本文介绍: 基于javaweb的博客系统,采用eclipse开发工具,结合前端框架layui,使用jsp+servlet技术进行编写,数据库采用了mysql,navicat作为管理工具。感兴趣的同学可以交流交流!!!!
一、系统简介
本项目采用eclipse工具开发,jsp+servlet技术编写,样式采用了layui前端框架,数据库采用的是mysql,navicat开发工具。
二、模块简介
管理员
1、登录
6、借阅审批管理
7、图书借阅统计
8、学生管理
9、公告管理
学生
1、登录、注册
2、个人信息修改
3、图书借阅
4、借阅管理
5、借阅统计
6、查看公告
三、相关截图





图书管理

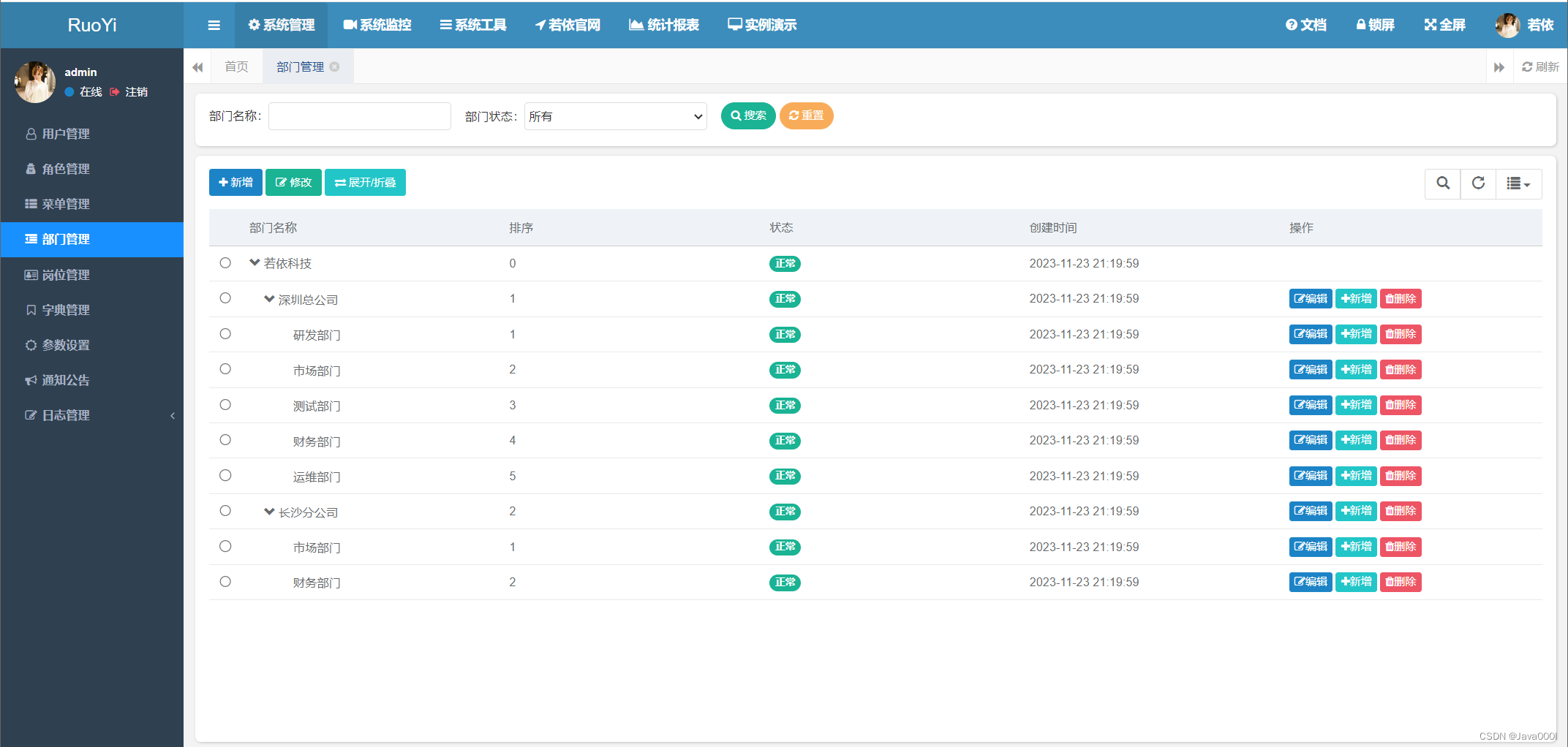
学生管理

审批管理

借阅管理

公告管理

管理员统计

学生统计

图书借阅

借阅历史

四、相关代码
登录代码
用户通过login.jsp页面填写指定的用户名和密码,点击登录按钮,执行servlet里面的方法,后台校验成功后,返回main.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Login Page</title>
<!-- 样 式 文 件 -->
<link rel="stylesheet" href="resource/component/pear/css/pear.css" />
<link rel="stylesheet" href="resource/admin/css/other/login.css" />
</head>
<!-- 代 码 结 构 -->
<body background="resource/admin/images/background.svg" style="background-size: cover;">
<form class="layui-form" action="LoginServlet?action=login" method="post" id="loginForm" name="loginForm" >
<div class="layui-form-item">
<img class="logo" src="resource/admin/images/logo.png" />
<div class="title">登&emsp;&emsp;录</div>
<div class="desc">
图 书 管 理 系 统
</div>
</div>
<div class="layui-form-item">
<input type="text" placeholder="请输入用户名或者手机号" name="userName" id="userName" hover class="layui-input" />
<span id="msg3" style="color:red">${message}</span>
</div>
<div class="layui-form-item">
<input id="password" type="password" name="password" placeholder="请输入密码" hover class="layui-input" />
</div>
<div class="layui-form-item" style="text-align: center;">
<input type="radio" name="type" id="type" value="1" title="管理员" checked>
<input type="radio" name="type" id="type" value="2" title="学生" >
</div>
<div class="layui-form-item">
<button type="submit" class="pear-btn pear-btn-success login" id="login">
登录
</button>
</div>
<div class="layui-form-item">
<a href="LoginServlet?action=toRegister" class="pear-btn pear-btn-warming layui-btn-fluid">去注册</a>
</div>
</form>
<!-- 资 源 引 入 -->
<script src="resource/component/layui/layui.js"></script>
<script src="resource/component/pear/pear.js"></script>
<script>
layui.use(['layer', 'form','jquery'], function(){
var form = layui.form,
layer = layui.layer,
$= layui.jquery;
form.render();//这句一定要加,占坑
$("#login").on("click", function() {
var userName = $("#userName").val().trim(); // trim()去除空格
var password = $("#password").val().trim();
var type = $("#type").val();
if(userName == ""){
layer.msg('用户名或者手机号不能为空!');
return false;
}
if(password == ""){
layer.msg('密码不能为空!');
return false;
}
if(type == ""){
layer.msg('请选择角色!');
return false;
}
});
setTimeout(function(){ $("#msg").html("")},3000);
setTimeout(function(){ $("#msg2").html("")},3000);
setTimeout(function(){ $("#msg3").html("")},3000);
});
</script>
</body>
</html>
private void login(HttpServletRequest request, HttpServletResponse response) {
// TODO Auto-generated method stub
removeAll(request,response);
