
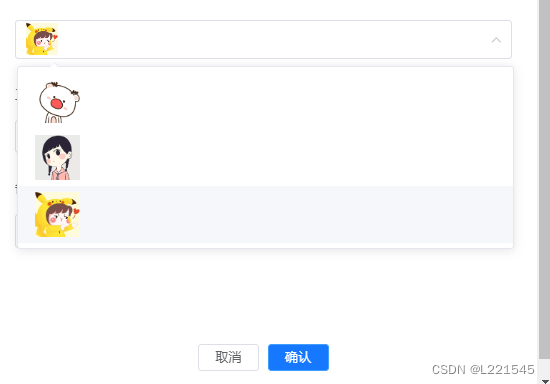
<el-form-item label="工种图标" class="Form_icon Form_label">
<el-select ref="select" :value="formLabelAlign.icon" placeholder="请选择"
:popper-append-to-body="false" @change="changIcon">
<el-option v-for="item in icons" :key="item.value" :value="item.value">
<div class="Form_label_select">
<img :src="item.icon" class="Form_label_img">
</div>
</el-option>
</el-select>
</el-form-item>
mounted() {
const newLi = document.createElement("img");
this.$refs['select'].$el.children[0].appendChild(newLi);
},
changIcon(val) {
let item = this.icons.filter((item) => { return item.value == val })
let img = this.$refs['select'].$el.children[0].children[2];//该select数下来第三个子节点
img.setAttribute('src', item[0].icon)
img.setAttribute('style', `
width: 35px;
height:95%;
position:absolute;
left:0;
background:white;
`)
this.formLabelAlign.icon = val
},
import icon1 from '@/assets/aaa/icon1.png';
import icon2 from '@/assets/aaa/icon2.png';
import icon3 from '@/assets/aaa/icon3.png';
icons: [{ value: '1', icon: icon1, checked: false }, { value: '2', icon: icon2, checked: false }, { value: '3', icon: icon3, checked: false },
]
::v-deep .Form_icon.el-select {
display: inline-block;
position: relative;
width: 100%;
border: 1px solid #DCDFE6;
border-radius: 4px;
padding: 2px 0 2px 12px;
box-sizing: border-box;
}
::v-deep .Form_icon.el-popper[x-placement^=bottom] {
margin-left: -10px;
}
::v-deep .Form_icon.el-input__inner {
border: none;
padding-left: 0;
}
原文地址:https://blog.csdn.net/L221545/article/details/134695862
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_9471.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!