一、前言
最近项目需要做个大屏展示的,开始做了第一版用户觉得地图太过于单调了,给我发了一个视频,让我参考着做。我看着视频上的地图旋转了方向、地图有标记、看着像是3D的(视频上的地图使用多个图层叠加起来、CSS样式做了旋转,echarts.series进行数据标记的)
就一股脑的往3D方面开发……各种调整就是不能在地图上做标记,在网上查资料,也没找到想要的(可能是查找的姿势不对)
期间找到过:修改geojson数据进行旋转,但是旋转后的数据不能用在3D地图上,如果地图数据有岛屿会出现阴影
也想过不使用3D地图,按照视频的方式开发一个。但是想到我都在这耗了这么久,就这么放弃有点不甘心,想起视频上使用图层叠加的方式,有了思路,琢磨起来就快了。
二、使用组件
获取echarts.min.js方法:Echarts(图表)
Echats 配置文档:Echats 配置文档
获取echarts–gl.min.js方法:Echarts-gl(3D图表)
Echats–gl 配置文档:Echats-gl 配置文档
获取GeoJson方法:GeoJson(国内地图数据)
三、相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>广东省业务数据平台</title>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/echarts.min.js"></script>
<script src="js/echarts-gl.min.js"></script>
</head>
<body>
<!-- 3D地图容器 -->
<div id="main" style="width: 100%; height: 900px;"></div>
<script>
// 初始化图表
var myChart = echarts.init(document.getElementById('main'));
var guangdong = "json/440000_full.json";
//文字显示坐标数据,可自行调整
var mapData = [
{name: '广州市', value: [113.40, 23.20],code:'440100'}
, {name: '省本级', value: [113.405775, 23.502733],code:'449900'}
, {name: '韶关市', value: [113.591544, 24.701322],code:'440200'}
, {name: '深圳市', value: [114.1, 22.55],code:'440300'}
, {name: '珠海市', value: [113.3, 22.05],code:'440400'}
, {name: '汕头市', value: [116.6, 23.25],code:'440500'}
, {name: '佛山市', value: [112.822717, 22.908762],code:'440600'}
, {name: '江门市', value: [112.504942, 22.190431],code:'440700'}
, {name: '湛江市', value: [110.004977, 21.074898],code:'440800'}
, {name: '茂名市', value: [110.719229, 21.909751],code:'440900'}
, {name: '肇庆市', value: [112.072529, 23.351546],code:'441200'}
, {name: '惠州市', value: [114.412599, 23.199404],code:'441300'}
, {name: '梅州市', value: [115.9, 24],code:'441400'}
, {name: '汕尾市', value: [115.40, 22.90],code:'441500'}
, {name: '河源市', value: [114.697802, 23.799996],code:'441600'}
, {name: '阳江市', value: [111.575107, 21.899222],code:'441700'}
, {name: '清远市', value: [112.801544, 24.041322],code:'441800'}
, {name: '东莞市', value: [113.78, 22.9],code:'441900'}
, {name: '中山市', value: [113.382391, 22.521113],code:'442000'}
, {name: '潮州市', value: [116.7, 23.7],code:'445100'}
, {name: '揭阳市', value: [115.95, 23.3],code:'445200'}
