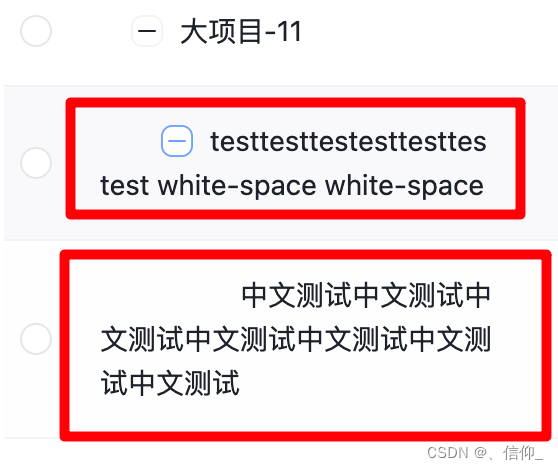
开发的过程中发现div内容中文可以换行英文不换行,导致长度会溢出。
加上这句就好了
word-break:break-all; // 处理名称过长...显示
if(item.name.length > 24){
item.name = item.name.slice(0,24)+'...'
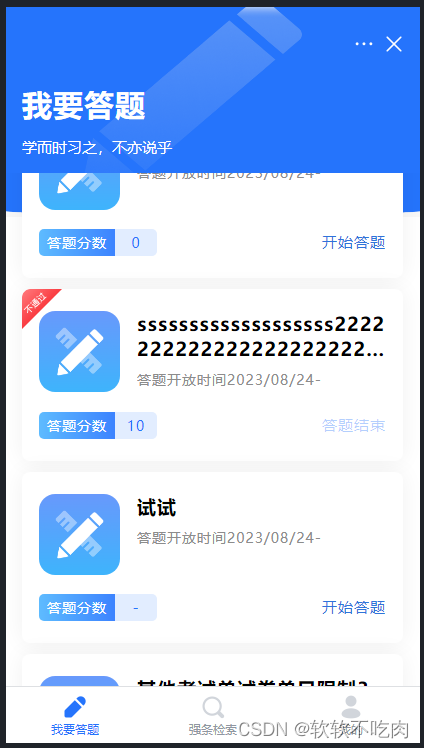
}但是英文、数字占位比汉字要短,存在这种情况

.practice-everyday{
font-size: 36rpx;
font-weight: bold;
word-break:break-all;
<!-- 弹性伸缩盒子模型显示 -->
display: -webkit-box;
overflow: hidden;
<!-- ...展示 -->
text-overflow: ellipsis;
<!-- 设置或检索伸缩盒对象的子元素的排列方式 -->
-webkit-box-orient: vertical;
<!-- 限制在一个块元素显示的文本的行数 -->
-webkit-line-clamp: 2;
white-space: pre-line;
}
原文地址:https://blog.csdn.net/Giraffe0615/article/details/132534257
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_9589.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。