一、常用配置项
配置项都在option中
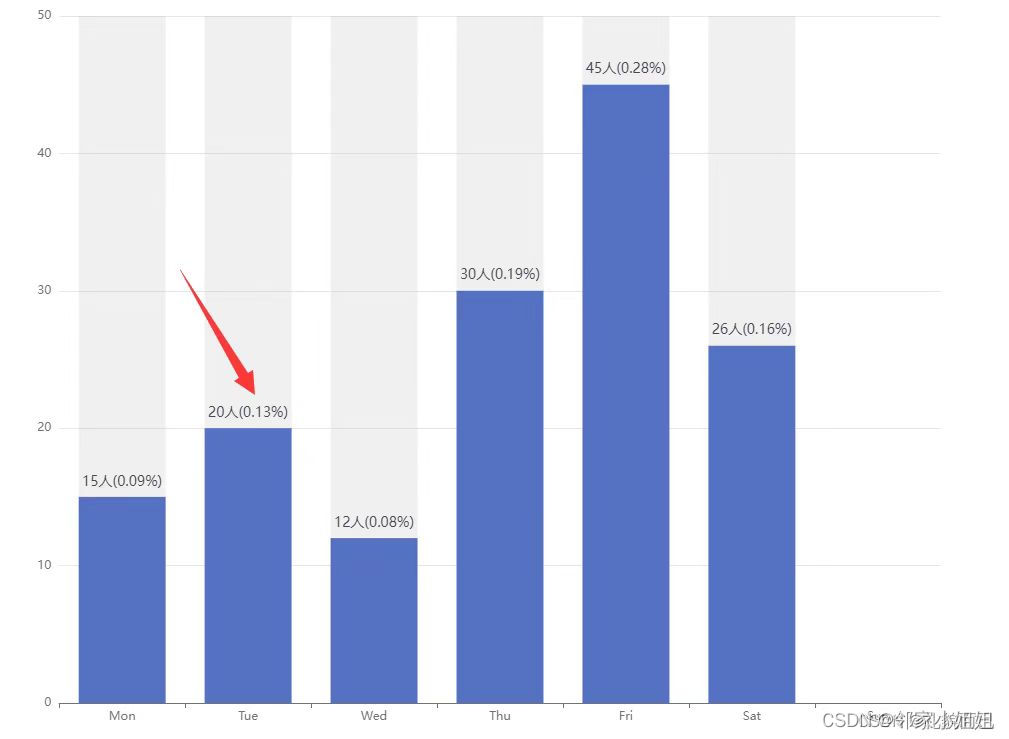
柱子顶部显示具体数据
操作series 中 itemstyle 的 lable 属性,在lable中自定义顶部展示数据的css样式和数据格式
全部代码:
const yData = [15, 20, 12, 30, 45, 26];
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: yData,
type: 'bar',
showBackground: true,
label: {
show: true, // 开启显示
position: 'top', // 在上方显示
distance: 15, // 距离图形元素的距离。当 position 为字符描述值(如 'top'、'insideRight')时候有效
verticalAlign: 'middle',
textStyle: {
color: '#424656', // 顶部数据的颜色
fontSize: 14 // 顶部数据的字体大小
},
formatter: function (params) {
// dataIndex是当前柱状图的索引
let num = yData[params.dataIndex] / 160;
num = Math.round(num * 100) / 100; // 保留两位小数,不四舍五入
return (
yData[params.dataIndex] + '人' + '(' + num + '%' + ')' // 此处return的字符串可根据自身项目需求自定义
);
}
}
}
]
};柱子的颜色 -纯色和渐变
操作series 中 itemstyle 的 color 属性,即可改变柱状图的颜色

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [15, 20, 12, 30, 45, 26],
type: 'bar',
showBackground: true,
itemStyle:{
color:'green' // 将柱子颜色改为绿色
}
}
]
};
渐变色:

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [15, 20, 12, 30, 45, 26],
type: 'bar',
showBackground: true,
itemStyle: {
color: {
type: 'linear',
x: 0, // 若将此值设为1,表示从右到左渐变
y: 1, // 若将此值设为1,表示从上到下渐变
x2: 0, // 左
y2: 0, // 上
colorStops: [
{
offset: 0,
color: '#192060' // 0% 处的颜色
},
{
offset: 0.9,
color: '#00C0FF' // 90% 处的颜色
}
]
}
}
}
]
};
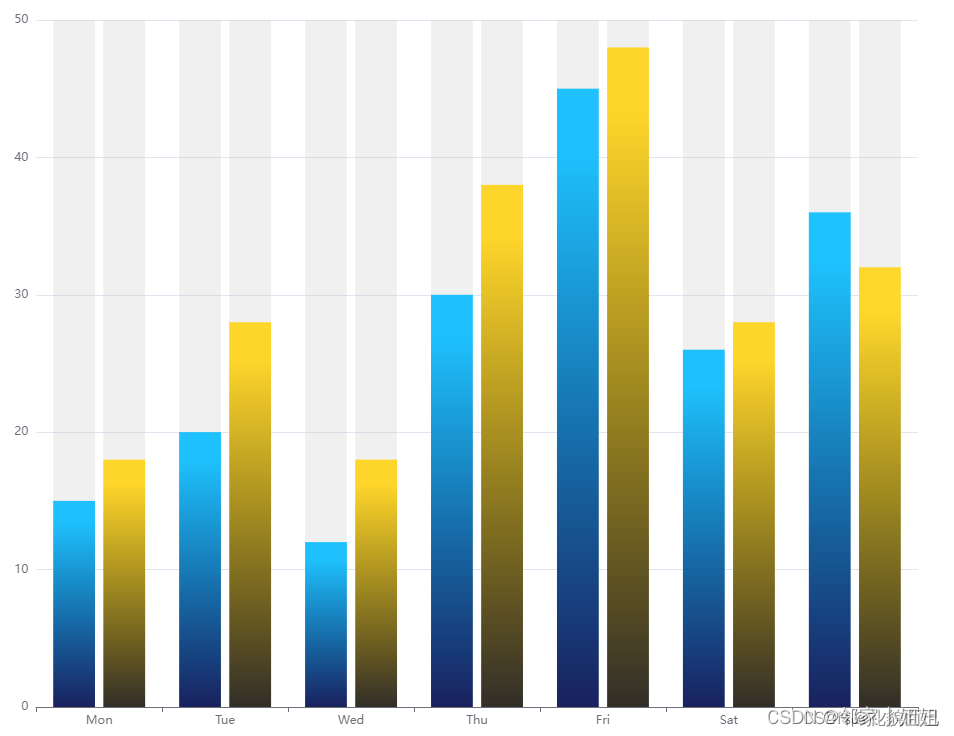
多根柱子图
series[ ]中写一个对象,就是单柱柱状图,写两个对象就是双柱柱状图图,写三个就是三柱,以此类推

