本篇文章主要实现在纯html+css+原生js的情况下使用element–ui组件,echarts图表来丰富自己的网页,快速开发。
一、使用element–ui组件
1.引入CDN:
element-ui的地址:组件 | Element
Vue的地址:安装 — Vue.js (vuejs.org)

<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>!!!这里特别注意链接的位置,样式链接实在<head>标签里面,组件标签是在<body>外面

然后进入Vue官网:安装 — Vue.js (vuejs.org)

这里有两个版本可以选择:新手建议使用第一个学习版的会有错误提示。开发版的没有提示信息,但也有其他好处,根据自己需求,都可以使用。

2.创建app,导入组件
在下方创建一个<script>创建一个app实例,同时在<body>中创建与之对应的id为app的div盒子

3.加入组件测试效果
回到element-ui:组件 | Element

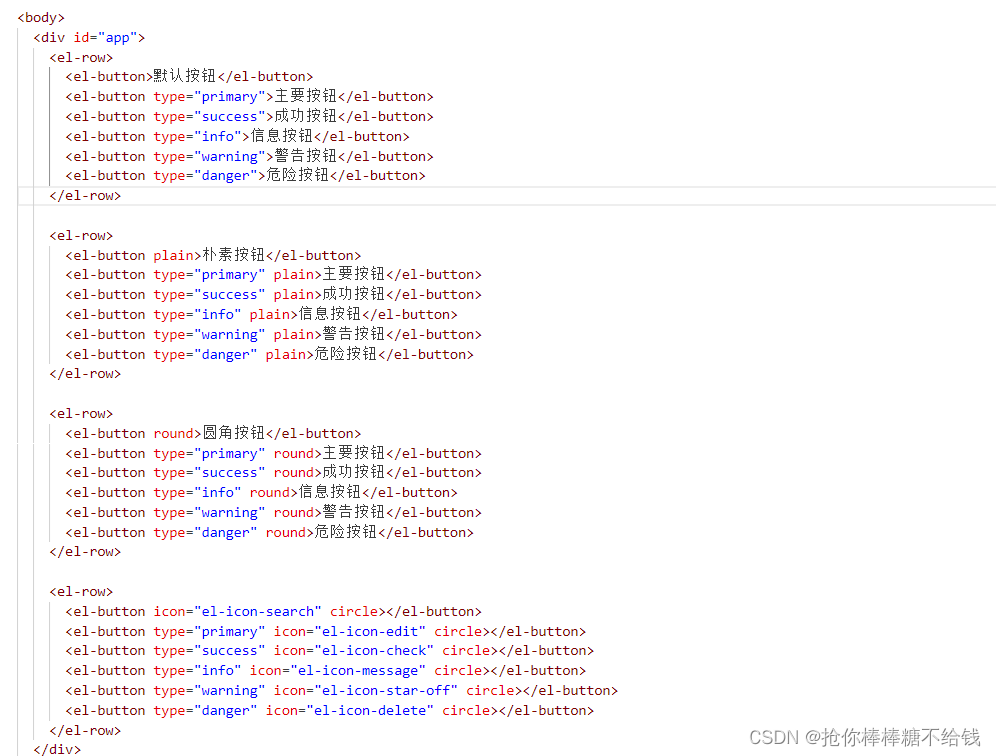
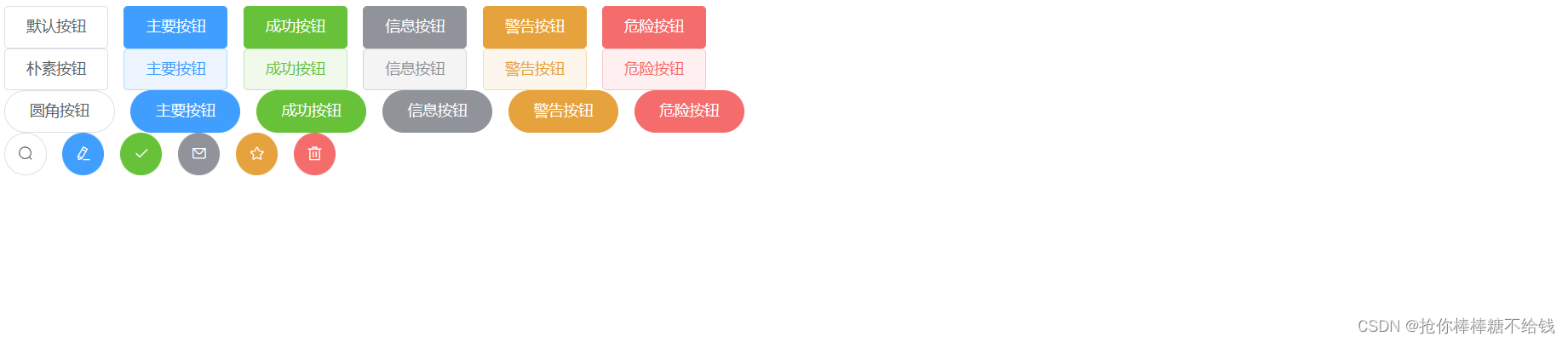
我们尝试添加一个button点击图中展开代码,复制即可,放到我们创建的div中。


