本文介绍: ts函数,Ts定义函数方法,TS快速入门函数,Ts的函数,TS 定义函参剩余参数示例教程,ts如何设置可选参数,ts怎么设置函数的返回类型,ts函数重载详细教程,ts函数相关操作,ts function函数,ts 函数语法,ts通俗易懂的详细教程示例,ts 默认参数 可选参数 剩余参数,TS之函数详解,带有剩余参数的Typescript 函数重载,ts剩余参数与数组类型,Typescript详解,TS(三)函数与变量声明,TS的函数,ts可选参数,参数默认值,剩余参数,函数重载,TypeScript基础讲解
前言
这些您暂时不必搞懂,后面会有详细示例。
箭头函数
参数类型 / 返回类型
再来看一下 TS,明确的参数类型与返回类型,语法很简单无需多言。
可选参数 / 默认参数
剩余参数
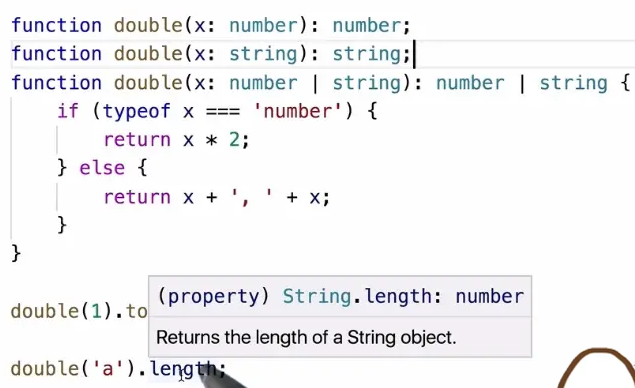
函数重载
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。