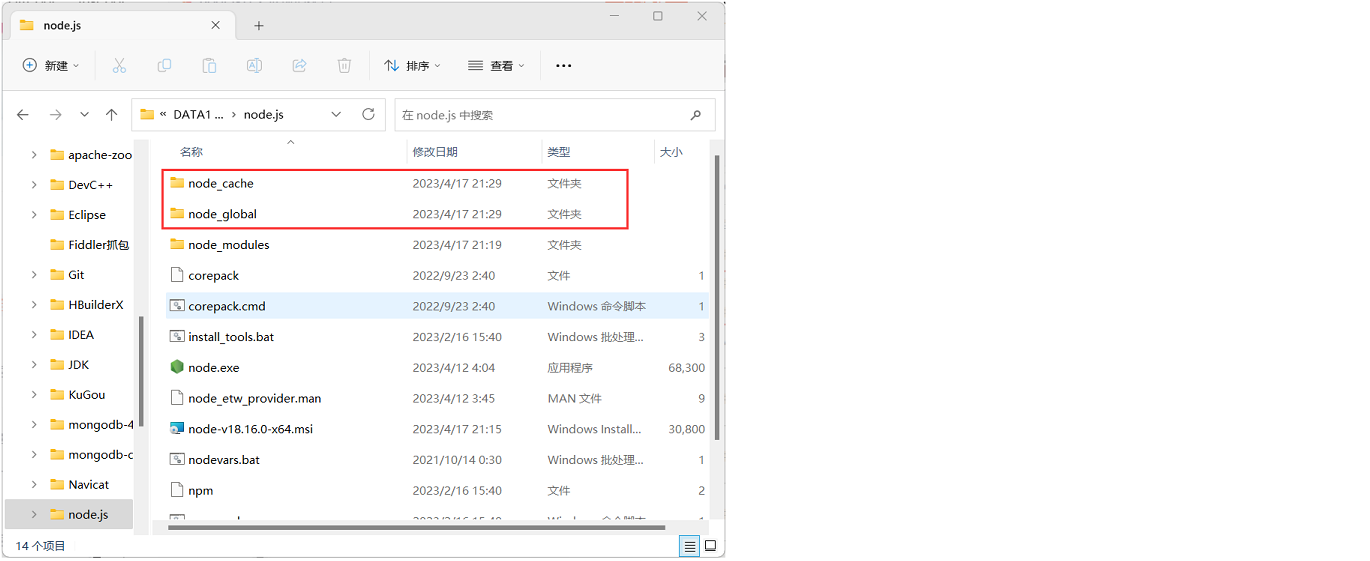
②在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹

# 设置全局模块的安装路径到 “node_global” 文件夹,
npm config set prefix "D:node.jsnode_global"
# 设置缓存到 “node_cache” 文件夹
npm config set cache "D:node.jsnode_cache"
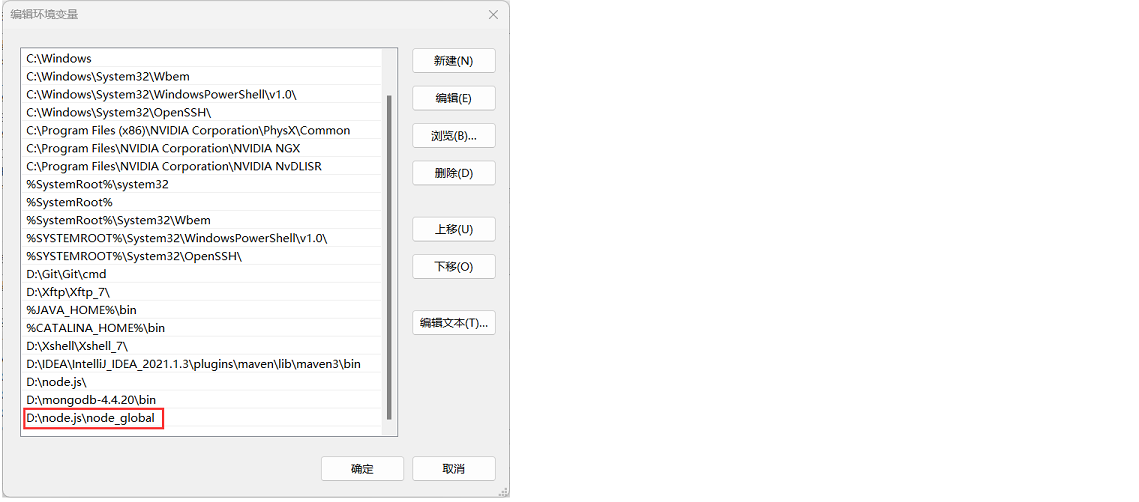
④将【node_global】加入到【系统变量 】下的【PATH】 变量中

