首先我们要知道display是显示的意思,分别有四种属性值分别为:
display:inline–block;(转换为行内块元素)
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
| 块元素(block) | 一行只能放一个块元素 | 可以设置高度宽度 | 容器100% | 容器可以包含任意标签 |
| 行内元素(inline) | 一行可以放多个行内元素 | 不可以直接设置宽高 | 它本身容器的宽度 | 容纳文本或其他行内元素 |
| 行内块元素是(line–block) | 一行放多个行内块元素 | 可以设置宽高 | 它本身容器的宽度 |
注意:行内块元素能满足块元素和行内块元素的使用,既可以设置宽高还能同行使用。
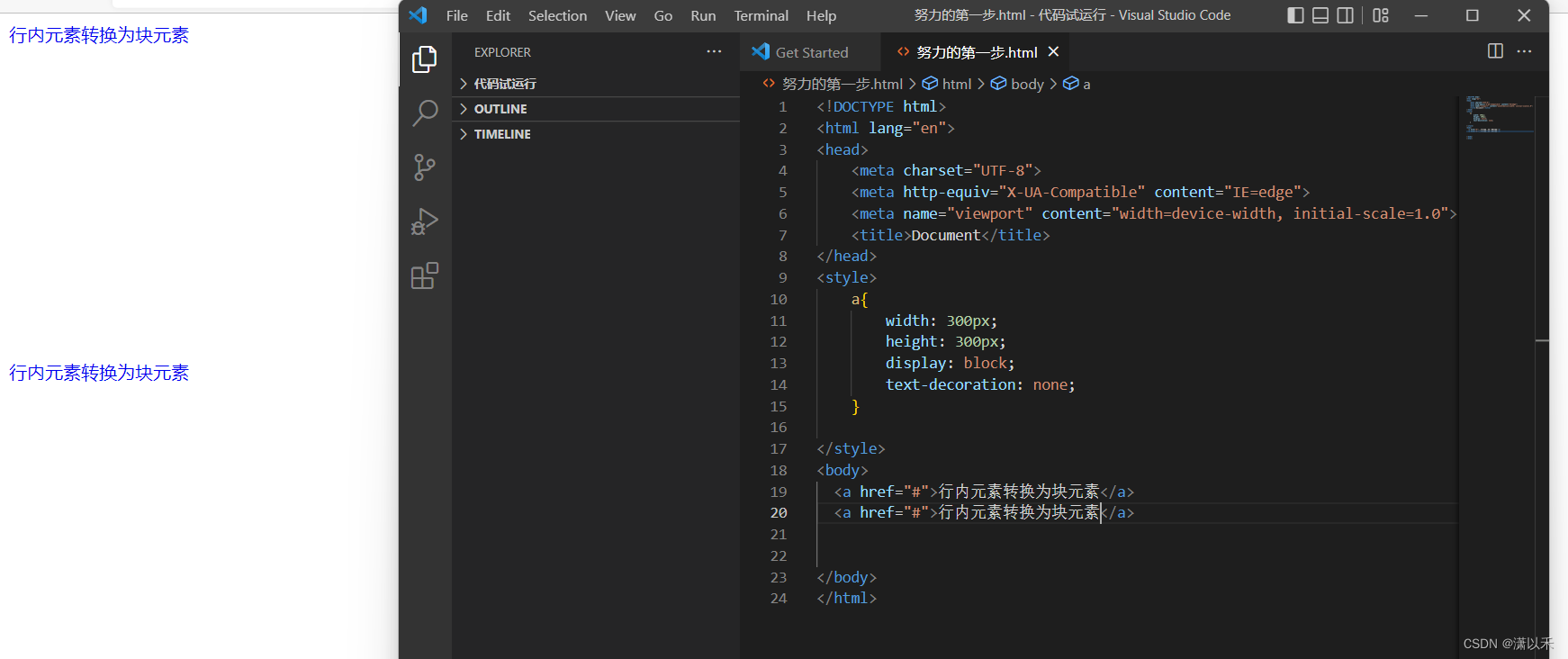