, {name: '云浮市', value: [111.644439, 22.729801],code:'445300'}
];
//3D地图旋转主要配置
var viewControl={
alpha: 50, // 上下旋转的角度
beta: -2, // 左右旋转的角度
rotateSensitivity: 3, // 旋转操作的灵敏度
panSensitivity: 3,
panMouseButton: 'right',
distance: 180,
minAlpha: 5, // 上下旋转的最小 alpha 值。即视角能旋转到达最上面的角度。[ default: 5 ]
maxAlpha: 100, // 上下旋转的最大 alpha 值。即视角能旋转到达最下面的角度。[ default: 90 ]
minBeta: 25, // 左右旋转的最小 beta 值。即视角能旋转到达最左的角度。[ default: -80 ]
maxBeta: 360, // 左右旋转的最大 beta 值。即视角能旋转到达最右的角度。[ default: 80 ]
animation: false, // 是否开启动画。[ default: true ]
animationDurationUpdate: 1000, // 过渡动画的时长。[ default: 1000 ]
animationEasingUpdate: "cubicInOut" // 过渡动画的缓动效果。[ default: cubicInOut ]
}
$.get(guangdong, function (result) {
// 注册 echarts 地图
echarts.registerMap('广东省', result);
var option = {
backgroundColor:'#000d4a',
geo3D: {
map: '广东省',
show: false,
boxWidth: 200,
boxHeight: 15, //4:没有bar. 30:有bar,bar最高度30,按比例分配高度
regionHeight: 5,
shading: 'lambert',
top: -15,//文字悬浮高度
viewControl: viewControl
},
series: [
{
type: 'map3D',
map: '广东省',
show: true,
boxWidth: 200,
boxHeight: 15, //4:没有bar. 30:有bar,bar最高度30,按比例分配高度
regionHeight: 5,
shading: 'lambert',
itemStyle: {
color: "#1CA7FC",
opacity: 1,
borderWidth: 3,
borderColor: "#50e6fd",
},
emphasis: {
label: {
show: false,
distance: 2,
textStyle: {
color: '#fff'
}
},
itemStyle: {
color: "#50e6fd",
}
},
light: {
main: {
shadow: true,
shadowQuality: 'ultra',
}
},
viewControl: viewControl,
},
{
type: 'scatter3D',
coordinateSystem: 'geo3D',
zlevel: 3,
symbol: 'circle',
symbolSize: 22,//圆点大小
label: {
normal: {
show: true,
position: 'right',
formatter: '{b}',
textStyle: {
color: '#fff',
fontSize: 22
},
}
},
data: mapData,
itemStyle: { //坐标点颜色
color: '#fff',
shadowBlur: 20,
shadowColor: '#fff'
},
emphasis: {
itemStyle: { //坐标点颜色
color: '#ffb800'
},
}
}
]
};
myChart.setOption(option);
});
// 点击事件(图层原因,会输出两条数据)
myChart.on('click', function (params) {
console.log(params);
});
</script>
</body>
</html>
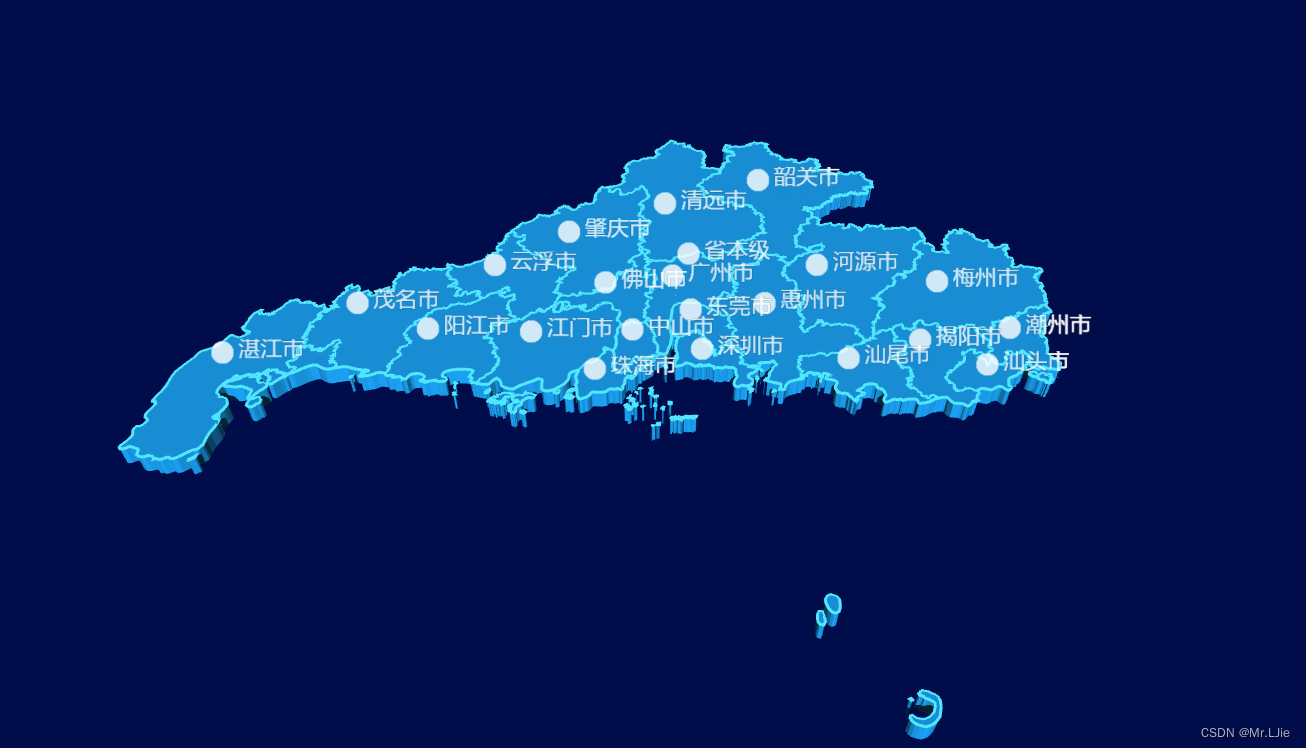
四、效果展示

原文地址:https://blog.csdn.net/LiuQjie/article/details/131051622
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_8825.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








