二维变换有平移,旋转,缩放,反射,错切
transform 是元素转换属性,其属性值为转换函数,使用该属性可以让元素向指定方向移动、缩放大小、旋转等变化。
这里介绍以下三种常用的转换函数:
translate平移
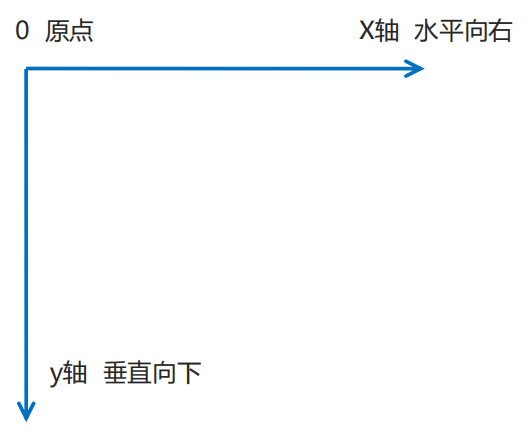
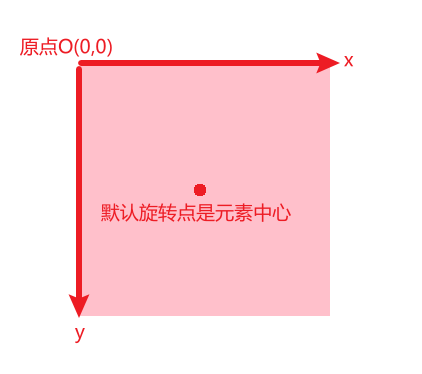
CSS中的二维坐标系如下(注意y轴正方向与数学中常见的二维坐标系中的y轴正向不一样)

transform: translate(x,y); // 或者分开写
transform: translateX(n); // 沿x轴方向,参数为正沿x轴正向,为负沿x轴负向
transform: translateY(n); // 沿y轴方向,参数为正沿y轴正向,为负沿y轴负向
- 特点
<head>
<style>
/* 移动盒子的位置: 定位 盒子的外边距 2d转换移动 */
div {
width: 200px;
height: 200px;
background-color: pink;
/* x就是x轴上移动位置 y 就是y轴上移动位置 中间用逗号分隔*/
/* transform: translate(x, y); */
/* transform: translate(100px, 100px); */
/* 1. 我们如果只移动x坐标 */
/* transform: translate(100px, 0); */
/* transform: translateX(100px); */
/* 2. 我们如果只移动y坐标 */
/* transform: translate(0, 100px); */
/* transform: translateY(100px); */
}
.div1 {
transform: translate(30px, 30px);
}
.div2 {
background-color: purple;
}
span{
// translate对行内标签不起效果
transform: translate(30px, 30px);
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<span>123</span>
</body>

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
position: relative;
width: 500px;
height: 500px;
background-color: pink;
}
p {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: purple;
// 老方法:通过margin让盒子往左上走自己该方向长度的一半
/* margin-top: -100px;
margin-left: -100px; */
/* 盒子往左上走自己该方向长度的一半 */
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
rotate旋转
在 CSS3 中,使用 rotate 函数能够让指定的元素对象绕一点旋转,主要在二维空间内进行操作。
练习1:利用旋转制作下拉三角
以前做法:使用下三角形状的字体图标
现在可以通过rotate实现下拉三角效果
参考代码
- 这个是教程思路:我感觉这个更美观灵活些

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
position: relative;
width: 230px;
height: 30px;
border: 1px solid #000;
}
div::after{
content: "";/* 必须要有设置内容这一属性,否则这个伪元素盒子显示不出来 */
position: absolute;
top: 6px;
right: 10px;
width: 10px;
height: 10px;
border-right: 2px solid #000;
border-bottom: 2px solid #000;
transform: rotate(45deg);
transition: all .3s;
}
div:hover::after{
/* 注意角度是相对于元素初始的状态,就是没有做任何旋转的状态 */
transform: rotate(-135deg);
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 230px;
height: 30px;
border: 1px solid #000;
}
div>span{
float: right;
margin-top: 5px;
margin-right: 5px;
transform: rotate(90deg);
transition: all .3s;
}
div:hover>span{
/* 注意角度是相对于元素初始的状态,就是没有做任何旋转的状态 */
transform: rotate(-90deg);
}
</style>
</head>
<body>
<div id="box">
<span>></span>
</div>
</body>
</html>
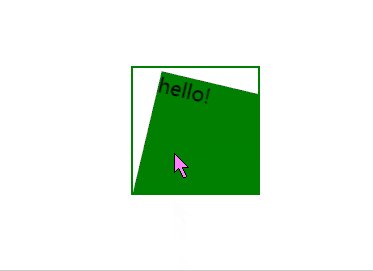
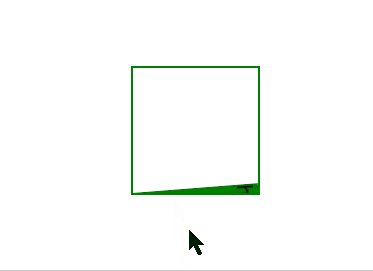
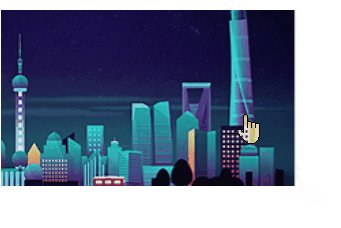
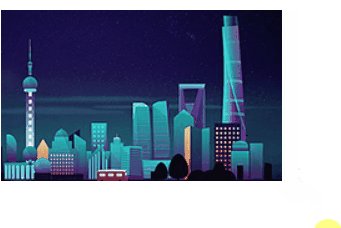
练习2:当鼠标悬浮到框里时,方块转到框里。鼠标离开框后,方块转回看不见的位置