接下来演示一下使用: display:block;(转换为块元素)

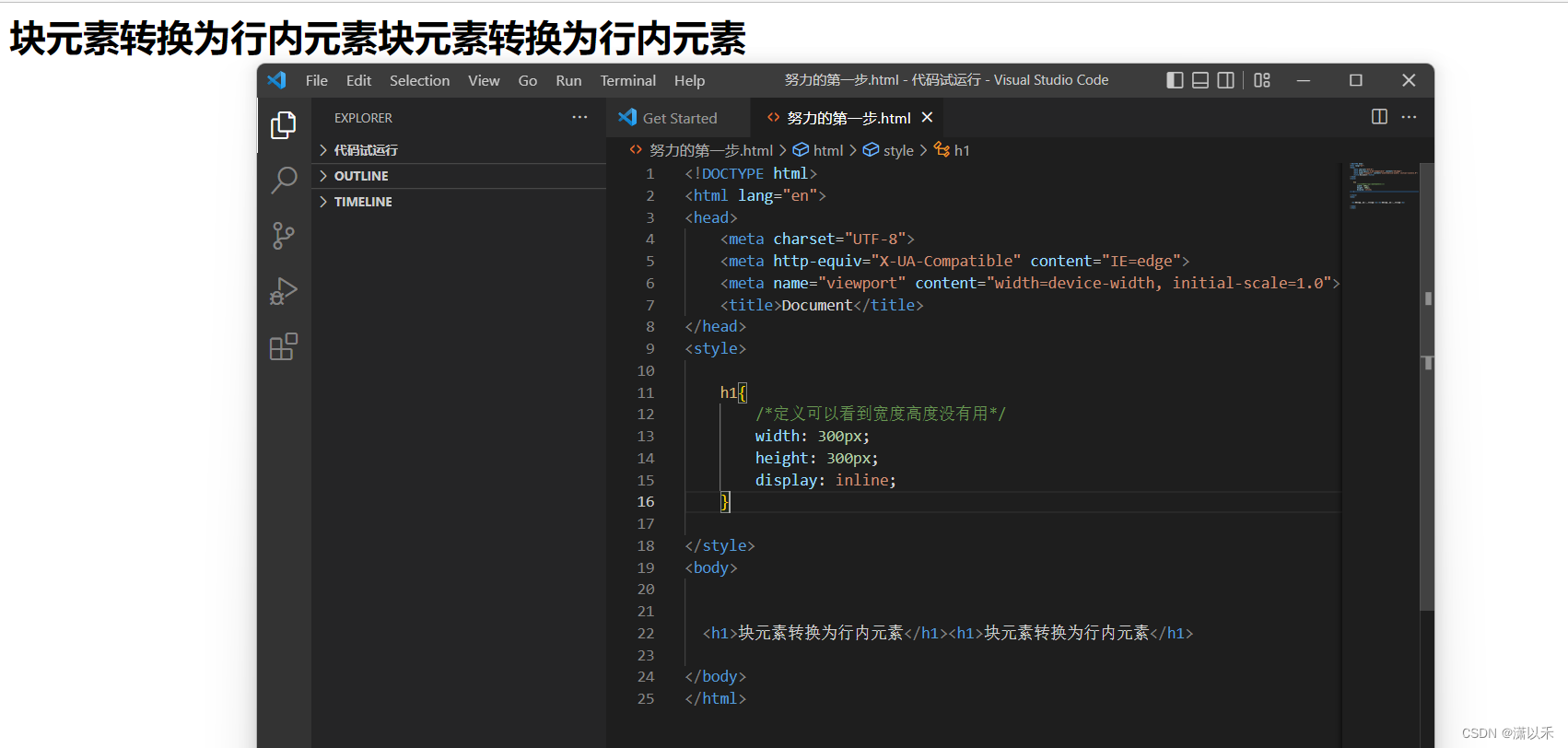
接下来演示一下使用:display:inline;(转换为行内元素)
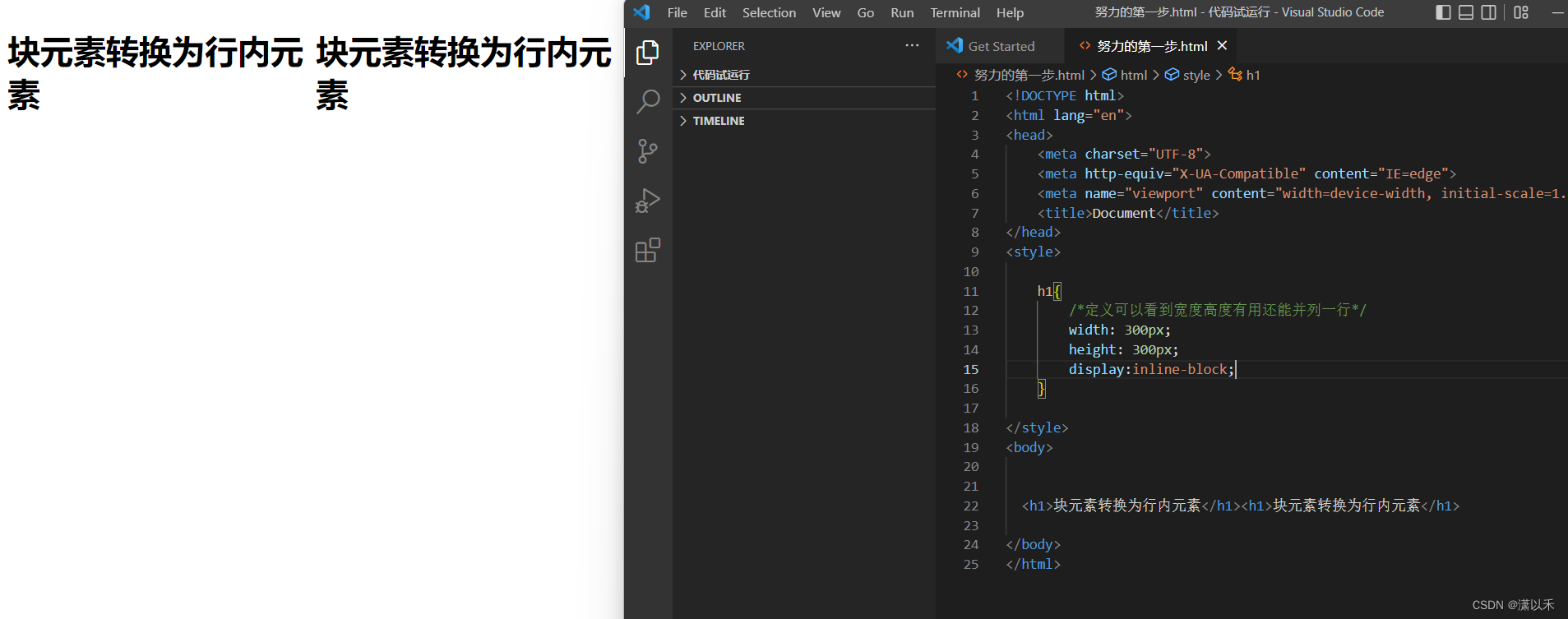
接下来演示一下使用: display:inline–block;(转换为行内块元素)

display:none;(元素不会被显示)会被隐藏感兴趣的小伙伴可以自己测试一下博主对错。
原文地址:https://blog.csdn.net/sw995/article/details/126591048
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_9581.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!