然后再浏览器打开查看效果, 这样我们就成功引入button组件了。

二、使用echarts表格
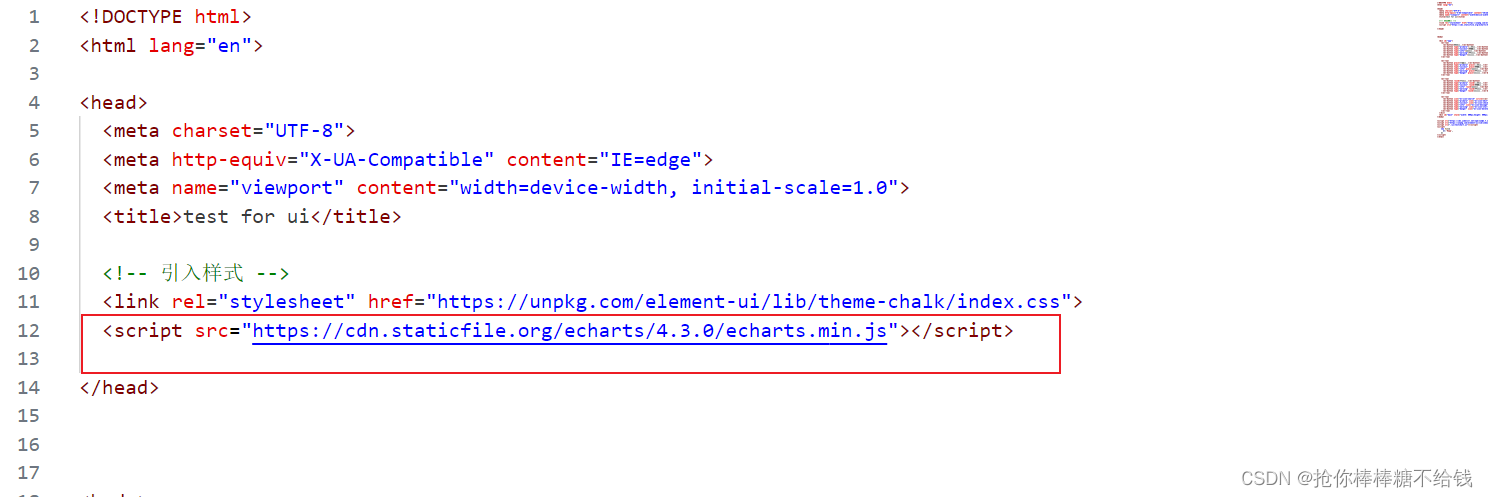
1.引入链接,放入<head>标签即可。
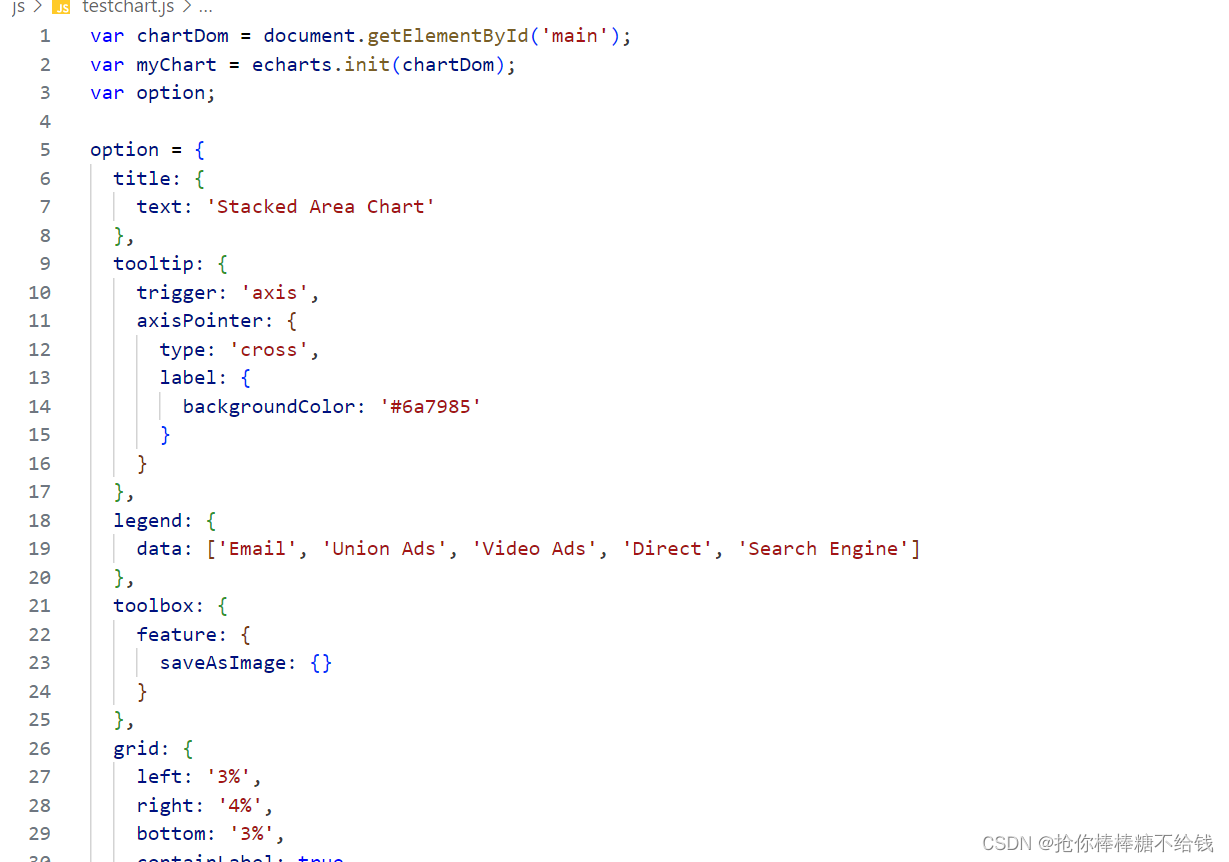
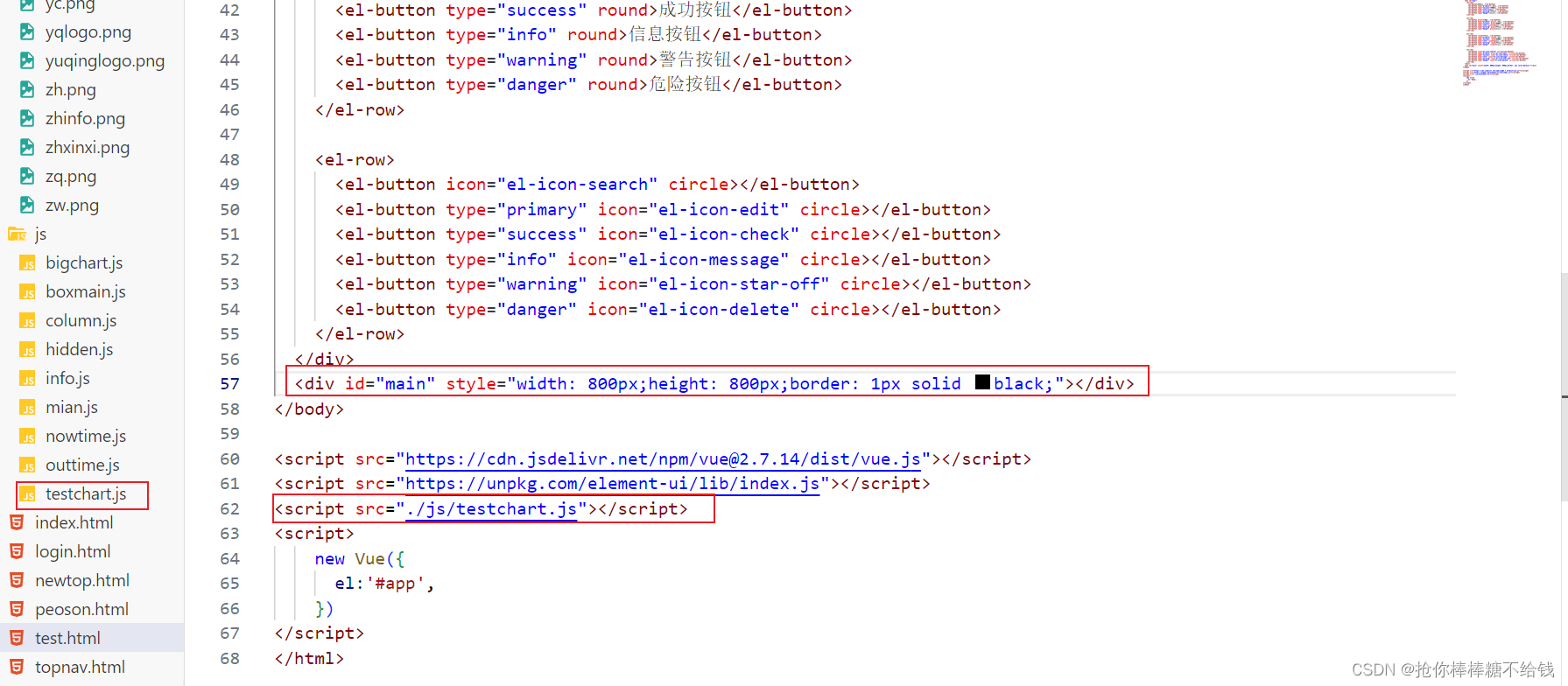
