需求:
鼠标弹起图片停下来
如果图片在box的盒子里面时鼠标弹起了 就把图片展示在box里面 并且让图片回到起始位置
css代码
.div {
width: 100px;
height: 100px;
background-color: skyblue;
position: absolute;
top: 0;
left: 0;
}
img {
width: 100%;
height: 100%;
}
.box {
width: 300px;
height: 300px;
background-color: pink;
margin-top: 300px;
margin-left: 500px;
}html代码
<div class="div">
<img src="1.jpg" alt="">
</div>
<div class="box">
</div>js代码
<script>
const div = document.querySelector('.div')
const box = document.querySelector('.box')
//鼠标在div按下
div.onmousedown = function (e) {
// 鼠标在按下后,在文档上移动时,盒子跟着
document.onmousemove = function (e) {
div.style.top = e.clientY + 'px'
div.style.left = e.clientX + 'px'
}
}
div.onmouseup = function (e) {
//把div图片的地址拿到赋值给imgSrc变量
const imgSrc = e.target.src
// 判断div只要在box盒子里就把div图片给box
if (e.clientX > 500 && e.clientX < 800 && e.clientY > 300 && e.clientY < 600) {
// 动态创建img
const img = document.createElement('img')
// 把imgSrc赋值给创建的img的src属性
box.appendChild(img)
// 把创建的img添加到box元素
img.src = imgSrc
// div回到原来的位置
div.style.top = 0
div.style.left = 0
}
// 鼠标弹起时移除鼠标移动事件,让图片停下来
document.onmousemove = null
}
</script>完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.div {
width: 100px;
height: 100px;
background-color: skyblue;
position: absolute;
top: 0;
left: 0;
}
img {
width: 100%;
height: 100%;
}
.box {
width: 300px;
height: 300px;