String userName = request.getParameter("userName");
String password = request.getParameter("password");
String type = request.getParameter("type");
if(type.equals("1")){
Admin admin = new Admin();
admin.setUserName(userName);
admin.setPwd(password);
Admin admin1 = ls.selectAdmin(admin);
try {
if (admin1 == null){
request.setAttribute("message", "管理员用户不存在或者密码错误");
request.getRequestDispatcher("/WEB-INF/views/login.jsp").forward(request, response);
}else {
request.getSession().setAttribute("admin",admin1);
request.getSession().setAttribute("flag",1);
request.getRequestDispatcher("/WEB-INF/views/main.jsp").forward(request, response);
}
} catch (Exception e) {
e.printStackTrace();
}
}else if(type.equals("2")){
Student student = new Student();
student.setStno(userName);
student.setPwd(password);
Student student1 = ls.selectStudent(student);
try {
if (student1 == null){
request.setAttribute("message", "学号不存在或者密码错误");
request.getRequestDispatcher("/WEB-INF/views/login.jsp").forward(request, response);
}else {
request.getSession().setAttribute("student",student1);
request.getSession().setAttribute("flag",2);
request.getRequestDispatcher("/WEB-INF/views/main.jsp").forward(request, response);
}
} catch (Exception e) {
e.printStackTrace();
}
}else{
request.setAttribute("message", "工作人员手机号不存在或者密码错误");
try {
request.getRequestDispatcher("/WEB-INF/views/login.jsp").forward(request, response);
} catch (Exception e) {
e.printStackTrace();
}
}
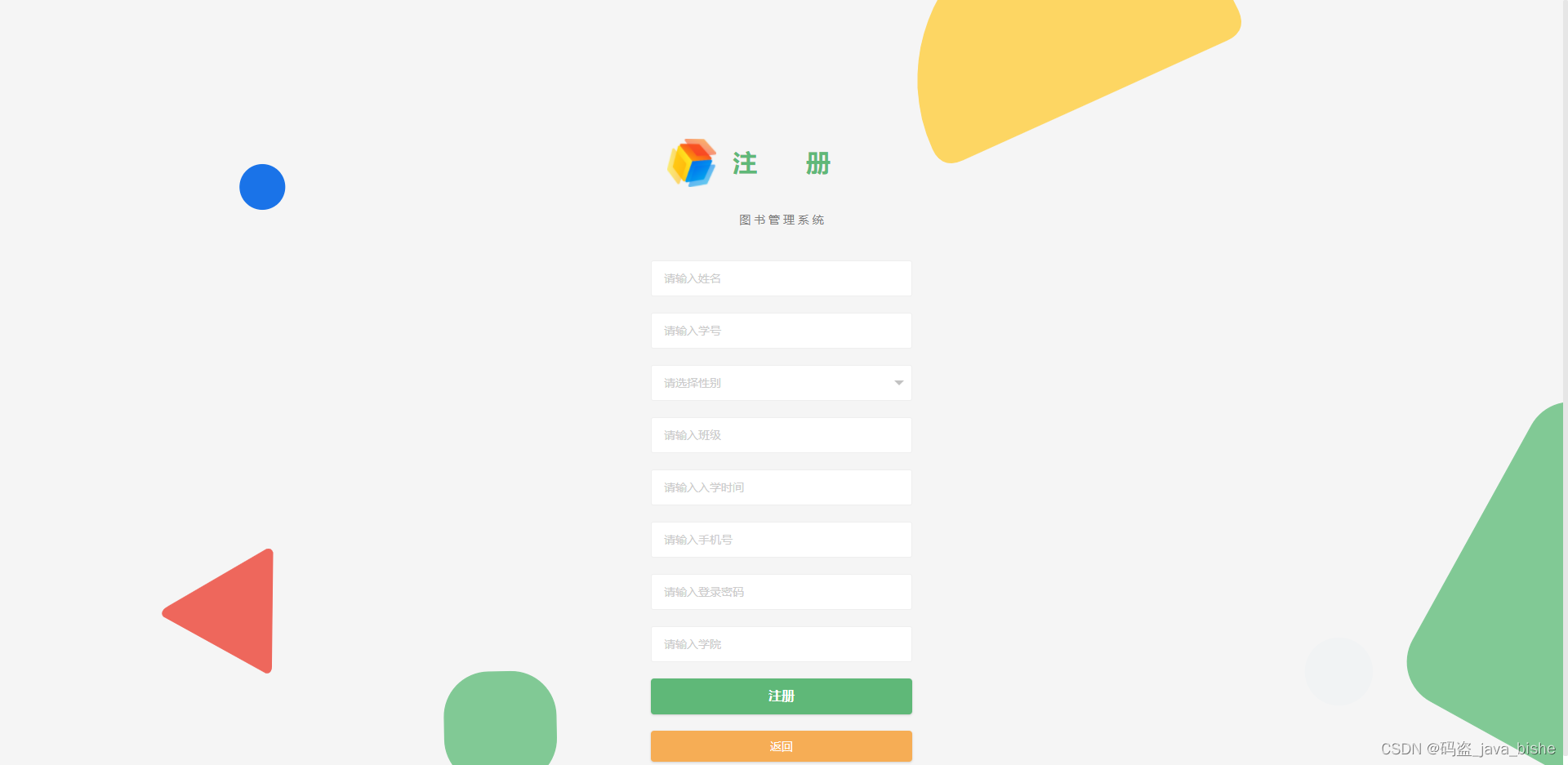
}学生初始化注册自己的账号,填写form表单,提价后,后台进行插入的操作,注册成功后跳转登录页面
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Login Page</title>
<!-- 样 式 文 件 -->
<link rel="stylesheet" href="resource/component/pear/css/pear.css" />
<link rel="stylesheet" href="resource/admin/css/other/login.css" />
</head>
<!-- 代 码 结 构 -->
<body background="resource/admin/images/background.svg" style="background-size: cover;">
<form class="layui-form" action="StudentServlet?action=addStudent" method="post" id="loginForm" name="loginForm" >
<input id="te" type="hidden" name="te" value="1" />
<div class="layui-form-item">
<img class="logo" src="resource/admin/images/logo.png" />
<div class="title">注&emsp;&emsp;册</div>
<div class="desc">
图 书 管 理 系 统
</div>
</div>
<div class="layui-form-item">
<input type="text" placeholder="请输入姓名" name="name" id="name" hover class="layui-input" />
<span id="msg" style="color:red">${message}</span>
</div>
<div class="layui-form-item">
<input id="stno" type="text" name="stno" placeholder="请输入学号" hover class="layui-input" />
</div>
<div class="layui-form-item">
<select name="sex" id ="sex">
<option value="">请选择性别</option>
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
<div class="layui-form-item">
<input id="classes" type="text" name="classes" placeholder="请输入班级" hover class="layui-input" />
</div>
<div class="layui-form-item">
