本文介绍: 原因:浏览器出于安全的考虑,会拦截掉非用户操作打开的新页面;实际上,在异步的方法中以及非用户操作打开的新页面都会被拦截(不同浏览器不同版本表现不同,不是所有情况都会被拦截,但是任然需要做兼容处理)在开发h5项目的时候 经常需要使用window.open 来打开新页面,但有时会出现失效的情况。在接口请求完成后,根据返回的结果调用window.open 失效。交互上的小修改,这样写需要用户手动确定才会跳转。2、 使用a标签进行跳转。
在开发h5项目的时候 经常需要使用window.open 来打开新页面,但有时会出现失效的情况。
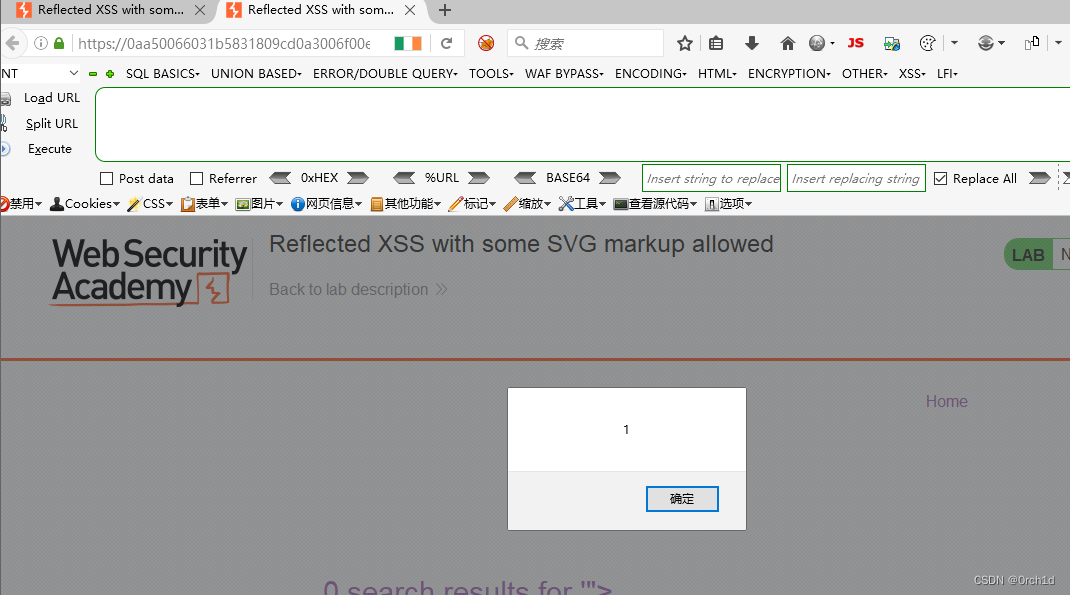
问题复现:
在接口请求完成后,根据返回的结果调用window.open 失效
原因:浏览器出于安全的考虑,会拦截掉非用户操作打开的新页面;实际上,在异步的方法中以及非用户操作打开的新页面都会被拦截(不同浏览器不同版本表现不同,不是所有情况都会被拦截,但是任然需要做兼容处理)
例如:
解决方案:
1、尽量让将调用window.open的方法 写在用户事件中,例如:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。