本文介绍: 因为数据是由后端传过来的,有些会很长有些会比较短,如果只是一味的调整grid会导致短数据前的留白过于多,布局不合理。这个时候就需要用一些别的属性。如上图这样一个横向的柱状图,y坐标轴的内容太长后会导致显示不全。
情况一:坐标上的内容是文字时

如上图这样一个横向的柱状图,y坐标轴的内容太长后会导致显示不全。
因为数据是由后端传过来的,有些会很长有些会比较短,如果只是一味的调整grid会导致短数据前的留白过于多,布局不合理。这个时候就需要用一些别的属性。
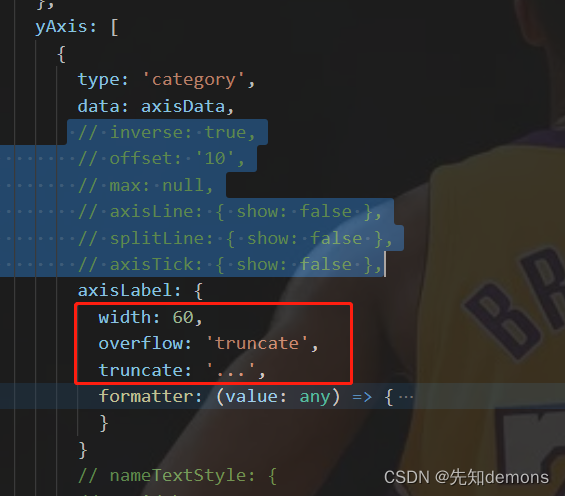
解决办法:

注释:
width: 60,//将内容的宽度固定
overflow: 'truncate',//超出的部分截断
truncate: '...',//截断的部分用...代替附上官方文档截图:

情况二:如果纵坐标上是数字

grid: {
top: "15%",
left: "2%",
right: "2%",
bottom: "2%",
containLabel: true
},
但是新的需求又来了,如果在数据特别大的情况下,左边数据占得位置就会越来越宽,导致布局不好看,所以我们可以对这种数字进行处理一下

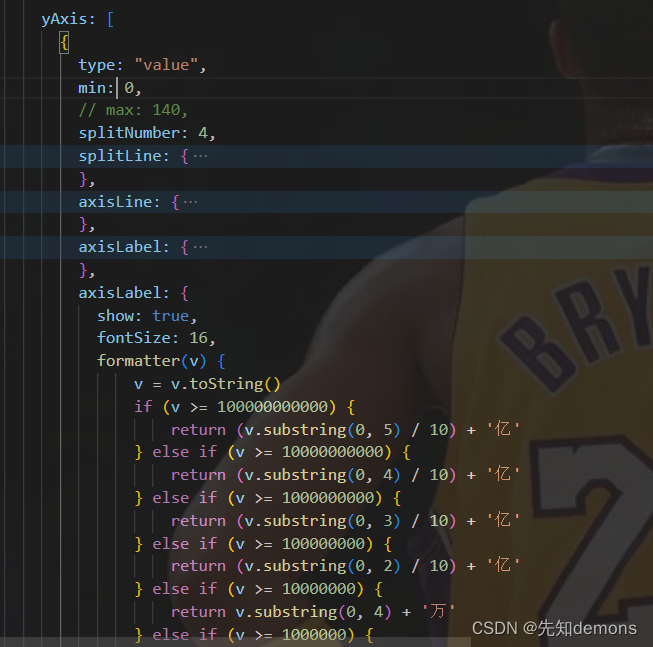
在yAxis的axisLabel属性中进行配置formatter
formatter(v) {
v = v.toString()
if (v >= 100000000000) {
return (v.substring(0, 5) / 10) + '亿'
} else if (v >= 10000000000) {
return (v.substring(0, 4) / 10) + '亿'
} else if (v >= 1000000000) {
return (v.substring(0, 3) / 10) + '亿'
} else if (v >= 100000000) {
return (v.substring(0, 2) / 10) + '亿'
} else if (v >= 10000000) {
return v.substring(0, 4) + '万'
} else if (v >= 1000000) {
return v.substring(0, 3) + '万'
} else if (v >= 100000) {
return v.substring(0, 2) + '万'
} else if (v >= 10000) {
return (v.substring(0, 2) / 10) + '万'
} else if (v >= 1000) {
return v
} else {
return v
}
},这样设置之后的效果如下图:

原文地址:https://blog.csdn.net/wzy_PROTEIN/article/details/129569022
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_8817.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。