按需引入后ElMessage与ElLoading 的问题,两步优雅解决找不到名称“ElMessage”问题。不需要导入npm包,不需要下载任何东西,只要五行代码
2、按需引入后ElMessage与ElLoading 的问题
1、添加Element Plus组件库
1.1、下载
1.2、下载element–icon
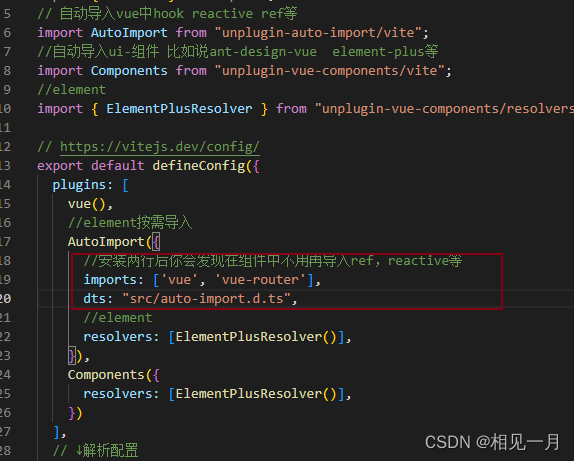
1.3、自动导入(官方推荐)
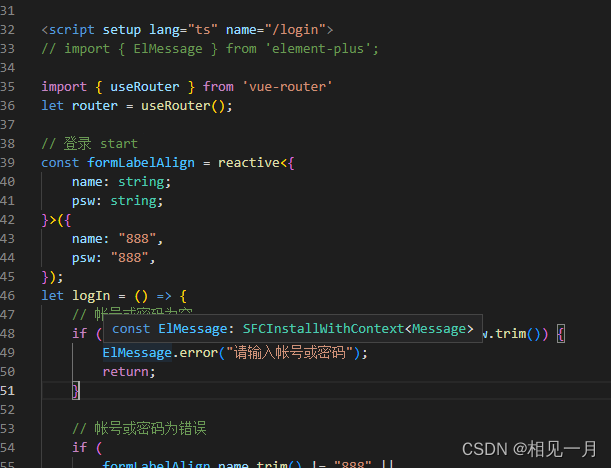
2、按需引入后ElMessage与ElLoading 的问题
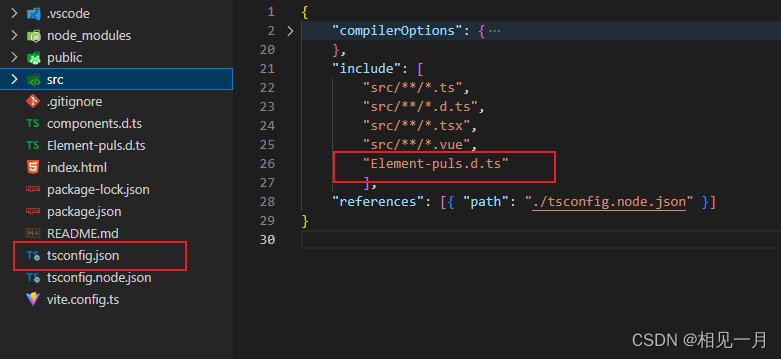
2.1、解决问题
2.2、下面是分析原因,有兴趣可以看一下
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。