前言
一、下载安装node.js
①下载地址:https://nodejs.org/en/
点击下图所示直接下载,可以得到一个node–v18.14.2-x64.msi文件,直接双击安装
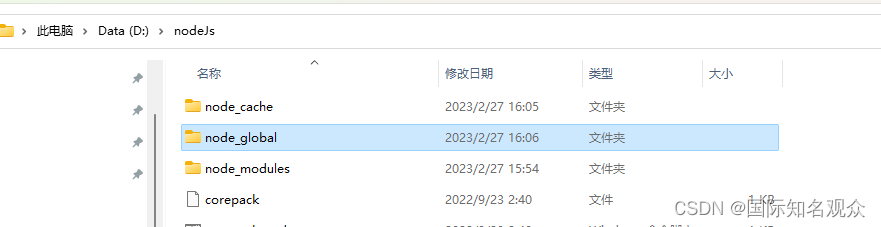
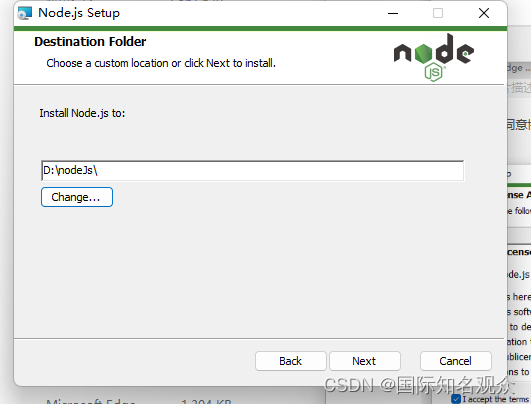
③选择路径,不要装到c盘,然后next再next:

④复选框不必勾选,next,install:

⑤完成:

安装完成后,.msi格式的安装包已经将node启动程序添加到系统环境变量path中,如果想验证可以查看一下:

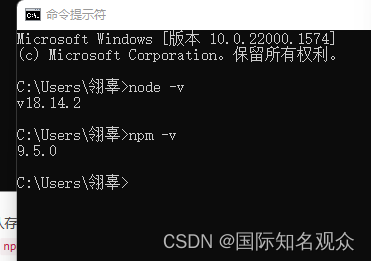
⑥打开cmd,输入:
出现版本号说明node安装成功。
最新版的node在安装时同时也安装了npm,执行
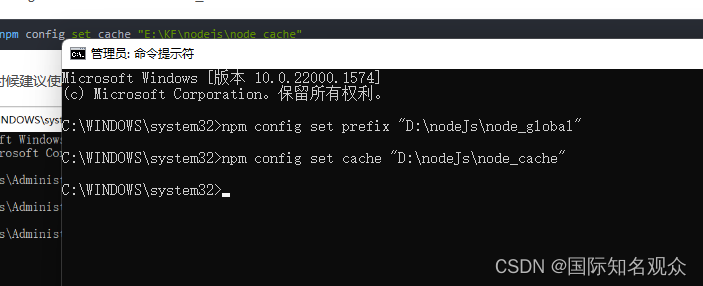
