一、元素宽高特点
1、块级元素:
(1)、可以设置宽高
(2)、不可以与其他元素待在一行
(3)、不设置宽高时,元素的宽度等于父元素的宽,高度由元素内容的高度决定
(4)、当设置有宽高时,元素的宽高就是设置的值
2、行级元素:
(1)、不可以设置宽高,设置的宽高无效
(2)、可以与其他元素待在一行
(3)、元素的宽高由元素内容的宽高决定
3、行内块级元素:
(1)、可以设置宽高
(2)、可以与其他元素待在一行
(3)、当没有设置宽高时,宽高由元素内容决定
(4)、当设置有宽高时,元素的宽高就是设置的值
二、元素类型转换
1、块级元素分别转化为:行级元素、行内块级元素
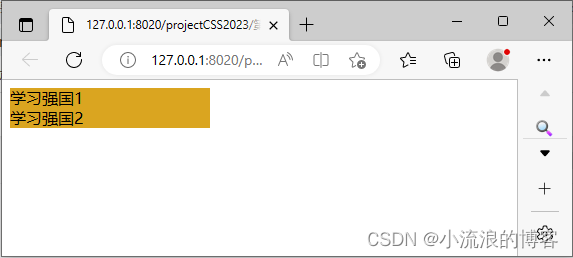
(1)转换前代码:
<style type=”text/css“>
div{
width: 200px;
height: 20px;
line–height: 20px;
background: goldenrod;
}
</style>
<div>学习强国1</div>
<div>学习强国2</div>

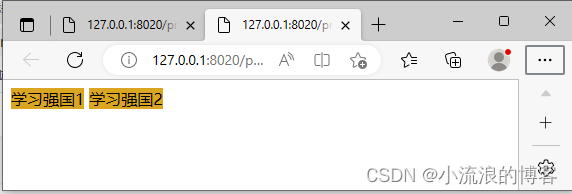
(2)转换为行级元素代码(在style中添加样式,之后不在赘述):

块级元素转换为行级元素后的描述:
①元素设置的宽高效果失效(行级元素不支持设置宽高,元素的宽高由元素内容的宽高决定)
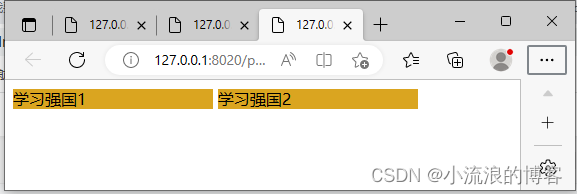
(3)转换为行内块级元素
转换为行级元素代码
转换为行级元素后样式-图

块级元素转换为行内块级元素后的描述:
①元素设置的宽高效果依然生效(行内块级元素支持设置宽高,元素的宽高由设置的值决定)
2、行级元素分别转化为:块级元素、行内块级元素
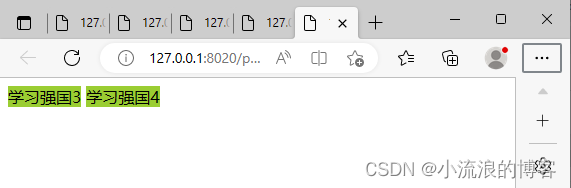
(1)转换前代码:
<style type=”text/css“>
span{
background: yellowgreen;
width: 200px;
height: 50px;
/*display: block;*/
display: inline-block;
}
</style>
<span>学习强国3</span>
<span>学习强国4</span>
(#备注:此处理论上不应该设置宽高,因为行级元素并不支持设置宽高,此处是为了后面转换为其他元素类型做准备)
转换前样式-图

(2) 行级元素分别转化为:块级元素
转换为块级元素后样式-图

行级元素转换为块级元素后的描述:
①元素设置的宽高效果生效(块级元素支持设置宽高,元素的宽高由设置的值决定))
②元素换行展示(块级元素不允许元素待在一行展示)
(3)行级元素分别转化为:行内块级元素
转化代码
转换后-图

行级元素转换为行内块级元素后的描述:
①元素设置的宽高效果依然生效(行内块级元素支持设置宽高,元素的宽高由设置的值决定)
②元素变为一行展示(行内块级元素允许元素待在一行展示)
3、 行内块级元素分别转化为:行级元素、块级元素
(1)转换前代码:
<style type=”text/css“>
img{
background: #FF0000;
width: 200px;
height: 50px;
/*display: inline;*/
display: block;
}
</style>
<img src=”https://t8.baidu.com/it/u=560938632,1029215436&fm=85&app=131&size=f242,150&n=0&f=PNG?s=EDD18A46CFA5BF721C5995060300A0C1&sec=1685379600&t=e701f72678deab838e491f98483a459e”/>
(#描述:此处为了看展示效果引用了上一个模块的行级元素span)
转换前-图

(2) 行内块级元素分别转化为:块级元素
转换后-图

行内块级元素转换为块级元素后的描述:
①元素设置的宽高效果依然生效(块级元素支持设置宽高,元素的宽高由设置的值决定))
②元素换行展示(块级元素不允许元素待在一行展示)
(3) 行内块级元素分别转化为:行级元素
代码
转换后-图

行内块级元素转换为行级元素后的描述:
①元素设置的宽高效果生效(此处不知道为何仍生效,可能涉及更深的知识,有机会再探索)
②元素变为一行展示(行级元素允许元素待在一行展示)

原文地址:https://blog.csdn.net/zx237964689/article/details/130918437
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_9072.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