<input id="time" type="text" name="time" placeholder="请输入入学时间" hover class="layui-input" />
</div>
<div class="layui-form-item">
<input id="phone" type="text" name="phone" placeholder="请输入手机号" hover class="layui-input" />
</div>
<div class="layui-form-item">
<input id="pwd" type="text" name="pwd" placeholder="请输入登录密码" hover class="layui-input" />
</div>
<div class="layui-form-item">
<input id="xy" type="text" name="xy" placeholder="请输入学院" hover class="layui-input" />
</div>
<div class="layui-form-item">
<button type="submit" class="pear-btn pear-btn-success login" id="login">
注册
</button>
</div>
<div class="layui-form-item">
<a href="LoginServlet?action=toLogin" class="pear-btn pear-btn-warming layui-btn-fluid">返回</a>
</div>
</form>
<!-- 资 源 引 入 -->
<script src="resource/component/layui/layui.js"></script>
<script src="resource/component/pear/pear.js"></script>
<script>
layui.use(['layer', 'form','jquery','laydate'], function(){
var form = layui.form,
layer = layui.layer,
laydate=layui.laydate,
$= layui.jquery;
form.render();//这句一定要加,占坑
laydate.render({
elem: '#time'
});
$("#login").on("click", function() {
var name = $("#name").val();
var sex = $("#sex").val();
var classes = $("#classes").val();
var time = $("#time").val();
var xy = $("#xy").val();
var phone = $("#phone").val();
var pwd = $("#pwd").val();
var stno = $("#stno").val();
if(sex == null || sex== ""){
layer.msg('性别不能为空!');
return false;
}
if(name == null || name== ""){
layer.msg('姓名不能为空!');
return false;
}
if(classes == null || classes== ""){
layer.msg('班级不能为空!');
return false;
}
if(time == null || time== ""){
layer.msg('入学时间不能为空!');
return false;
}
if(xy == null || xy== ""){
layer.msg('学院不能为空!');
return false;
}
if(phone == null || phone== ""){
layer.msg('手机号不能为空!');
return false;
}
if(pwd == null || pwd== ""){
layer.msg('密码不能为空!');
return false;
}
if(stno == null || stno== ""){
layer.msg('学号不能为空!');
return false;
}
});
setTimeout(function(){ $("#msg").html("")},3000);
setTimeout(function(){ $("#msg2").html("")},3000);
setTimeout(function(){ $("#msg3").html("")},3000);
});
</script>
</body>
</html>
/**
* 新增学生信息
* @param request
* @param response
*/
private void addStudent(HttpServletRequest request,
HttpServletResponse response) {
String te = request.getParameter("te");
String name = request.getParameter("name");
String sex = request.getParameter("sex");
String classes = request.getParameter("classes");
String time = request.getParameter("time");
String xy = request.getParameter("xy");
String phone = request.getParameter("phone");
String pwd = request.getParameter("pwd");
String stno = request.getParameter("stno");
Student stu = new Student();
stu.setClasses(classes);
stu.setName(name);
stu.setPhone(phone);
stu.setPwd(pwd);
stu.setSex(sex);
stu.setState("1");
stu.setStno(stno);
stu.setTime(time);
stu.setXy(xy);
Student student = ss.selectStudentByPhone(phone);