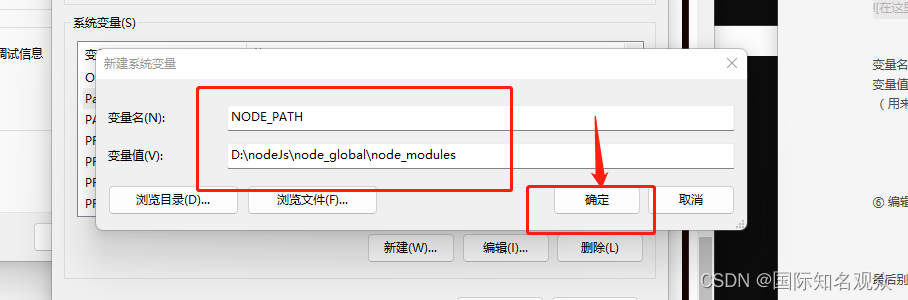
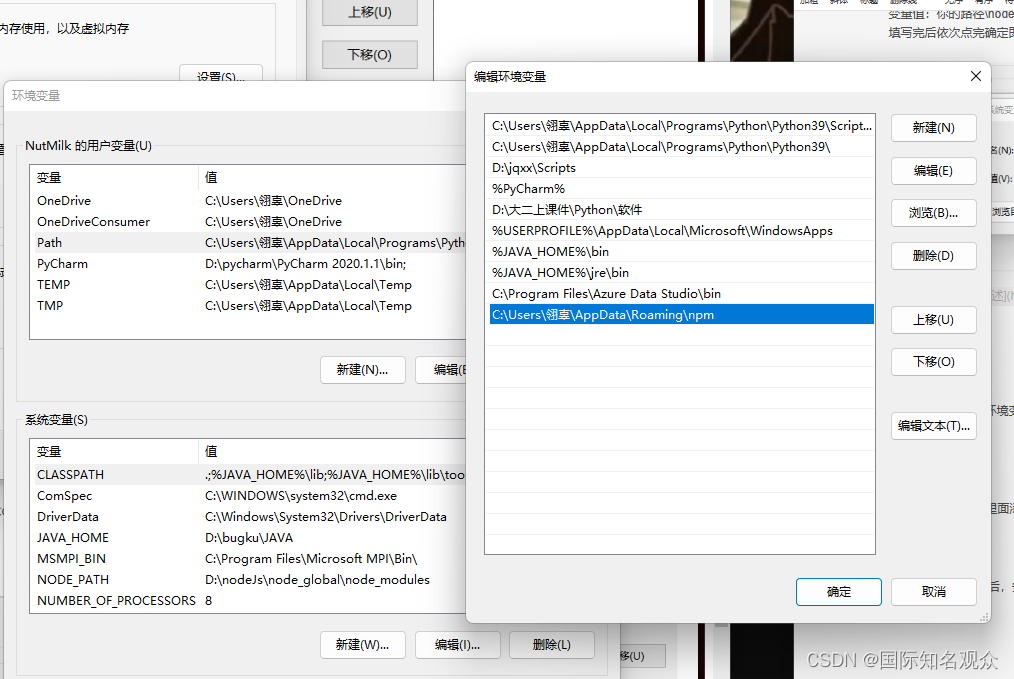
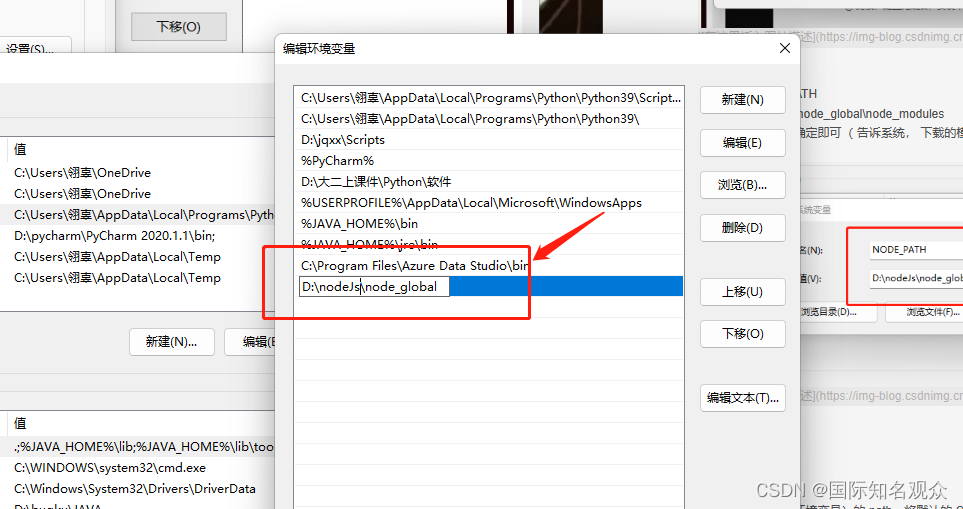
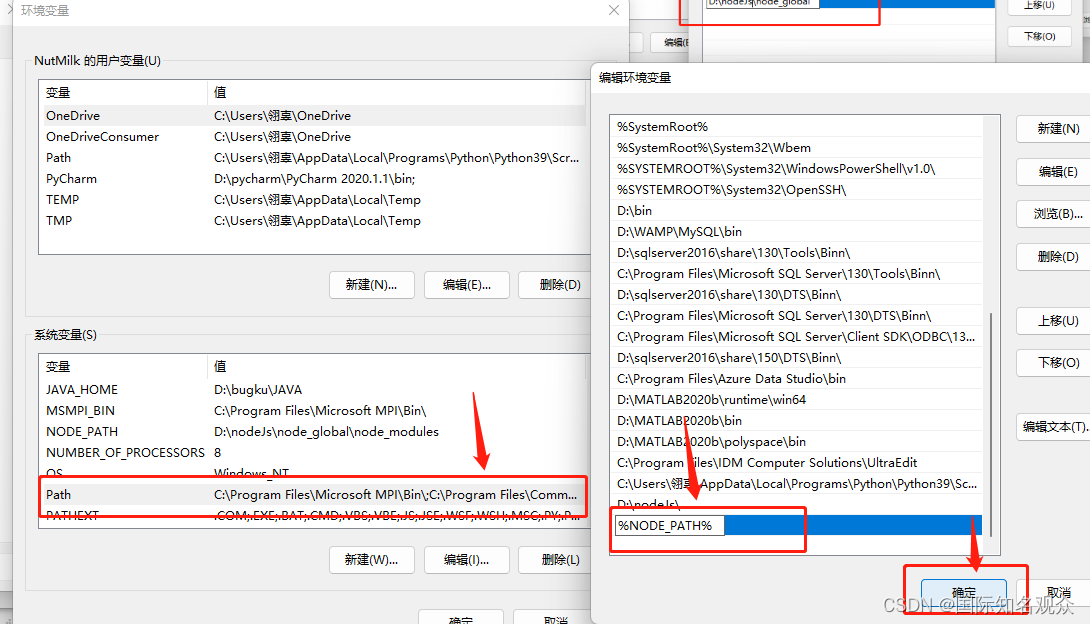
二、node.js环境配置
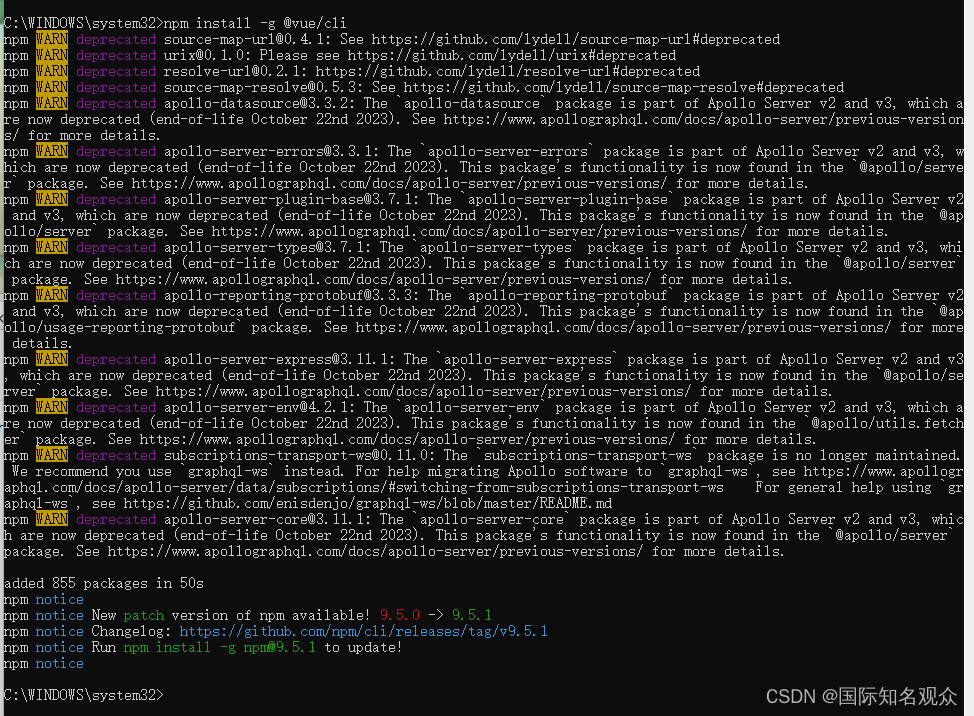