npm install express -g
- 注意:“-g” 等同于 “–global”,“-g” 是全局安装,不加 “-g” 就是默认下载到当前目录。“-g” 表示安装到之前设置的【node_global】目录下,同时 nodejs 会自动地在 node_global 文件夹下创建【node_modules】子文件夹, 在下面下载 express 文件。
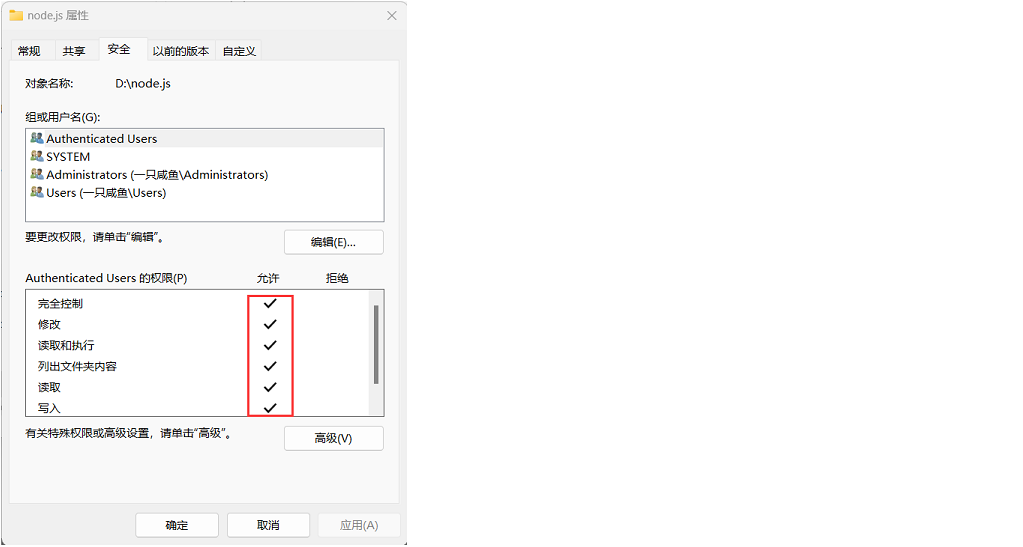
- 注意: 如果报错,则可能是权限问题。我们需要将
node_cache、node_global、node_modules这三个子文件以及nodejs根目录的权限全部打开。

1.4 设置淘宝镜像
方案一:将 npm 默认的 registry 修改为淘宝 registry
# 查看当前使用的镜像路径
npm config get registry
# 更换npm为国内镜像
npm config set registry https://registry.npm.taobao.org
npm install -g cnpm --registry=https://registry.npm.taobao.org
二、创建启动 Vue
方案一:直接用 <script> 标签引入,Vue 会被注册为一个全局变量,这种方式是免安装的。
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
方案二:通过 NPM 安装 Vue,在用 Vue 构建大型应用时推荐使用 NPM 安装。(需要提前安装15.0以上版本的node.js)
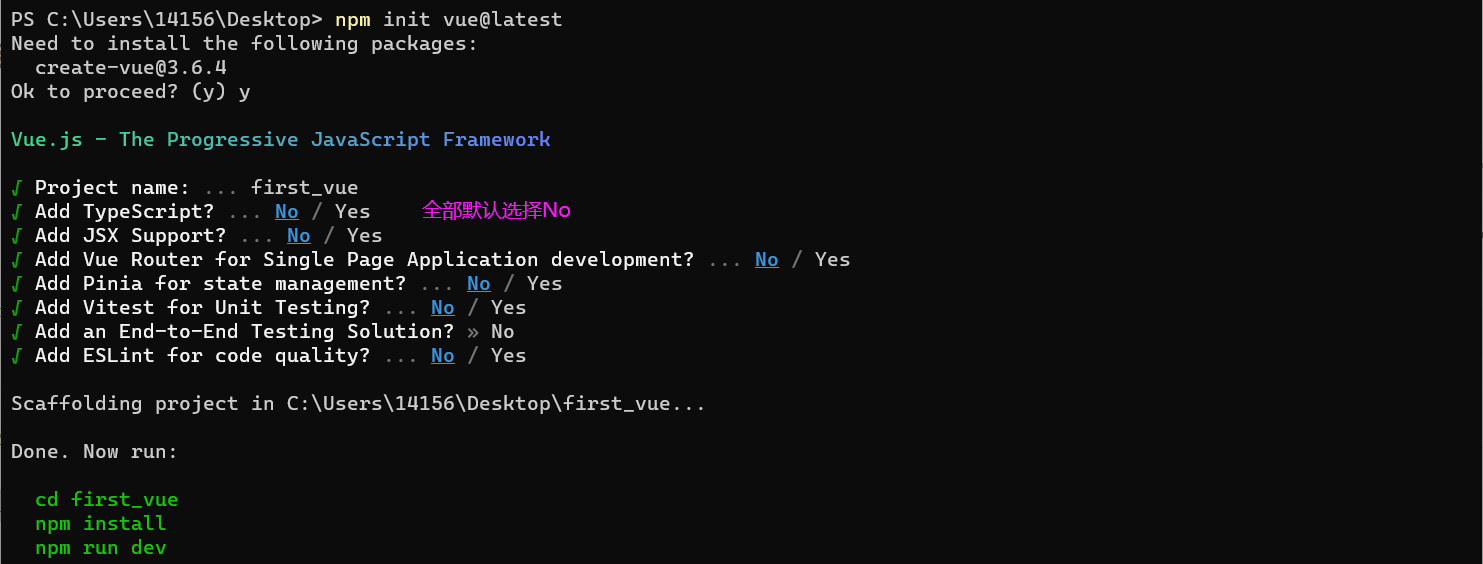
npm init vue@latest
cd first_vue
npm install
npm run dev
三、开发环境 VSCode
官网:https://code.visualstudio.com
3.1 开发插件
3.2 Vue 项目结构
.vscode --- vscode工具的配置文件
node_modules --- vue项目的运行依赖文件,是 npm install 的执行结果
public --- 资源文件夹(浏览器图标)
src --- 源码文件夹
.gitignore --- git忽略文件
index.htm1 --- 入口HTML文件
package.json --- 信息描述文件
README.md --- 注释文件
vite.config.js --- Vue配置文件
总结:
提示:这里对文章进行总结:
本文是对Vue的学习,首先进行环境的准备(安装配置node.js),再进行Vue项目的搭建和启动,最后介绍了Vue的项目结构和VSCode的使用。之后的学习内容将持续更新!!!
原文地址:https://blog.csdn.net/qq15035899256/article/details/130668888
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_8553.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。