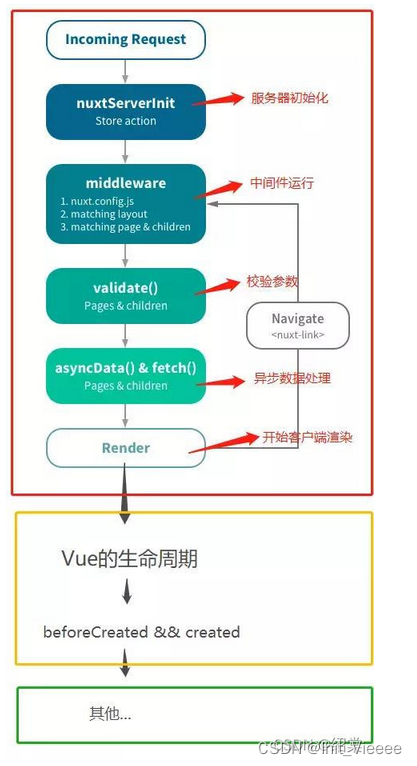
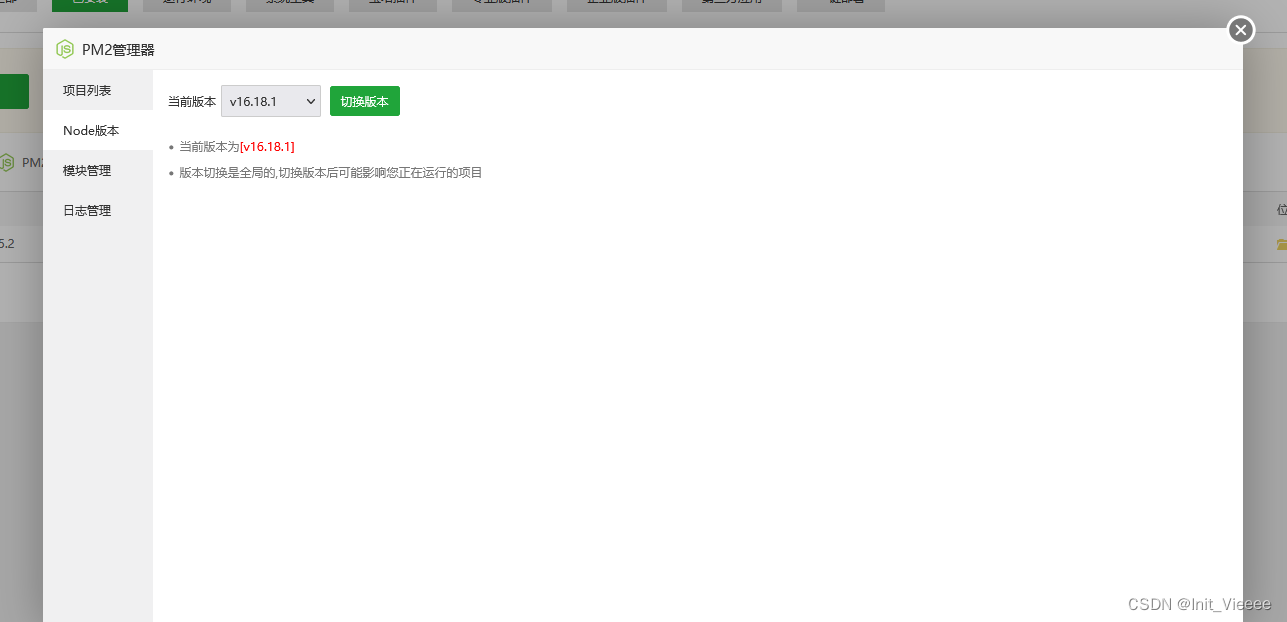
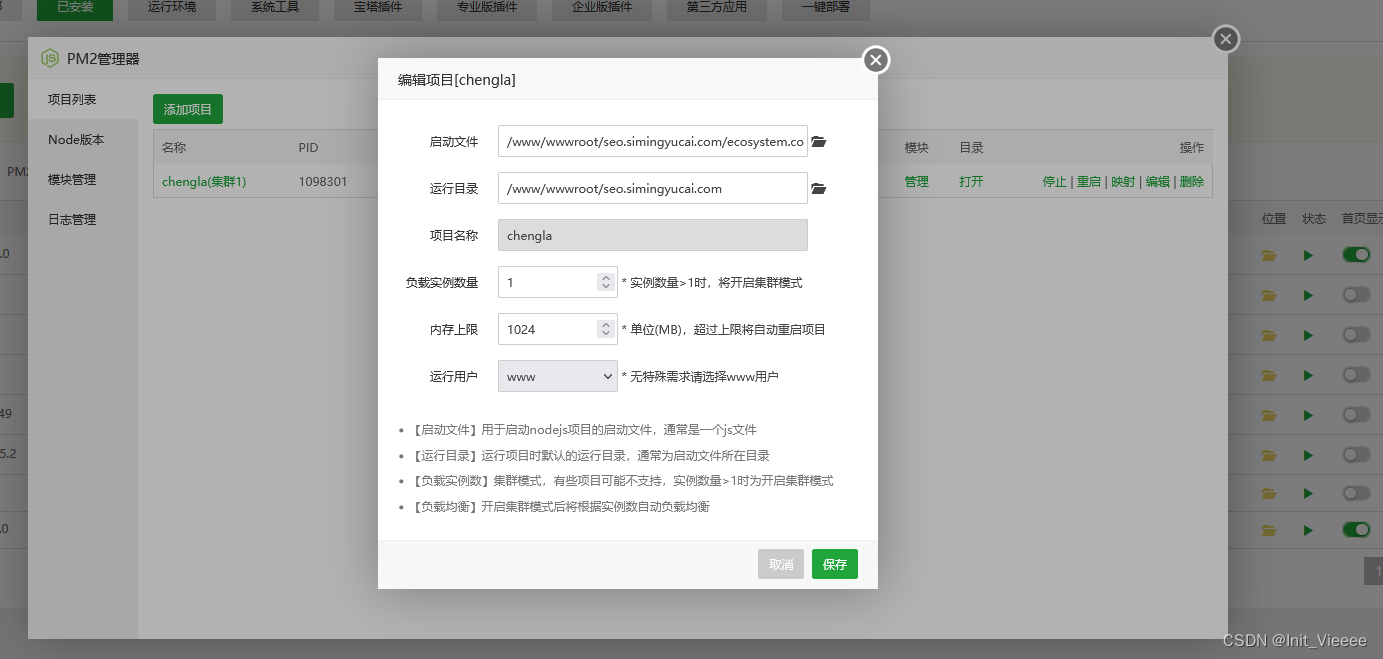
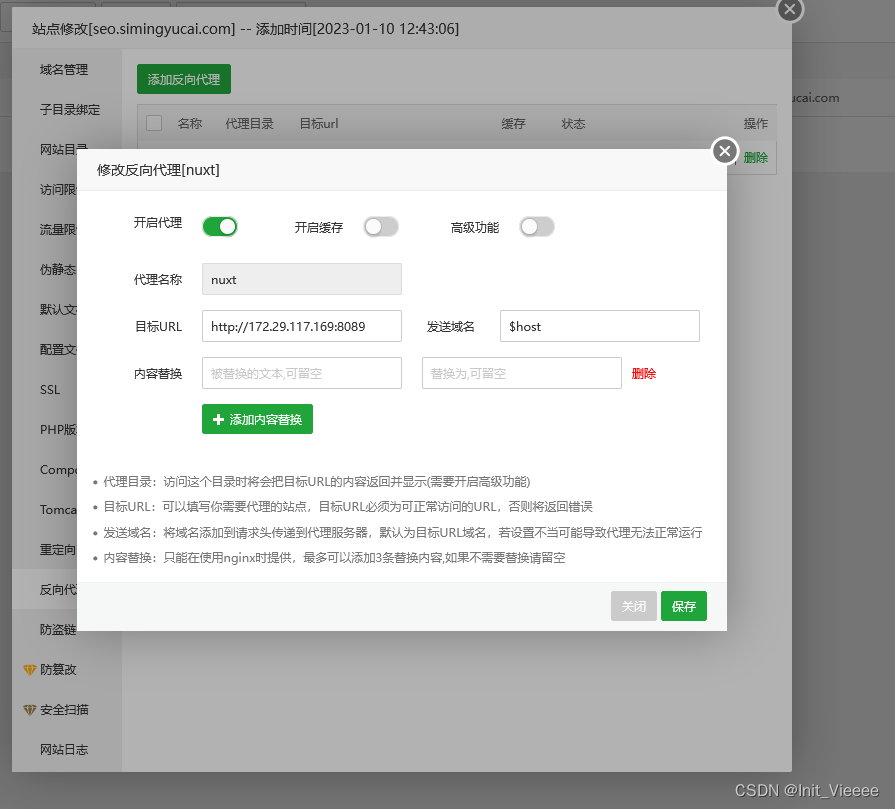
本文介绍: ecosystem.config.js 这个文件待会会用到是 使用pm2启动的入口文件它的作用就是为项目找到真正的项目入口文件。这里的node_modules 是项目的依赖这里我们可以先把上面的文件上传上去然后npm i 安装不然上传的时候会很慢。所以服务端直接安装一个 PM2就可以搞定,在上传服务器的时候我们的网站是已经创建好的这里就不赘述了。接下来就是把项目运行所需的问价上传服务器这里只需要上次以下文件。这里的script就是指向项目的真正入口文件。这里的端口号需要服务器上先放行。
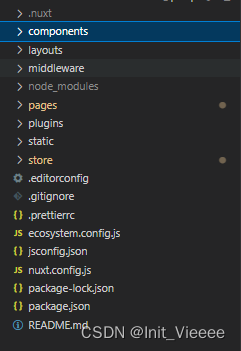
1.项目结构

2.项目的打包上线部署
首页先在本地运行 npm run build 或者 yarn build
然后将文件 .nuxt static ecosystem.config.js nuxt.config.js package.json package-lock.json上传到服务器

这里的node_modules 是项目的依赖这里我们可以先把上面的文件上传上去然后npm i 安装不然上传的时候会很慢
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。