项目场景:
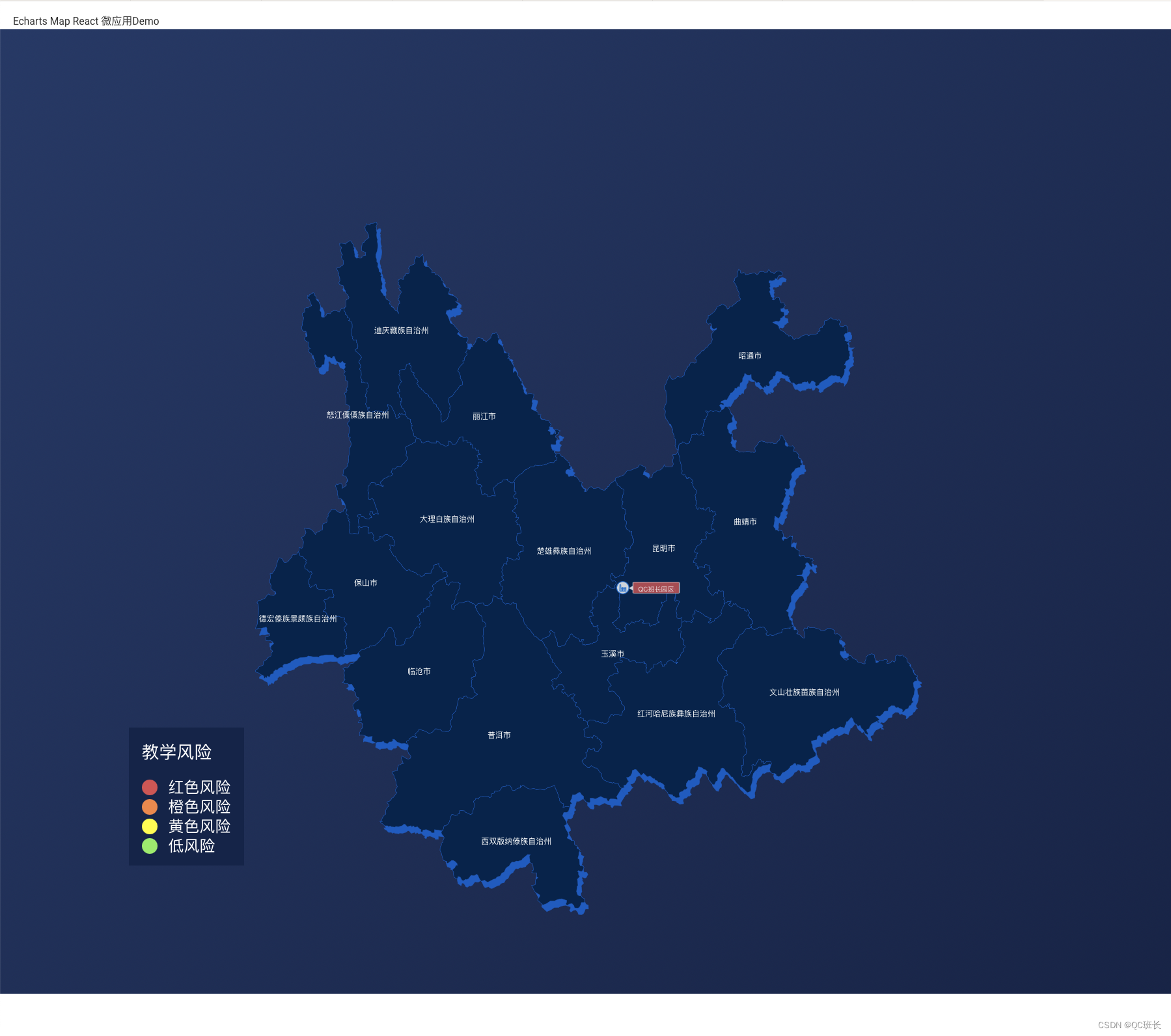
大屏项目显示云南省3D的地图,可拖拽缩放、地图打点、点击图标弹框等等功能

问题描述
原因分析:
解决方案:
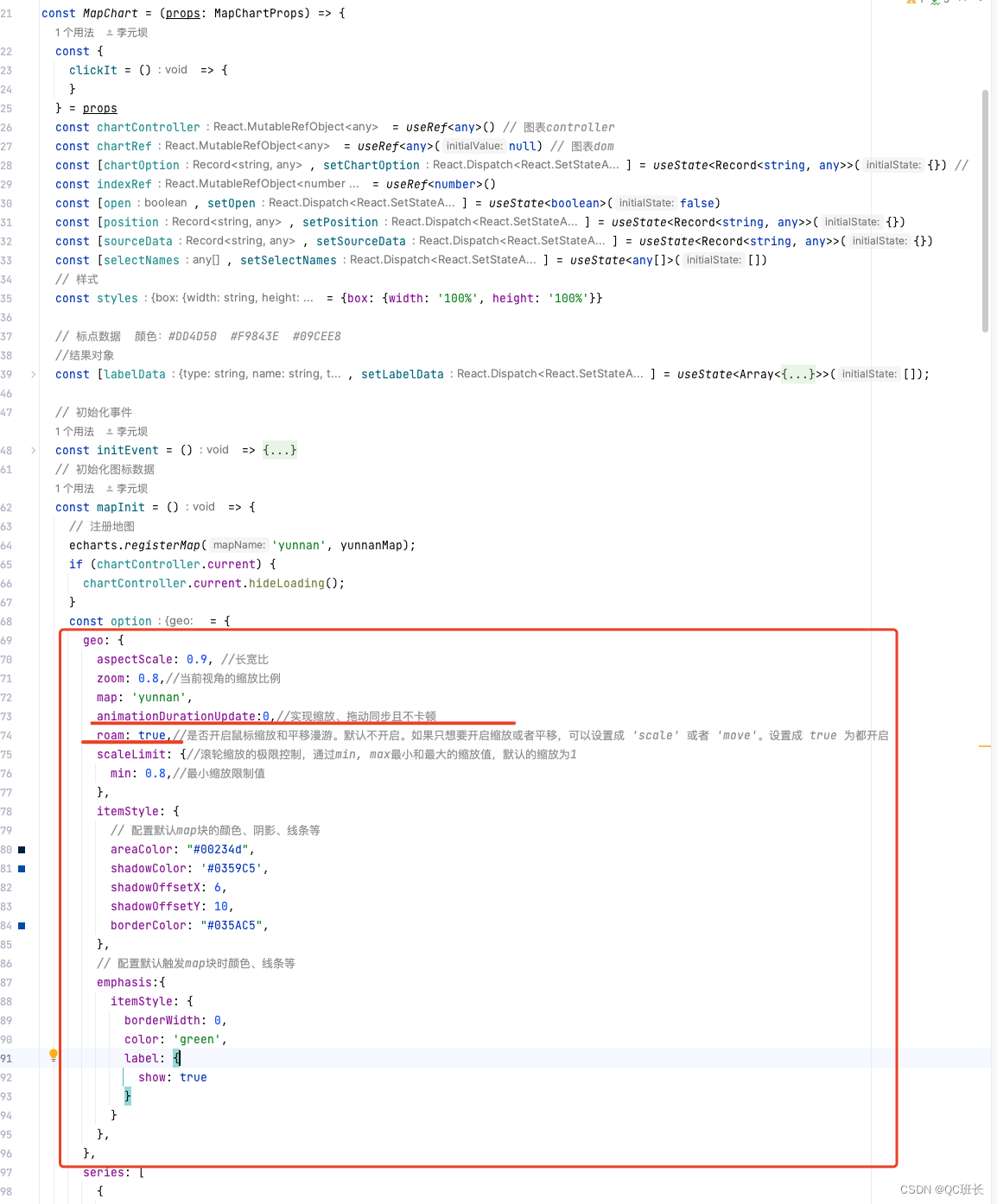
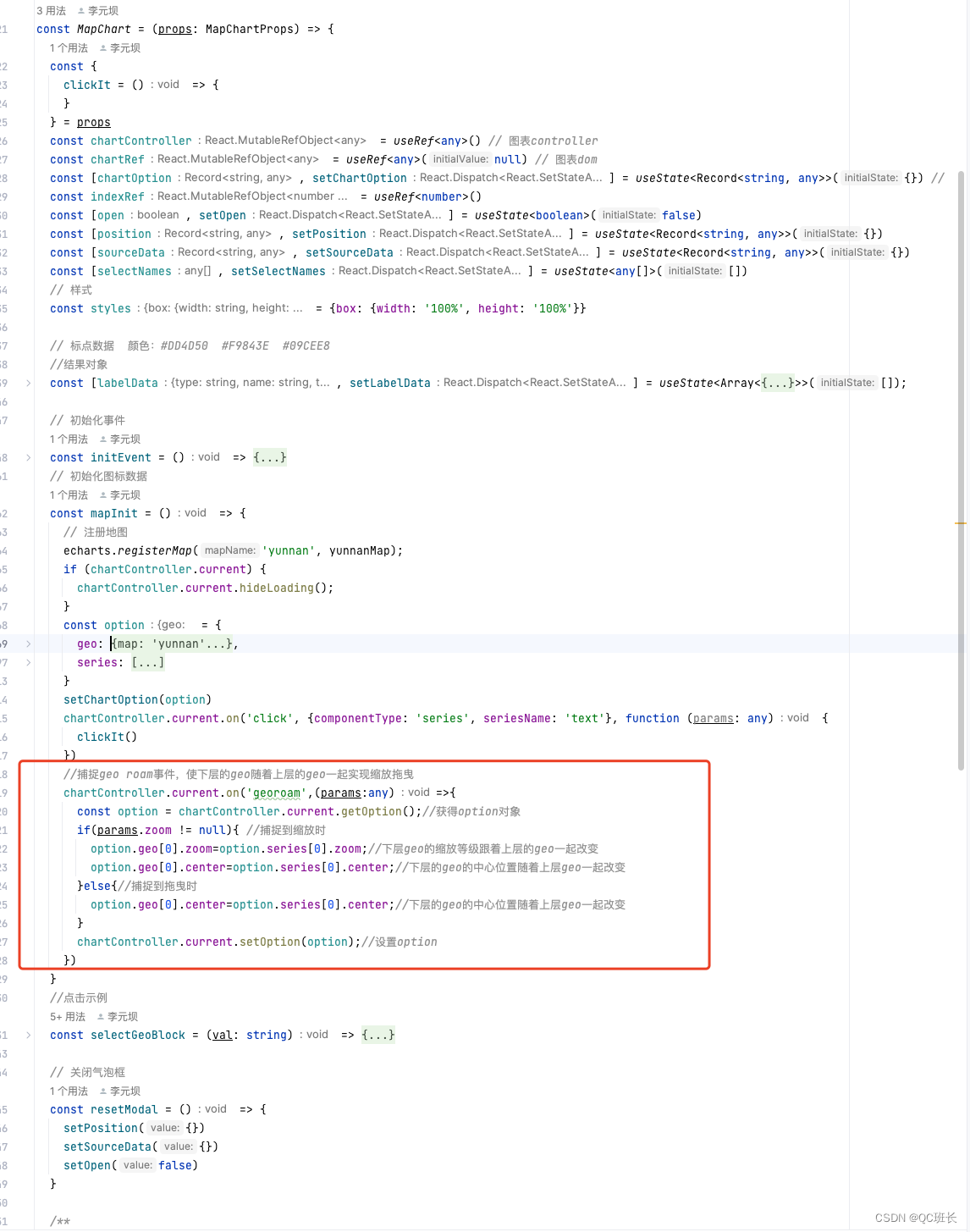
核心代码部分:

animationDurationUpdate:0,//实现缩放、拖动同步且不卡顿
roam: true,//是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启 
//捕捉geo roam事件,使下层的geo随着上层的geo一起实现缩放拖曳
chartController.current.on('georoam',(params:any)=>{
const option = chartController.current.getOption();//获得option对象
if(params.zoom != null){ //捕捉到缩放时
option.geo[0].zoom=option.series[0].zoom;//下层geo的缩放等级跟着上层的geo一起改变
option.geo[0].center=option.series[0].center;//下层的geo的中心位置随着上层geo一起改变
}else{//捕捉到拖曳时
option.geo[0].center=option.series[0].center;//下层的geo的中心位置随着上层geo一起改变
}
chartController.current.setOption(option);//设置option
})画框的这两块代码就是核心部分了。完整案例代码:详见https://download.csdn.net/download/qq_35624642/87905189
参考文献:
0、Documentation – Apache ECharts
1、Echarts多层geo实现缩放、拖动同步且不卡顿!!和不同窗口尺寸始终保持立体效果_echarts同步缩放怎么做_就深咖啡色的博客-CSDN博客
2、echarts 设置地图外边框以及多个geo实现缩放拖曳同步_echarts地图外轮廓描边_铃兰丶物语的博客-CSDN博客
原文地址:https://blog.csdn.net/qq_35624642/article/details/131190685
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_8751.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。