本文介绍: Toast UI Editor国内文档几乎搜不到,国外文档也写得不是特别项目,没有太多举例的demo。一开始选择使用这个就是因为UI好看。不过看看源码把思路滤清了。他会给把图片转成Base64,到时候发表单直接丢过去就行了,blob这个参数能拿到一些其他信息,可以根据自己的需求进行提取。log一下就能看到结构。通过官网找到钩子函数。
Toast UI Editor国内文档几乎搜不到,国外文档也写得不是特别项目,没有太多举例的demo。一开始选择使用这个就是因为UI好看。不过看看源码把思路滤清了。

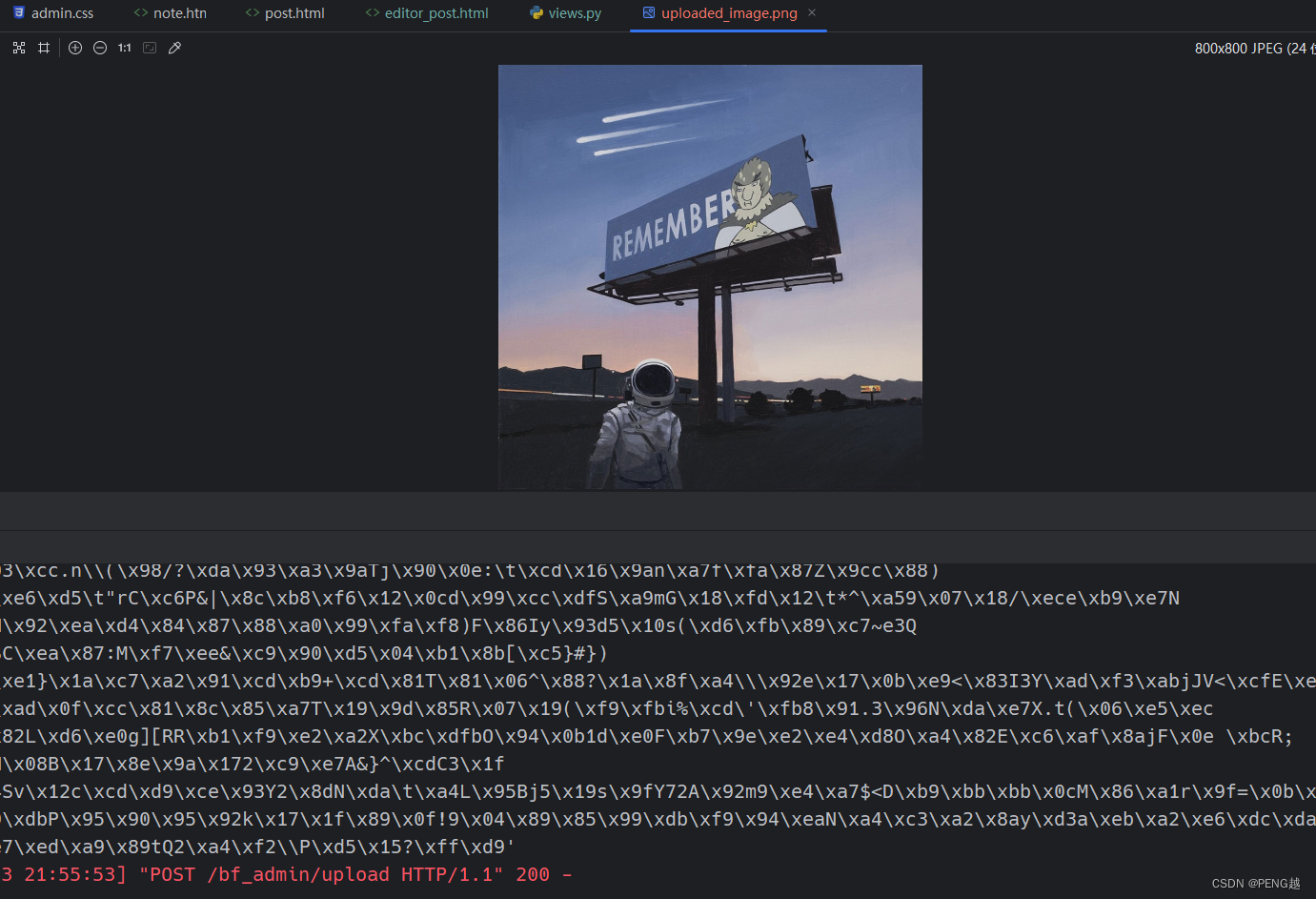
他会给把图片转成Base64,到时候发表单直接丢过去就行了,blob这个参数能拿到一些其他信息,可以根据自己的需求进行提取。log一下就能看到结构