Student student1 = ss.selectStudentByStuNo(stno);
if(te == null || te.equals("")){
if(student != null){
request.setAttribute("message", "电话号码重复!");
try {
request.getRequestDispatcher("/WEB-INF/views/student/addStudent.jsp").forward(request,response);
} catch (Exception e) {
e.printStackTrace();
}
}else if(student1 != null){
request.setAttribute("message", "学号重复!");
try {
request.getRequestDispatcher("/WEB-INF/views/student/addStudent.jsp").forward(request,response);
} catch (Exception e) {
e.printStackTrace();
}
}else{
try {
ss.saveStudent(stu);
response.sendRedirect(request.getContextPath()+"/StudentServlet?action=studentList");
} catch (Exception e) {
e.printStackTrace();
}
}
}else{
if(student != null){
request.setAttribute("message", "电话号码重复!");
try {
request.getRequestDispatcher("/WEB-INF/views/register.jsp").forward(request,response);
} catch (Exception e) {
e.printStackTrace();
}
}else if(student1 != null){
request.setAttribute("message", "学号重复!");
try {
request.getRequestDispatcher("/WEB-INF/views/register.jsp").forward(request,response);
} catch (Exception e) {
e.printStackTrace();
}
}else{
try {
ss.saveStudent(stu);
response.sendRedirect(request.getContextPath()+"/LoginServlet?action=toLogin");
} catch (Exception e) {
e.printStackTrace();
}
}
}
}后台分页查询所有学生的信息,返回到studentList.jsp中,进行遍历展示
/**
* 分页查询学生
* @param request
* @param response
*/
private void studentList(HttpServletRequest request,
HttpServletResponse response) {
String p=request.getParameter("p");//接收页码
int pageSize=4;//每页显示5条
int pageNum=1; //默认第一页
if(p!=null){
pageNum= Integer.parseInt(p);
}
//调用分页查询
List<Student> list=ss.getstudentListPage(pageNum,pageSize);
//携带参数到页面
int nums=ss.queryStudentCount(); //查询总数
//计算总页数
int totalPage=(nums%pageSize==0)? (nums/pageSize):(nums/pageSize+1);
request.setAttribute("cp",pageNum); //当前页
request.setAttribute("tp",totalPage); //总页数
try {
request.removeAttribute("msg");
request.setAttribute("list" ,list);
request.getRequestDispatcher("/WEB-INF/views/student/studentList.jsp").forward(request, response);
} catch (Exception e) {
e.printStackTrace();
}
}<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<jsp:include page="/WEB-INF/common/form_header.jsp"/>
<body>
<div class="layui-col-md12">
<div class="layui-card">
<div class="layui-card-header">学生列表</div>
<div class="layui-card-body">
<form action="StudentServlet?action=studentListLike" method="post">
<div class="layui-form-item">
<div class="layui-inline">
<div class="layui-input-inline">
<input type="text" placeholder="根据入学年份查询" name="time" id ="time" class="layui-input" />
</div>
<div class="layui-input-inline">
<input type="text" placeholder="根据入学生姓名查询" name="names" id ="names" class="layui-input" />
</div>
</div>
<div class="layui-inline">
<button type="submit" class="layui-btn layui-btn-sm layui-btn-normal">查询</button>
