相关文章调用
场景复现
上期文章我们介绍了如何将2022-12-22转换为二〇二二年十二月二十二日,涉及到日期格式转换成YYYYMMDD格式的问题。本期文章以此为主线,用两种方法带领大家转换时间格式。
一、JS封装函数
首先是传统的封装函数,手写一个日期转字符串的函数并封装使用。
1、日期转字符串

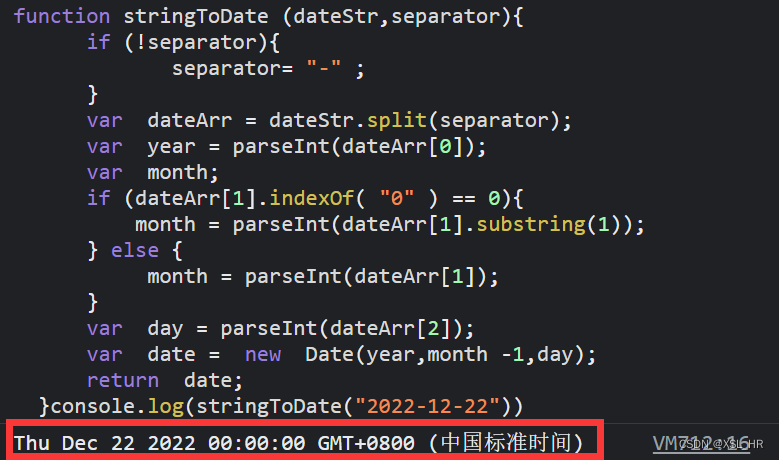
2、字符串转日期
二、 Dayjs转换时间格式
1、Dayjs快速安装与使用
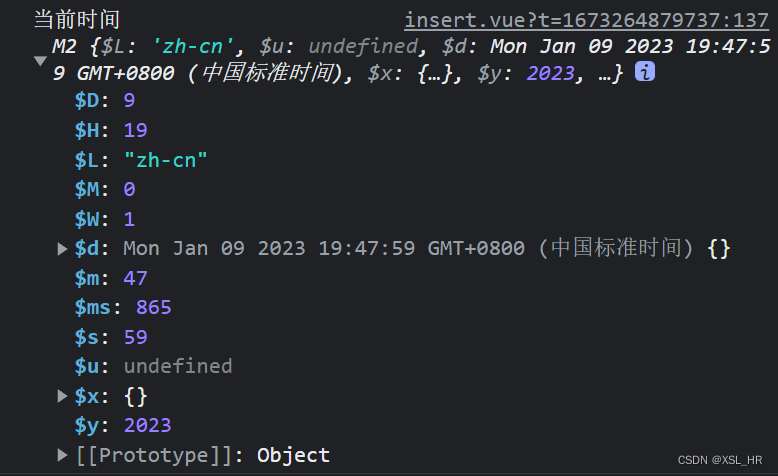
2、Dayjs格式化日期
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。