可视化题目与以往相同,做法类似,我这里展示得到语句后处理优化以后的代码,以函数式来写可视化,比以前400-500多行代码简洁到100多行。其他题目见本栏目,那里面的代码都是没有优化后的,这次主要以效率和精简给大家提供更多的思路。

子任务一:用柱状图展示消费额最高的省份
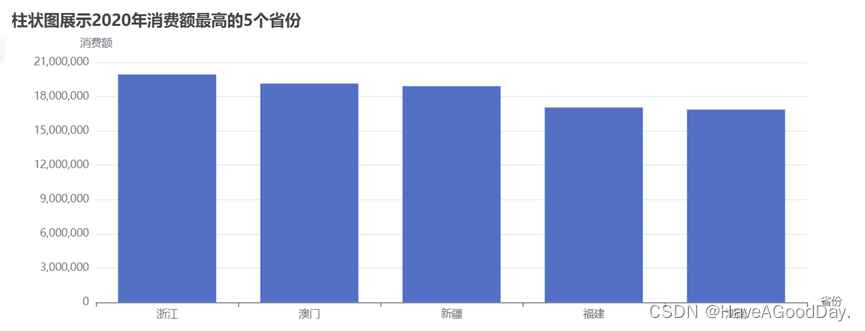
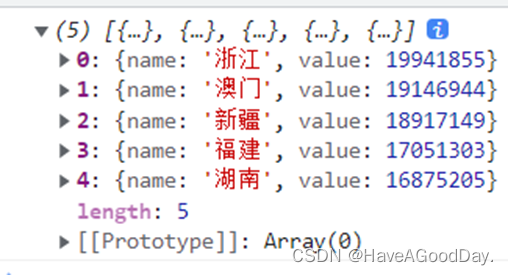
编写Vue工程代码,根据接口,用柱状图展示2020年消费额最高的5个省份,同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴


<template>
<div id="main" style="width: 1000px; height: 400px"></div>
</template>
<script>
import axios from "axios";
import * as echarts from "echarts";
export default {
mounted() {
let url = "http://localhost:5000/first";
axios.get(url).then((res) => {
let datas = res.data.data;
//取出所有省份的消费额度
let xfe = function (array, name, value) {
let a = [];
let zhi = false;
for (let i in array) {
for (let j in a) {
if (array[i][name] == a[j].name) {
a[j].value += array[i][value];
a[j].count += 1;
zhi = true;
break;
} else {
zhi = false;
}
}
if (!zhi) {
a.push({
name: array[i][name],
value: array[i][value],
count: 1,
// name:array[i][name],value:value
});
}
}
return a;
};
//分割
let qwg = function (array, num) {
let a = [];
for (let i = 0; i < num; i++) {
a.push(array[i]);
}
return a;
};
//取值
let data = function (array, value, bool) {
let a = [];
if (bool) {
for (let i in array) {
a.push((array[i][value] / array[i].count).toFixed(2));
}
}else{
for (let i in array) {
a.push(array[i][value]);
}
}
return a;
};
//定义第一个图的数据
let sf = xfe(datas,'provinceName','finalTotalAmount')
//排序
sf.sort((a,b)=>{
return b.value - a.value
})
//取5个最高的省份
sf = qwg(sf,5)
console.log(sf);
let options1 = {
title:{
text:'柱状图展示2020年消费额最高的5个省份'
},
xAxis:{
name:'省份',
data:data(sf,'name')
},
yAxis:{
name:'消费额'
},
series:{
type:'bar',
data:data(sf,'value')
}
}
let myChats = echarts.init(document.getElementById("main"));
myChats.setOption(options1)
},
};子任务二:用饼状图展示各地区消费能力
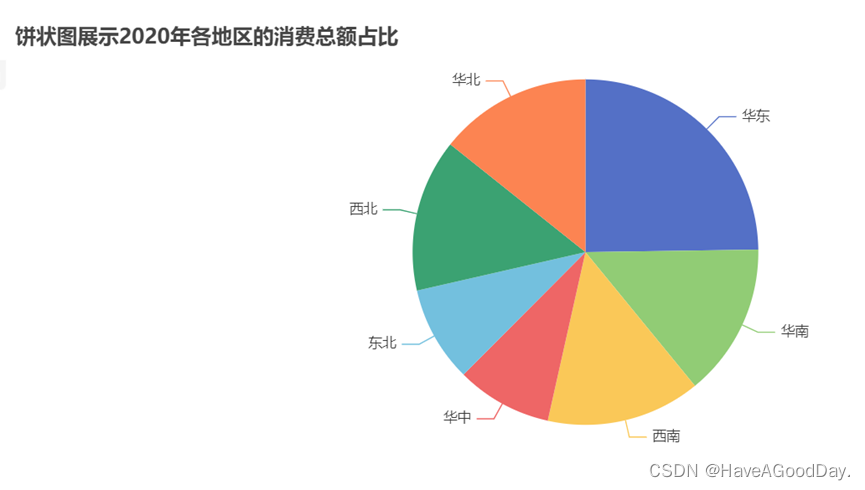
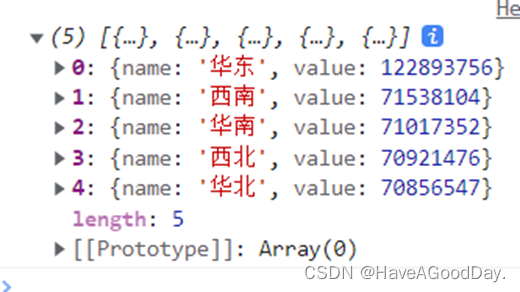
编写Vue工程代码,根据接口,用饼状图展示2020年各地区的消费总额占比,同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴


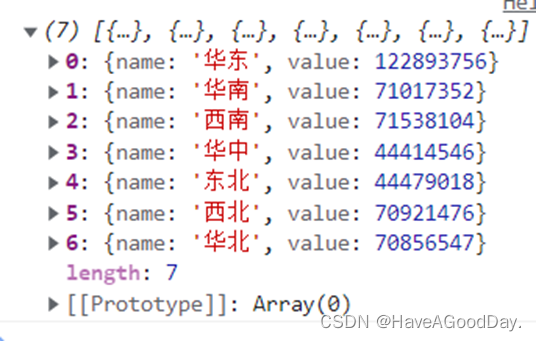
//各地区
let dq = xfe(datas,'regionName','finalTotalAmount')
console.log(dq);
let options2 = {
title:{
text:'饼状图展示2020年各地区的消费总额占比'
},
series:{
type:'pie',
data:dq,
}
}
myChats.setOption(options2)子任务三:用折线图展示每年上架商品数量的变化
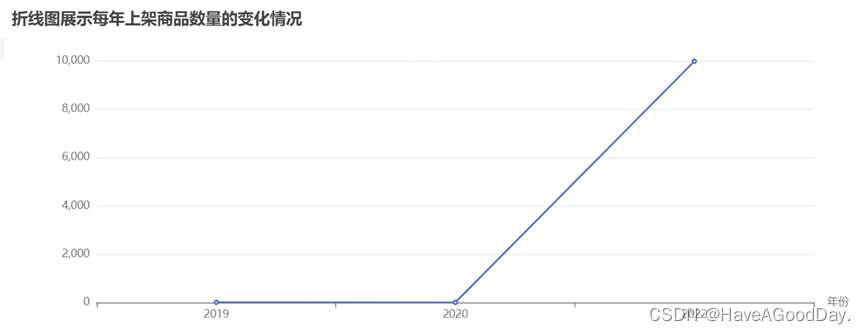
编写Vue工程代码,根据接口,用折线图展示每年上架商品数量的变化情况,同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴


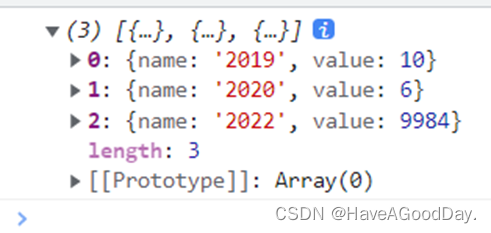
//每年上架商品数量的变化情况
let spbhua = xfe(datas,'year',1)
//这里用到的接口数据不一样,所以我把value设置为1,在xfe里面有一个注释的
// name:array[i][name],value:value就是这里的用途。
console.log(spbhua);
let options3 = {
title:{
text:"折线图展示每年上架商品数量的变化情况"
},
xAxis:{
name:'年份',
data:data(spbhua,'name')
},
yAxis:{},
series:{
type:'line',
data:data(spbhua,'value')
}
}
myChats.setOption(options3)
子任务四:用条形图展示消费额最高的地区
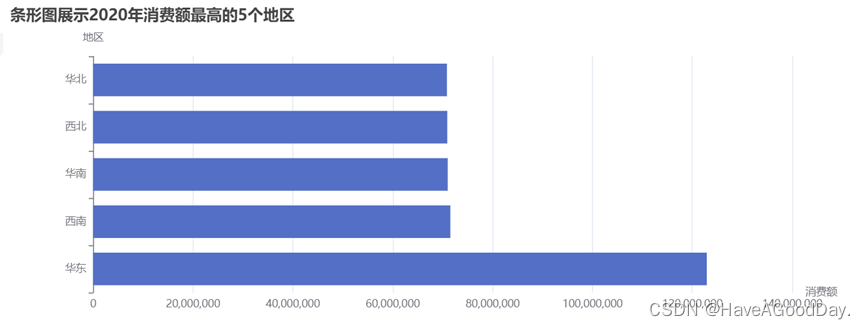
编写Vue工程代码,根据接口,用条形图展示2020年消费额最高的5个地区,同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴

//条形图展示2020年消费额最高的5个地区
let zgdq = xfe(datas,'regionName','finalTotalAmount')
zgdq.sort((a,b)=>{
return b.value - a.value
})
zgdq = qwg(zgdq,5)
console.log(zgdq);
let options4 = {
title:{
text:'条形图展示2020年消费额最高的5个地区'
},
xAxis:{
name:'消费额'
},
yAxis:{
name:'地区',
data:data(zgdq,'name')
},
series:{
type:'bar',
data:data(zgdq,'value')
}
}
myChats.setOption(options4)子任务五:用散点图展示省份平均消费额
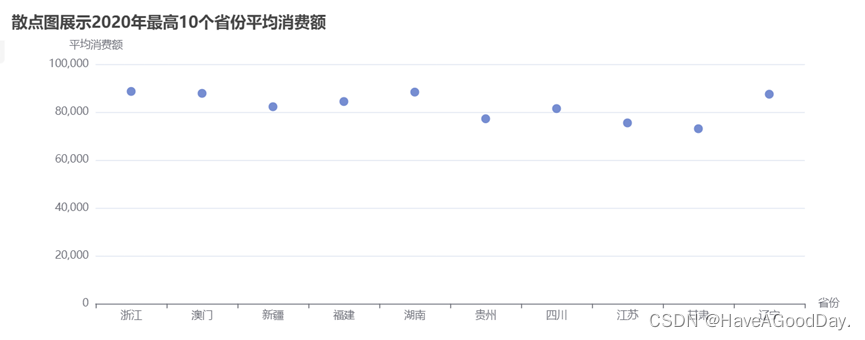
编写Vue工程代码,根据接口,用基础散点图展示2020年最高10个省份平均消费额(四舍五入保留两位小数),同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴

//散点图展示2020年最高10个省份平均消费额
let sdt = xfe(datas, "provinceName", "finalTotalAmount");
sdt.sort((a, b) => {
return b.value - a.value;
});
sdt = qwg(sdt, 10);
console.log(data(sdt, "name", false));
console.log(data(sdt, "value", true));
let options5 = {
title: {
text: "散点图展示2020年最高10个省份平均消费额",
},
xAxis: {
name: "省份",
data: data(sdt, "name", false),
},
yAxis: {
name: "平均消费额",
},
series: {
type: "scatter",
data: data(sdt, "value", true),
},
};
myChats.setOption(options5)
原文地址:https://blog.csdn.net/HaveAGoodDay428/article/details/130638472
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_8731.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