<a href="StudentServlet?action=toAddStudent"
class="layui-btn layui-btn-sm layui-btn-normal">新增学生</a>
</div>
</div>
<%-- </c:if> --%>
</form>
<table class="layui-table">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>班级</th>
<th>入学时间</th>
<th>学院</th>
<!-- <th>能否借阅书籍</th> -->
<th>手机号</th>
<th>密码</th>
<th>学号</th>
<c:if test="${flag == 1}">
<th>操作</th>
</c:if>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="u">
<tr>
<td>${u.name }</td>
<td>${u.sex }</td>
<td>${u.classes }</td>
<td>${u.time }</td>
<td>${u.xy }</td>
<%-- <td>
<c:if test="${u.state == '1'}">
<span style="color:green">能</span>
</c:if>
<c:if test="${u.state == '2'}">
<span style="color:red">不能</span>
</c:if>
</td> --%>
<td>${u.phone }</td>
<td>${u.pwd }</td>
<td>${u.stno }</td>
<c:if test="${flag == 1}">
<td>
<input id ="${u.id}" value="${u.id}" type="hidden" class="weui-input"/>
<a href="StudentServlet?action=toUpdateStudent&id=${u.id}" id="update"
class="layui-btn layui-btn-sm layui-btn-norma"><i
class="layui-icon">修改</i></a>
<a href='javascript:void(0)' class="layui-btn layui-btn-sm layui-btn-danger"><i
class="layui-icon">删除</i></a>
<%-- <a href="StudentServlet?action=deleteStudent&id=${u.id}" id="delete"
class="layui-btn layui-btn-sm layui-btn-danger"><i
class="layui-icon">删除</i></a> --%>
</td>
</c:if>
</tr>
</c:forEach>
</tbody>
</table>
<div style="text-align: center">
<div class="layui-btn-group">
<a class="layui-btn layui-btn-primary"
href="StudentServlet?action=studentList&p=1">首页</a>
<%-- 判断是否有上一页--%>
<c:if test="${cp>1}">
<a class="layui-btn layui-btn-primary"
href="StudentServlet?action=studentList&p=${cp-1}">上一页</a>
</c:if>
<%-- 循环显示页码--%>
<c:forEach begin="${cp-2>1 ? (cp-2) :1}"
end="${cp+2>tp?tp:(cp+2)}" var="e">
<%-- 判断是否是当前页--%>
<c:if test="${cp==e}">
<a class="layui-btn layui-btn-danger"
href="StudentServlet?action=studentList&p=${e}">${e}</a>
</c:if>
<c:if test="${cp!=e}">
<a class="layui-btn layui-btn-primary"
href="StudentServlet?action=studentList&p=${e}">${e}</a>
</c:if>
</c:forEach>
<%-- 判断是否有下一页--%>
<c:if test="${cp<tp}">
<a class="layui-btn layui-btn-primary"
href="StudentServlet?action=studentList&p=${cp+1}">下一页</a>
</c:if>
<a class="layui-btn layui-btn-primary"
href="StudentServlet?action=studentList&p=${tp}">尾页</a> <a
clss="layui-btn" href="StudentServlet?action=studentList&p=2">2</a>
<a clss="layui-btn" href="StudentServlet?action=studentList&p=3">3</a>
<a clss="layui-btn" href="StudentServlet?action=studentList&p=4">4</a>
</div>
</div>
</div>
</div>
</div>
<script src="layui/layui.js"></script>
<script src="layui/jquery-1.9.1.min.js"></script>
<script type="application/javascript">
layui.use([ 'form','jquery','layer','laydate' ], function() {
var form = layui.form,
layer = layui.layer,
laydate=layui.laydate,
$= layui.jquery;
form.render();//这句一定要加,占坑
$('a.layui-btn-danger').click(function(e){
