x轴设置type为time(不需要转换X轴显示的文字) 正常情况下还应该定义一个x轴的起始范围,数据格式如:
max: "2021-01-04 08:24:38" , min: "2021-01-04 08:14:36"然后series中的 data也应该设置为二维数组类型如 :
[ ["2021-01-04 08:14:36", 60],["2021-01-04 08:14:46", 56] ]option = {
xAxis: {
type: 'time',
min: "2021-01-04 08:14:36",
max: "2021-01-04 08:24:38",
},
yAxis: {
type: 'value',
},
series: [
{
data: [ ["2021-01-04 08:14:36", 60],["2021-01-04 08:14:46", 56],["2021-01-04 08:20:46", 23],["2021-01-04 08:22:46", 40] ],
type: 'line'
}
]
};显而易见的我们需要:
(1)所有的日期(2)series的二维数组:[时间戳,数据值]
for (let i = 0; i < TotalData.length; i++) {
dateData[i] = TotalData[i].date;//获取时间
seriesData[i] = [TotalData[i].date,TotalData[i].value];//获取数据的二维数组
}进而通过打擂台比较算法,得出最大(max)和最小(min)的日期:
//选出最大和最小日期
var maxDateStr = '0001/01/01';
var minDateStr = '9999/12/31';
var maxDate = new Date(maxDateStr);
var minDate = new Date(minDateStr);
for (let i = 0; i < dateData.length; i++) {
dateData[i] = dateData[i].replace(/-/g,"/")
var tempDate = new Date(dateData[i])
console.log(tempDate)
if(tempDate>maxDate) maxDate = tempDate;
if(tempDate<minDate) minDate = tempDate;
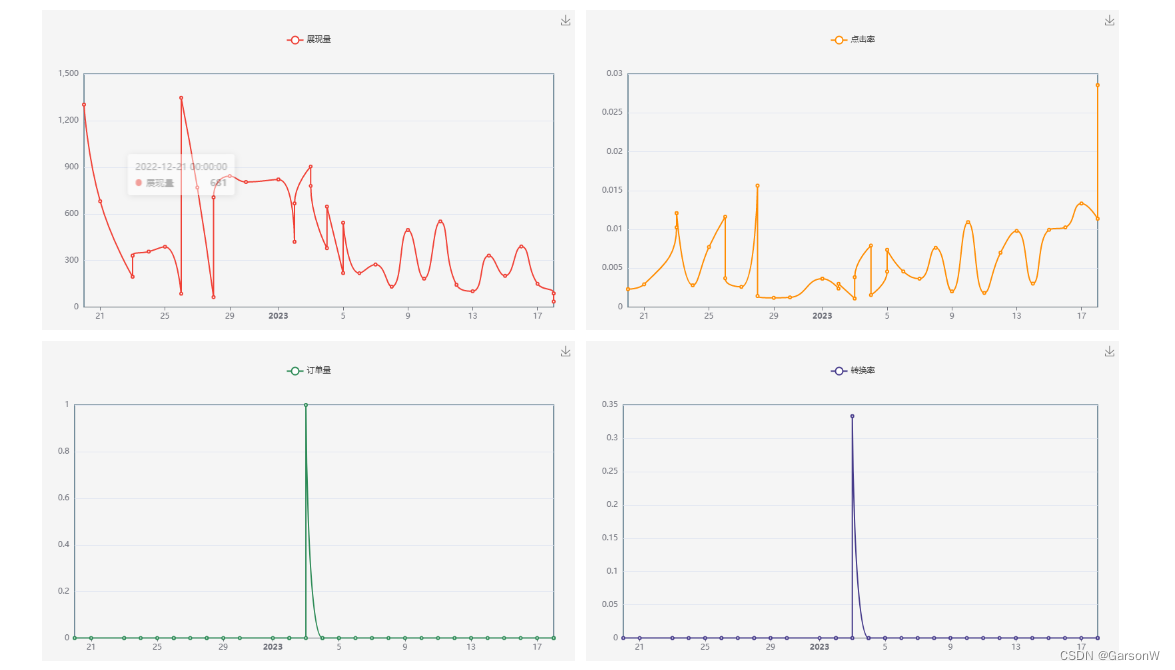
}效果图:

原文地址:https://blog.csdn.net/m0_56190554/article/details/128965462
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_8753.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!