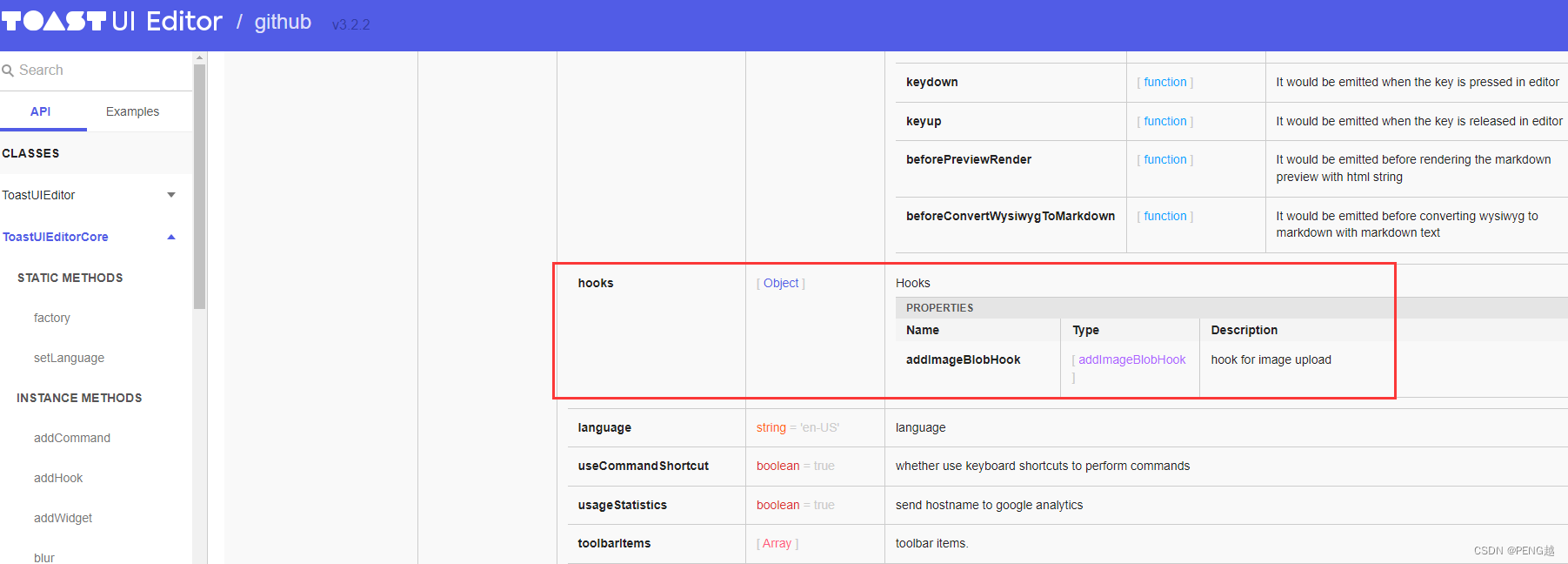
定义钩子函数 hooks – > addImageBlobHook
let editor = new toastui.Editor({
el: document.querySelector('#editor'),
initialEditType: 'markdown', // 初始编辑类型,这里是 Markdown
previewStyle: 'vertical', // 预览样式,可以是 'tab', 'vertical'
height: '700px', // 编辑器高度,
language: 'zh-CN', // 设置语言为中文
hooks: {
addImageBlobHook: (blob, callback) => {
uploadImage(blob, function (imageUrl) {
callback(imageUrl); // 将链接传递给编辑器
}, function (error) {
console.error('图片上传失败:', error);
});
},
}
});
function uploadImage(imageBlob, successCallback, errorCallback) {
// 实现图片上传逻辑,使用 jQuery 的 AJAX
$.ajax({
url: '{{ url_for('admin.upload') }}',
type: 'POST',
data: imageBlob,
processData: false,
contentType: false,
success: function (data) {
if (data.code === 0) {
successCallback(data.data.url);
} else {
errorCallback('图片上传失败');
}
},
error: function () {
errorCallback('图片上传失败');
}
});
}
@bp.route('/upload', methods=['post'])
def upload():
"""
文章管理-资源上传API
:return:
"""
file = request.data
filename = 'uploaded_image.png'
with open(filename, 'wb') as f:
f.write(file)
print(file)
return 'ok'
原文地址:https://blog.csdn.net/qq_44718932/article/details/134677933
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_8579.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


![[软件工具]文档页数统计工具软件pdf统计页数word统计页数ppt统计页数图文打印店快速报价工具](https://img-blog.csdnimg.cn/direct/09dfbaff3e9a47a9a551dd65fef5d482.jpeg)
![[word] word中怎么插入另外一个word文档 #媒体#职场发展](https://img-blog.csdnimg.cn/img_convert/36ffef6b3060628ccf540a56f6069cb0.png)