var id = $(e.currentTarget).parent().find('.weui-input').attr('id');
if(confirm("确定要删除吗?")){
$.post("StudentServlet?action=deleteStudent&id="+id, function(data) {
layer.msg('删除成功!',{icon:6,offset:"auto",time:2000},function(){
document.location.reload();//当前页面
});
});
}
})
laydate.render({
elem: '#time'
,type: 'year'
});
});
</script>
</body>
</html>新增学生代码
点击新增按钮跳转addStudent.jsp页面,用户填写相关信息后提交代码到studentservlet里面,进行插入操作后返回页面,遍历展示信息
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<jsp:include page="/WEB-INF/common/form_header.jsp"/>
<body>
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<div class="layui-card">
<div class="layui-card-header">新增学生</div>
<div class="layui-card-body">
<form action="StudentServlet?action=addStudent" method="post" id="registerForm" name="registerForm" >
<div class="layui-form-item">
<label class="layui-form-label">姓名:</label>
<div class="layui-input-inline">
<input name="name" id="name" class="layui-input" />
<span id="msg3" style="color:red">${message}</span>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">学号:</label>
<div class="layui-input-inline">
<input name="stno" id="stno" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">性别:</label>
<select name="sex" id ="sex" style="width:13%;height:38px">
<option value="">请选择性别</option>
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
<div class="layui-form-item">
<label class="layui-form-label">班级:</label>
<div class="layui-input-inline">
<input name="classes" id="classes" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">入学时间:</label>
<div class="layui-input-inline">
<input name="time" id="time" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">手机号:</label>
<div class="layui-input-inline">
<input name="phone" id="phone" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">登录密码:</label>
<div class="layui-input-inline">
<input name="pwd" id="pwd" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">学院:</label>
<div class="layui-input-inline">
<input name="xy" id="xy" class="layui-input" />
</div>
</div>
<br>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" type="submit" id="sub_btn">提交</button>
<a href="StudentServlet?action=studentList" class="layui-btn layui-btn-primary" >返回</a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="layui/layui.js"></script>
<script src="layui/jquery-1.9.1.min.js"></script>
<script>
layui.use([ 'form','jquery','layer','laydate' ], function() {
var form = layui.form,
layer = layui.layer,
laydate=layui.laydate,
$= layui.jquery;
form.render();//这句一定要加,占坑
laydate.render({
elem: '#time'
});
$(function () {
// 给注册绑定单击事件i
$("#sub_btn").click(function () {
var name = $("#name").val();
var sex = $("#sex").val();
var classes = $("#classes").val();
var time = $("#time").val();
var xy = $("#xy").val();
var phone = $("#phone").val();
var pwd = $("#pwd").val();
