前言
正文
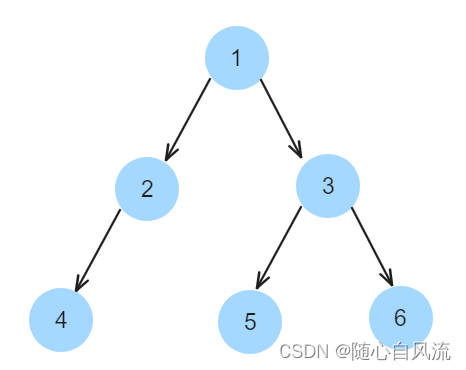
关于根节点标签显示不全问题解决
一开始的series->边距设置的如下。所以根节点的标签只显示了一半多出来。
top: "1%",
left: "7%",
bottom: "1%",
right: "20%",
后面修改成
top: "1%",
left: "15%",
bottom: "1%",
right: "15%",
就能完整显示了。
效果如下:

其他方向上被遮挡了也同理,修改上下左右的宽度即可。
节点文字过长的问题解决
方法1:约束series->label->width属性宽度,设置series->label->overflow属性为‘break’ 【来自参考1】:有提供效果和代码,可以参考使用
缺点:如果使用了边框和背景色,那么上述方法由于固定了宽度,就会影响其他较短的文本。(所以如果不需要使用边框+背景色,这个方法简单且方便)
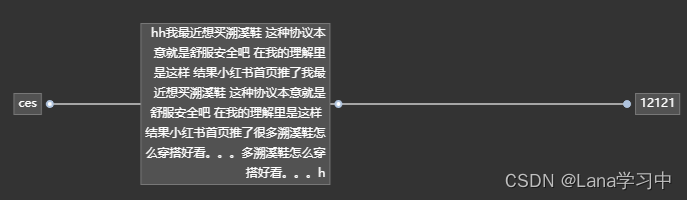
方法2:修改series->label,使用formatter对内容进行处理。
效果:
label: {
position: "left",
verticalAlign: "middle",
align: "right",
fontSize: 12,
color: "#FFFFFF",
backgroundColor: "#525252",
borderColor: "#777777",
borderWidth: 1,
borderType: "solid",
formatter: function (params) {
var text = params.name;
var len = text.length;
var lines = [];
var line = "";
var width = 0;
for (var i = 0; i < len; i++) {
var char = text.charAt(i);
var charWidth = /[^x00-xff]/.test(char) ? 12 : 6; // 判断字符是否是中文字符
var lineWidth = width + charWidth;
if (lineWidth > 180) {
lines.push(line);
line = "";
width = 0;
}
line += char;
width += charWidth;
}
lines.push(line);
var wrapText = lines.join("n");
return "{wrap|" + wrapText + "}";
},
rich: {
wrap: {
padding: [4, 4, 4, 4],
width: "auto", // 自适应宽度
overflow: "break",
// textOverflow: "ellipsis",
},
},
},
主要思路就是:根据字体的大小和字数进行判断,如果超出了180(最大宽度),就手动加一个换行符。汉字的宽度为12px(字号),其他的宽度为6px(一半)
ps.formatter好像只能改标签的内容。本来想直接动态修改width+使用方法1的,但是无效了。
容器高度自定义
ECharts树节点过多时,不想要缩放,调整容器高度(宽度):带图片效果图,也有讲一下原理
echarts 树状图节点太多导致节点重叠,如何调整:vue里使用的方法。思路其实和上一个是一样的。
自定义symbol
参考:
原文地址:https://blog.csdn.net/sinat_41838682/article/details/131453925
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_8837.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!