参考代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
margin:100px auto;
border: 2px solid green;
/* 隐藏溢出部分 */
overflow: hidden;
}
div::before{
/* 伪元素默认是行内元素,需转换成行内块或块级元素才可以指定宽高 */
display: block;
content: "hello!";/* 必须要有设置内容这一属性,否则这个伪元素盒子显示不出来 */
width: 100%;
height: 100%;
background-color: green;
transform-origin: left bottom;
transform: rotate(90deg);
transition: all .3s;
}
div:hover::before{
transform: rotate(0deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
scale缩放
transform: scale(x,y) | scale(a); /*元素按照指定值沿着 X 轴和 Y 轴缩放, 只有一个参数表示等比例缩放,参数表示原来大小的倍数,所以当参数为1时就相当于大小没变*/
transform: scaleX(缩放值); /*元素按照指定值沿着 X 轴缩放*/
transform: scaleY(缩放值); /*元素按照指定值沿着 Y 轴缩放*/
- 注意
- transform:scale(1,1) :宽和高都是原来的一倍,相当于没有放大
- transform:scale(2,2) :宽和高都放大了2倍
- transform:scale(2) :只写一个参数,则第二个参数则和第一个参数一样,相当于 scale(2,2)
- transform:scale(0.5,0.5):小于1的参数表示缩小
- sacle缩放最大的优势:可以设置缩放中心点,默认以中心点缩放的,而且不影响其他盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
/* 可以设置缩放中心点 */
/* transform-origin: left bottom; */
}
div:hover {
/* 1. 里面写的数字不跟单位 就是倍数的意思, 1 就是1倍 2就是 2倍 */
/* transform: scale(x, y); */
/* transform: scale(2, 2); */
/* 2. 修改了宽度为原来的2倍 高度 不变 */
/* transform: scale(2, 1); */
/* 3. 等比例缩放 同时修改宽度和高度,我们有简单的写法 以下是 宽高都修改了2倍*/
transform: scale(2);
/* 4. 我们可以进行缩小 小于1 就是缩放 */
/* transform: scale(0.5, 0.5); */
/* transform: scale(0.5); */
/* 5. scale 的优势之处: 不会影响其他的盒子 而且可以设置缩放的中心点*/
}
</style>
</head>
<body>
<div></div>
123123
</body>
</html>

<head>
<style>
div {
overflow: hidden;
margin: 100px auto;
}
div img {
transition: all .4s;
}
div img:hover {
transform: scale(1.1);
}
</style>
</head>
<body>
<div>
<a href="#"><img src="media/scale.jpg" alt=""></a>
</div>
</body>

<head>
<style>
li {
float: left;
width: 30px;
height: 30px;
border: 1px solid green;
margin: 10px;
text-align: center;
line-height: 30px;
list-style: none;
border-radius: 50%;
cursor: pointer;
transition: all .4s;
}
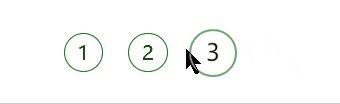
li:hover {
transform: scale(1.2);
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>

transform-origin指定变换中心
对于rotate就是旋转中心,对于scale就是缩放中心,总之就是变换的中心。(因为相对于任何一个点平移效果都是一样的,所以没有平移中心这一说法)
- 语法
transform-origin: x y;// x, y是相对于元素左上角而言的

- 重点
transform转换综合写法
transform是一个复合属性,转换函数可以都写到这个属性中,CSS会按顺序执行这些函数,所以要注意书写顺序
注意:
- 同时使用多个转换,其格式为:transform: translate() rotate() scale() …等,
- 其顺序会影转换的效果。(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他属性的时候,记得要将位移放到最前
- 若同时有位移和旋转属性的时候,位移最好放到最前,因为旋转会导致盒子自身的坐标系(类似于物体坐标系)也跟着旋转,旋转后再平移容易出错
transform转换总结
原文地址:https://blog.csdn.net/qq_59200309/article/details/129743650
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_9567.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。