var stno = $("#stno").val();
if(sex == null || sex== ""){
layer.msg('性别不能为空!');
return false;
}
if(name == null || name== ""){
layer.msg('姓名不能为空!');
return false;
}
if(classes == null || classes== ""){
layer.msg('班级不能为空!');
return false;
}
if(time == null || time== ""){
layer.msg('入学时间不能为空!');
return false;
}
if(xy == null || xy== ""){
layer.msg('学院不能为空!');
return false;
}
if(phone == null || phone== ""){
layer.msg('手机号不能为空!');
return false;
}
if(pwd == null || pwd== ""){
layer.msg('密码不能为空!');
return false;
}
if(stno == null || stno== ""){
layer.msg('学号不能为空!');
return false;
}
});
setTimeout(function(){ $("#errorMsg").html("")},3000);
});
setTimeout(function(){ $("#msg3").html("")},3000);
});
</script>
</body>
</html>/**
* 新增学生信息
* @param request
* @param response
*/
private void addStudent(HttpServletRequest request,
HttpServletResponse response) {
String te = request.getParameter("te");
String name = request.getParameter("name");
String sex = request.getParameter("sex");
String classes = request.getParameter("classes");
String time = request.getParameter("time");
String xy = request.getParameter("xy");
String phone = request.getParameter("phone");
String pwd = request.getParameter("pwd");
String stno = request.getParameter("stno");
Student stu = new Student();
stu.setClasses(classes);
stu.setName(name);
stu.setPhone(phone);
stu.setPwd(pwd);
stu.setSex(sex);
stu.setState("1");
stu.setStno(stno);
stu.setTime(time);
stu.setXy(xy);
Student student = ss.selectStudentByPhone(phone);
Student student1 = ss.selectStudentByStuNo(stno);
if(te == null || te.equals("")){
if(student != null){
request.setAttribute("message", "电话号码重复!");
try {
request.getRequestDispatcher("/WEB-INF/views/student/addStudent.jsp").forward(request,response);
} catch (Exception e) {
e.printStackTrace();
}
}else if(student1 != null){
request.setAttribute("message", "学号重复!");
try {
request.getRequestDispatcher("/WEB-INF/views/student/addStudent.jsp").forward(request,response);
} catch (Exception e) {
e.printStackTrace();
}
}else{
try {
ss.saveStudent(stu);
response.sendRedirect(request.getContextPath()+"/StudentServlet?action=studentList");
} catch (Exception e) {
e.printStackTrace();
}
}
}else{
if(student != null){
request.setAttribute("message", "电话号码重复!");
try {
request.getRequestDispatcher("/WEB-INF/views/register.jsp").forward(request,response);
} catch (Exception e) {
e.printStackTrace();
}
}else if(student1 != null){
request.setAttribute("message", "学号重复!");
try {
request.getRequestDispatcher("/WEB-INF/views/register.jsp").forward(request,response);
} catch (Exception e) {
e.printStackTrace();
}
}else{
try {
ss.saveStudent(stu);
response.sendRedirect(request.getContextPath()+"/LoginServlet?action=toLogin");
} catch (Exception e) {
e.printStackTrace();
}
}
}
}页面点击修改按钮,跳转到修改的页面,用户修改制定内容后提交代码,执行action里面的servlet路径,serlvet执行相关代码后,返回到前端展示数据!!!!!