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>1.创建一个div盒子,id为main(和表中的id一样)。
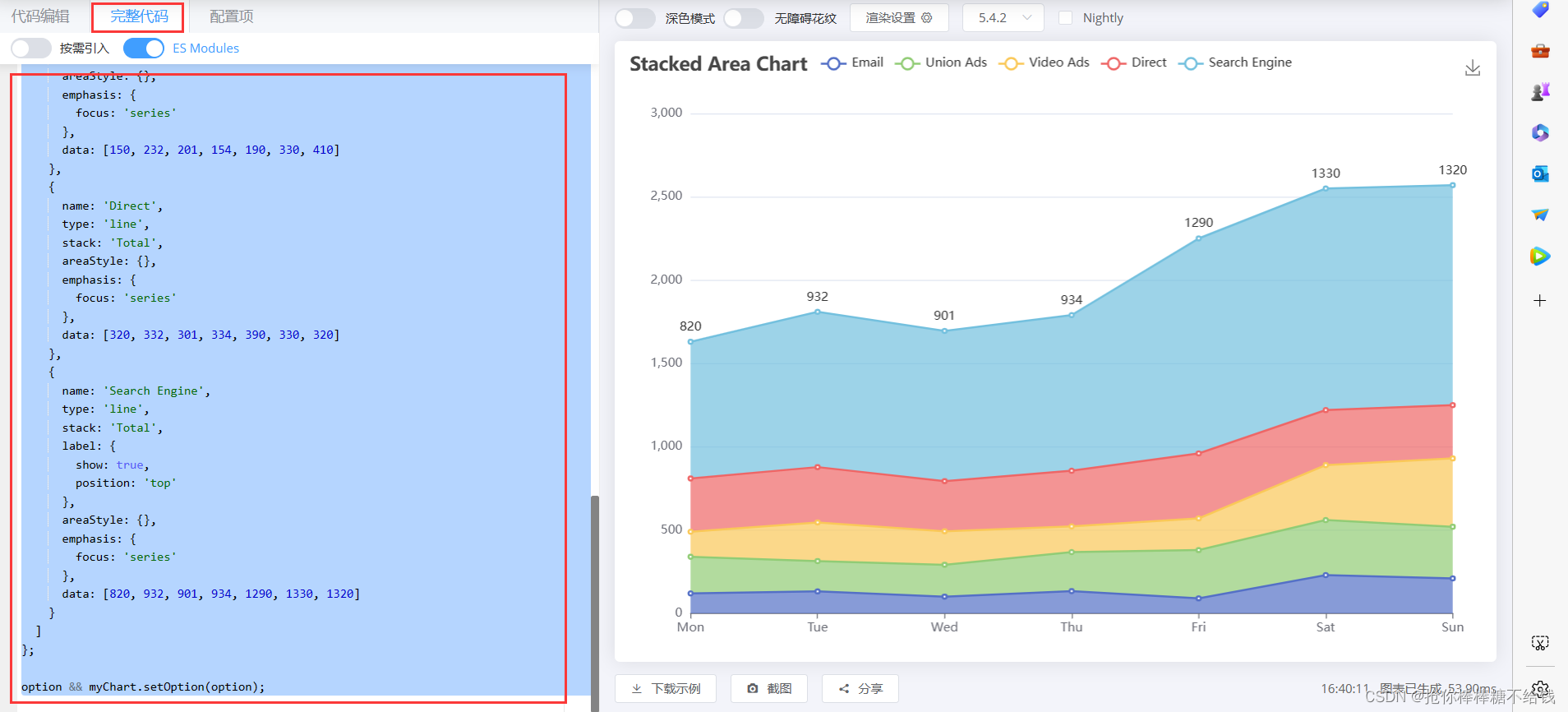
然后进入echarts的官网Apache ECharts,然后我们点击所有示例,选择一个表格



2.创建一个js文件,将表格的代码粘贴进去,记得在页面位置引入js文件,可以参考图‘容器创建’。


3.运行查看表格情况

原文地址:https://blog.csdn.net/qq_52781460/article/details/131008125
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_8839.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!

 2.创建
2.创建






