前言
传参给后台有三种方式:
1. params 传参
2. data 传参
3. headers 传参
一、 params 传参
params 的对象参数名和值, axios 源码会把参数和值,拼接在 url? 后面给后台(query 查询字符串)
代码如下:前台
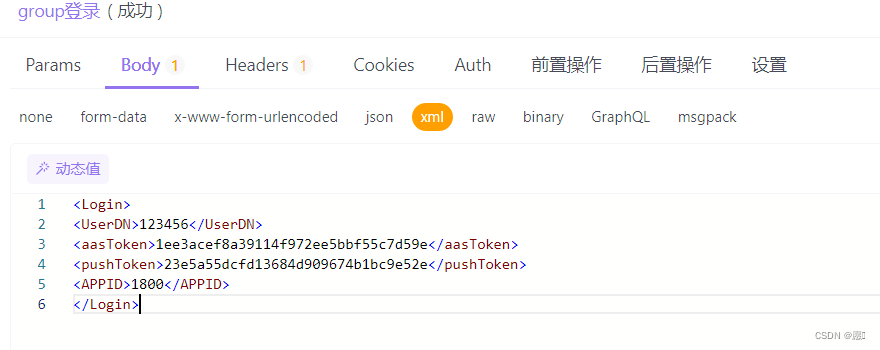
二、data 传参
data 的对象参数名和值,axios 源码会把参数和值,拼接在请求体里(body 参数)
代码如下:前台
三、headers 传参
代码如下:前台
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。