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<jsp:include page="/WEB-INF/common/form_header.jsp"/>
<body>
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<div class="layui-card">
<div class="layui-card-header">修改学生</div>
<div class="layui-card-body">
<form action="StudentServlet?action=updateStudent" method="post" id="registerForm" name="registerForm" >
<input name="sid" id="sid" value="${student.id }" type="hidden" class="layui-input" />
<div class="layui-form-item">
<label class="layui-form-label">姓名:</label>
<div class="layui-input-inline">
<input name="name" id="name" value="${student.name }" class="layui-input" />
<span id="msg3" style="color:red">${message}</span>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">学号:</label>
<div class="layui-input-inline">
<input name="stno" id="stno" value="${student.stno }" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">性别:</label>
<select name="sex" id ="sex" style="width:13%;height:38px">
<option value="">请选择性别</option>
<c:if test="${student.sex == '男' }">
<option value="男" selected>男</option>
<option value="女">女</option>
</c:if>
<c:if test="${student.sex == '女' }">
<option value="男" >男</option>
<option value="女" selected>女</option>
</c:if>
</select>
</div>
<div class="layui-form-item">
<label class="layui-form-label">班级:</label>
<div class="layui-input-inline">
<input name="classes" id="classes" value="${student.classes }" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">学院:</label>
<div class="layui-input-inline">
<input name="xy" id="xy" value="${student.xy }" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">入学时间:</label>
<div class="layui-input-inline">
<input name="time" id="time" value="${student.time }" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">手机号:</label>
<div class="layui-input-inline">
<input name="phone" id="phone" value="${student.phone }" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">登录密码:</label>
<div class="layui-input-inline">
<input name="pwd" id="pwd" value="${student.pwd }" class="layui-input" />
</div>
</div>
<br>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" type="submit" id="sub_btn">提交</button>
<c:if test="${flag == 1 }">
<a href="StudentServlet?action=studentList" class="layui-btn layui-btn-primary" >返回</a>
</c:if>
<c:if test="${flag == 2 }">
<a href="StudentServlet?action=toUpdateStudent&id=${student.id }" class="layui-btn layui-btn-primary" >重置</a>
</c:if>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="layui/layui.js"></script>
<script src="layui/jquery-1.9.1.min.js"></script>
<script>
layui.use([ 'form','jquery','layer','laydate' ], function() {
var form = layui.form,
layer = layui.layer,
laydate=layui.laydate,
$= layui.jquery;
form.render();//这句一定要加,占坑
laydate.render({
elem: '#time'
});
$(function () {
// 给注册绑定单击事件
$("#sub_btn").click(function () {
var name = $("#name").val();
var sex = $("#sex").val();
var classes = $("#classes").val();
var time = $("#time").val();
var xy = $("#xy").val();
var phone = $("#phone").val();
var pwd = $("#pwd").val();
var stno = $("#stno").val();
if(sex == null || sex== ""){
layer.msg('性别不能为空!');
return false;
}
if(name == null || name== ""){
layer.msg('姓名不能为空!');
return false;
}
if(classes == null || classes== ""){
layer.msg('班级不能为空!');
return false;
}
if(time == null || time== ""){
layer.msg('入学时间不能为空!');
return false;
}
if(xy == null || xy== ""){
layer.msg('学院不能为空!');
return false;
}
if(phone == null || phone== ""){
layer.msg('手机号不能为空!');
return false;
}
if(pwd == null || pwd== ""){
layer.msg('密码不能为空!');
return false;
}
if(stno == null || stno== ""){
layer.msg('学号不能为空!');
return false;
}
});
setTimeout(function(){ $("#errorMsg").html("")},3000);
});
setTimeout(function(){ $("#msg3").html("")},3000);
});
</script>
</body>
</html>
/**
* 修改学生信息
* @param request
* @param response
*/
private void updateStudent(HttpServletRequest request,
HttpServletResponse response) {
Object flag = request.getSession().getAttribute("flag");
String sid = request.getParameter("sid");
String name = request.getParameter("name");
String sex = request.getParameter("sex");
String classes = request.getParameter("classes");
String time = request.getParameter("time");
String xy = request.getParameter("xy");
String phone = request.getParameter("phone");
String pwd = request.getParameter("pwd");
String stno = request.getParameter("stno");
Student stu = new Student();
stu.setClasses(classes);
stu.setName(name);
stu.setPhone(phone);
stu.setPwd(pwd);
stu.setSex(sex);
stu.setStno(stno);
stu.setTime(time);
stu.setXy(xy);
stu.setId(Integer.parseInt(sid));
try {
ss.updateStudent(stu);
if(flag != null && flag.toString().equals("1")){
response.sendRedirect(request.getContextPath()+"/StudentServlet?action=studentList");
}else{
response.sendRedirect(request.getContextPath()+"/StudentServlet?action=toUpdateStudent&id="+sid);
}
} catch (Exception e) {
e.printStackTrace();
}
}其他模块代码都是类似的,此项目适合初学者学习借鉴,项目整体比较简单!!!!!!!
喜欢的朋友的点赞加关注,感兴趣的同学可以研究!!!!!
感谢 = v =
原文地址:https://blog.csdn.net/qq_43485489/article/details/125526614
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_9341.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。