背景:
产品提出需求在饼图中间放两行文字且居中
“简单,劈劈啪啪写完了”
产品再提出你这个没有自适应啊,屏幕放大、缩小你这个就没有居中了,甚至会和饼图重叠
“emmmmm…”
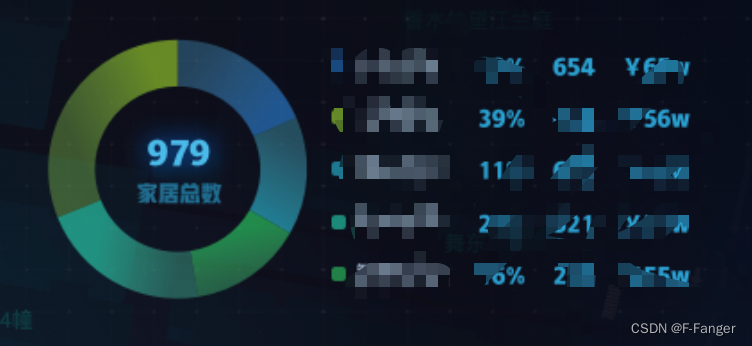
UI图如下: 
方案一:使用tittle(不能自适应)
方案二:在series中配置label(适用图表居中的情况,我这个图表在左边不适用)
方案三:在series中再加一个type: ‘gauge’(能居中且支持自适应)
series: [{
name: '设备总数',
type: 'pie',
radius: ['35%', '60%'],
center: ['25%', '45%'], // 图形位置
label: {
show: false
},
selectedMode: false,
data: data
},
{
name: '中间文字',
z: 100,
type: 'gauge',
radius: '-50%',
center: ['25%', '45%'],// 需和type: 'pie'中的center一致
// 配置中间的数字的样式
detail: {
// 调节数字位置
offsetCenter: [-1,-10],
fontSize: fontSize(18),
fontFamily: fontFamily.fontFamily95W,
color: 'rgba(75, 186, 233, 1)',
},
pointer: {
show: false,
},
axisTick: {
show: false,
},
axisLine: {
show: false,
},
splitLine: {
show: false,
},
axisLabel: {
show: false,
},
// 中间的字和数字 数据
data: [
{
value: totalNum,
name:'家居总数',
title:{// 配置“家居总数”的样式
show:true,
fontSize: fontSize(12),
fontFamily: fontFamily.fontFamily65W,
color: 'rgba(50, 197, 255, .5)',
offsetCenter:[0,'-20%']
}
},
],
},
]
实现后的成果图如下:

原文地址:https://blog.csdn.net/qq_41287158/article/details/132202473
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_8819.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。