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [15, 20, 12, 30, 45, 26,36],
type: 'bar',
showBackground: true,
itemStyle: {
color: {
type: 'linear',
x: 0, // 若将此值设为1,表示从右到左渐变
y: 1, // 若将此值设为1,表示从上到下渐变
x2: 0, // 左
y2: 0, // 上
colorStops: [
{
offset: 0,
color: '#192060' // 0% 处的颜色
},
{
offset: 0.9,
color: '#00C0FF' // 90% 处的颜色
}
]
}
}
},
{
data: [18, 28, 18, 38, 48, 28,32],
type: 'bar',
showBackground: true,
itemStyle: {
color: {
type: 'linear',
x: 0, // 若将此值设为1,表示从右到左渐变
y: 1, // 若将此值设为1,表示从上到下渐变
x2: 0, // 左
y2: 0, // 上
colorStops: [
{
offset: 0,
color: '#322E28' // 0% 处的颜色
},
{
offset: 0.9,
color: '#FFD600' // 90% 处的颜色
}
]
}
}
}
]
};
柱子堆叠
操作series 中 itemstyle 的 stack 属性,两个柱状图的 stack属性值相等时,就会叠放
series: [
{
stack: '演示柱状图', // 两个柱子的 stack值相同时就会堆叠放置
name: '蓝色柱子', // 这个name需要和 legend下面data里面的 name 对应起来
data: [15, 20, 12, 30, 45, 26, 36], // 蓝色柱子数据
type: 'bar', // 类型:柱状图
barWidth: 40, // 柱子宽度
showBackground: true, // 是否展示背后的阴影
itemStyle: {
color: '#2DC3FB' // 蓝色柱子颜色
}
},
{
stack: '演示柱状图', // 两个柱子的 stack值相同时就会堆叠放置
name: '黄色柱子', // 这个name需要和 legend下面data里面的 name 对应起来
data: [18, 28, 18, 38, 48, 28, 32], // 黄色柱子数据
type: 'bar', // 类型:柱状图
barWidth: 40, // 柱子宽度
showBackground: false, // 是否展示背后的阴影
itemStyle: {
color: '#FDD43C' // 黄色柱子颜色
}
}
]
展示legend
操作series 中 itemstyle 的 legedn 属性,即可调试 版块控制器的css样式以及位置等
option = {
grid: {
//调整图表位置
show: false, //是否显示直角坐标系网格
top: '15%', // 距离图例顶部的位置,可写百分比,可以写数字
right: '8%',
bottom: '10%',
left: '8%'
},
legend: {
top: '5%', // 控制 板块控制器的位置
right: 'center',
// icon: 'rect',//形状 类型包括 circle,rect,line,roundRect,triangle,diamond,pin,arrow,none
// itemWidth: 10, // 设置宽度
// itemHeight: 4, // 设置高度
itemGap: 40, // 设置两个legend之间的间距
data: [
{
name: '蓝色柱子', // 这个name需要和 series 里面的 name 对应起来
textStyle: {
color: '#2DC3FB' // 单独设置某一个图列的颜色
}
},
{
name: '黄色柱子', // 这个name需要和 series 里面的 name 对应起来
textStyle: {
color: '#FDD43C' // 单独设置某一个图列的颜色
}
}
]
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] // x轴数据
},
yAxis: {
type: 'value'
},
series: [
{
name: '蓝色柱子', // 这个name需要和 legend下面data里面的 name 对应起来
data: [15, 20, 12, 30, 45, 26, 36], // 蓝色柱子数据
type: 'bar', // 类型:柱状图
barWidth: 40, // 柱子宽度
showBackground: true, // 是否展示背后的阴影
itemStyle: {
color: '#2DC3FB' // 蓝色柱子颜色
}
},
{
name: '黄色柱子', // 这个name需要和 legend下面data里面的 name 对应起来
data: [18, 28, 18, 38, 48, 28, 32], // 黄色柱子数据
type: 'bar', // 类型:柱状图
barWidth: 40, // 柱子宽度
showBackground: false, // 是否展示背后的阴影
itemStyle: {
color: '#FDD43C' // 黄色柱子颜色
}
}
]
};
常用图例
Echarts Demo集:echarts图表集ECharts图表集,EChartsDemo集,echarts gallery,Make A Pie,分享你的可视化作品isqqw.comhttps://www.isqqw.com/
原文地址:https://blog.csdn.net/luodanBeauty/article/details/131136324
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_8749.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。