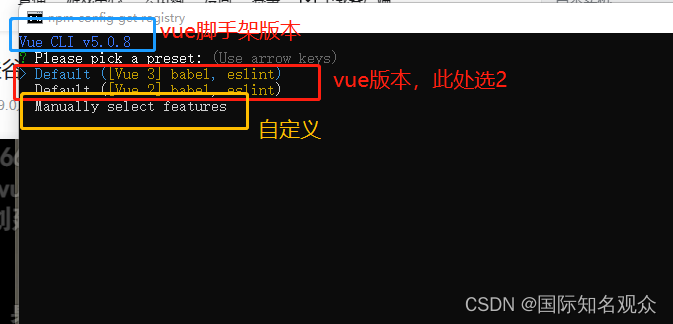
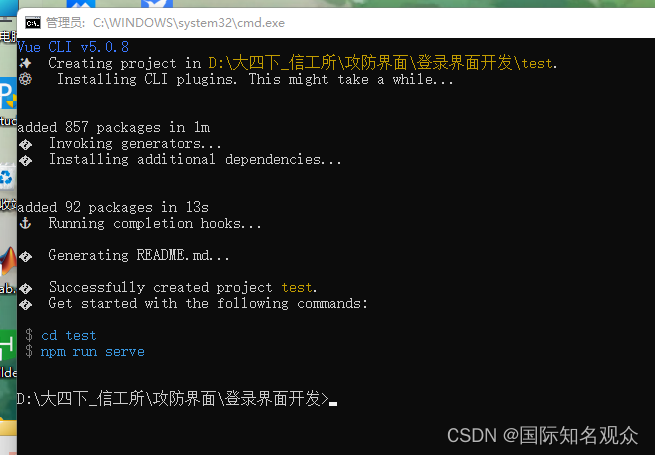
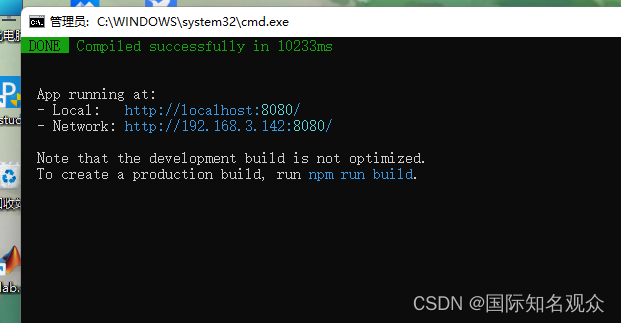
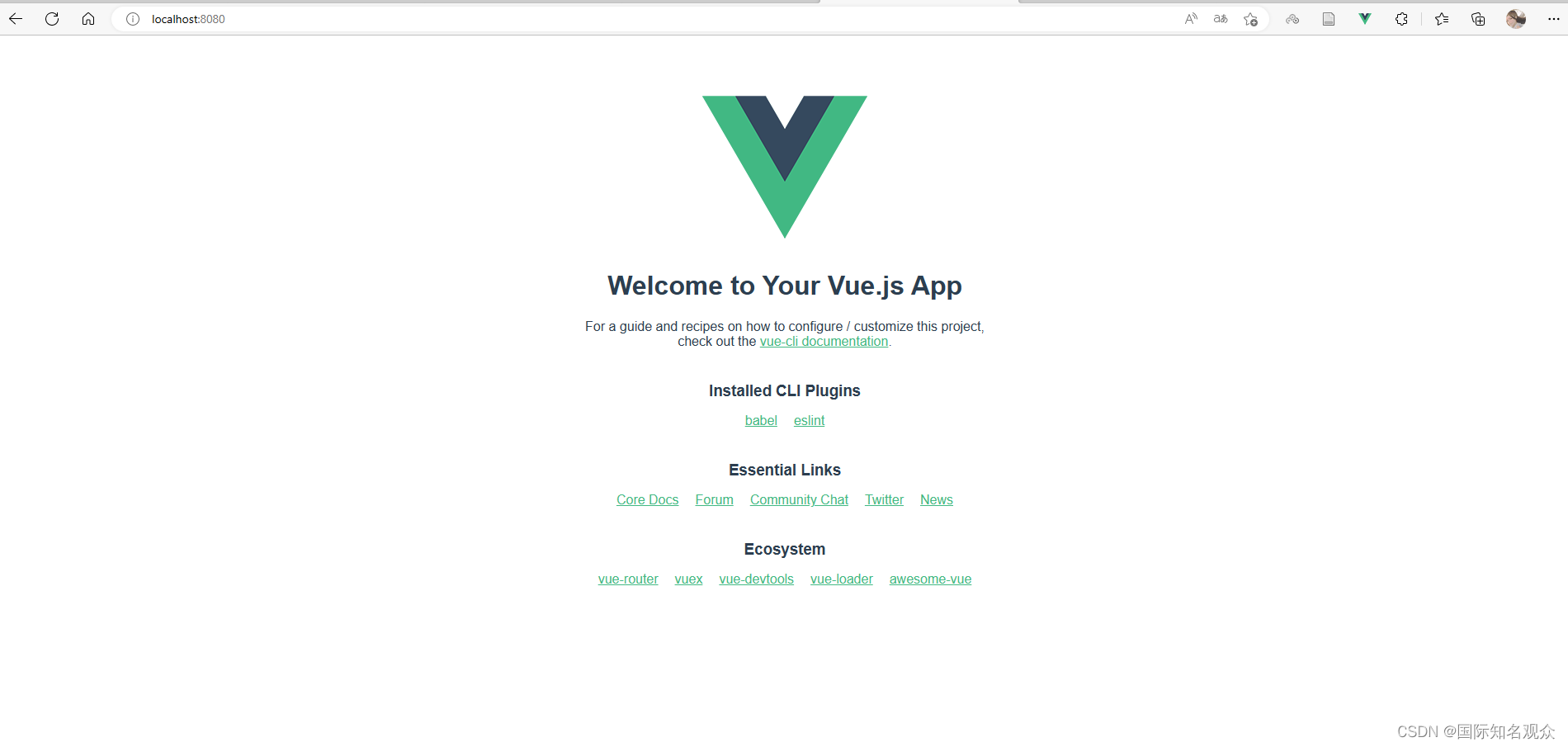
三、下载安装vue脚手架
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。