background-color: pink;
margin-top: 300px;
margin-left: 500px;
}
</style>
<body>
<div class="div">
<img src="1.jpg" alt="">
</div>
<div class="box">
</div>
<script>
const div = document.querySelector('.div')
const box = document.querySelector('.box')
// 鼠标在图片内按下时 图片可以跟随盒子动
// 鼠标弹起图片停下来
// 如果图片在box的盒子里面时鼠标弹起了 就把图片展示在box里面 并且让图片回到起始位置
//鼠标在div按下
div.onmousedown = function (e) {
// 鼠标在按下后,在文档上移动时,盒子跟着
document.onmousemove = function (e) {
div.style.top = e.clientY + 'px'
div.style.left = e.clientX + 'px'
}
}
div.onmouseup = function (e) {
//把div图片的地址拿到赋值给imgSrc变量
const imgSrc = e.target.src
// 判断div只要在box盒子里就把div图片给box
if (e.clientX > 500 && e.clientX < 800 && e.clientY > 300 && e.clientY < 600) {
// 动态创建img
const img = document.createElement('img')
// 把imgSrc赋值给创建的img的src属性
box.appendChild(img)
// 把创建的img添加到box元素
img.src = imgSrc
// div回到原来的位置
div.style.top = 0
div.style.left = 0
}
// 鼠标弹起时移除鼠标移动事件,让图片停下来
document.onmousemove = null
}
</script>
</body>
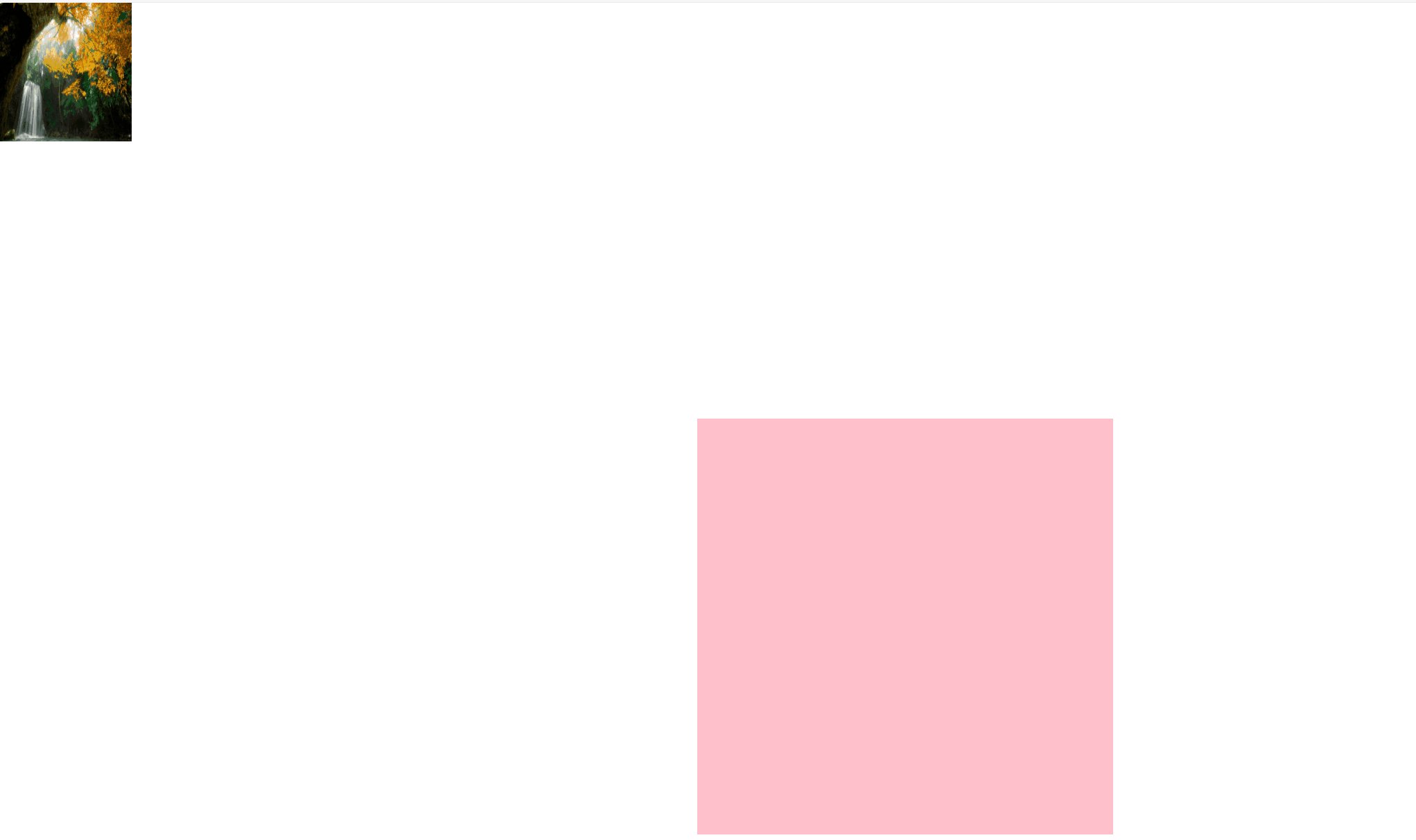
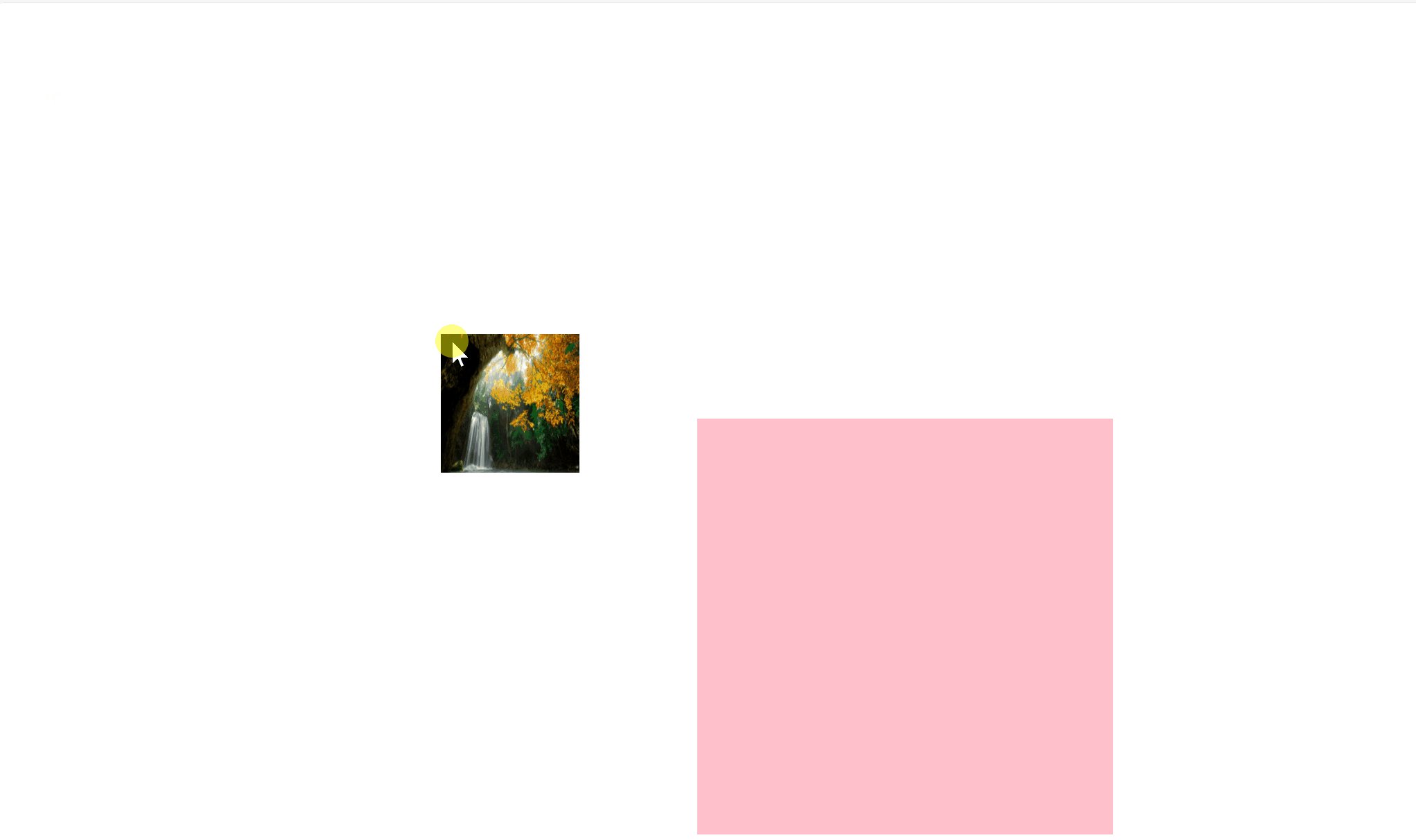
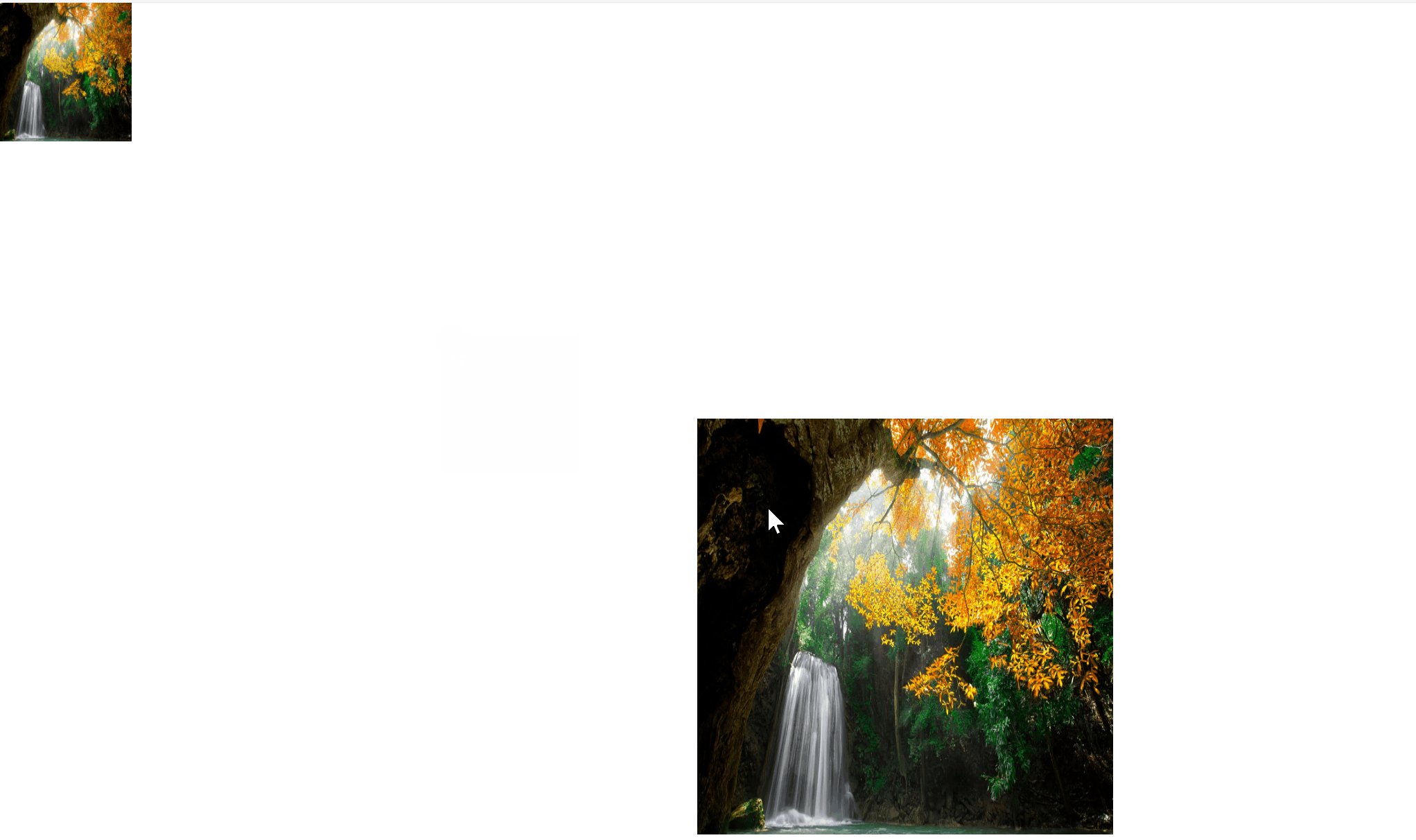
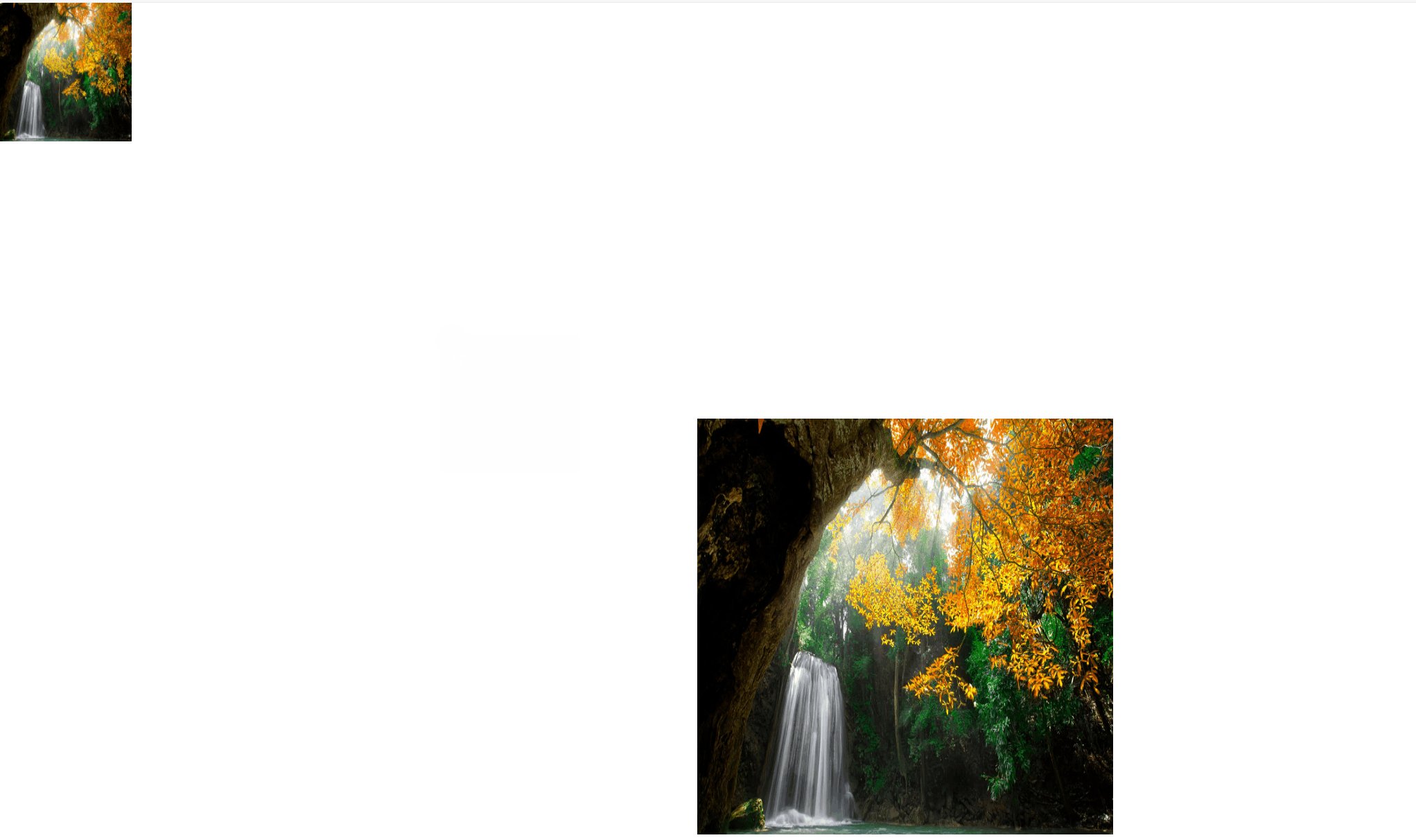
</html>效果图:

原文地址:https://blog.csdn.net/m0_56713342/article/details/134674857
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_9623.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







