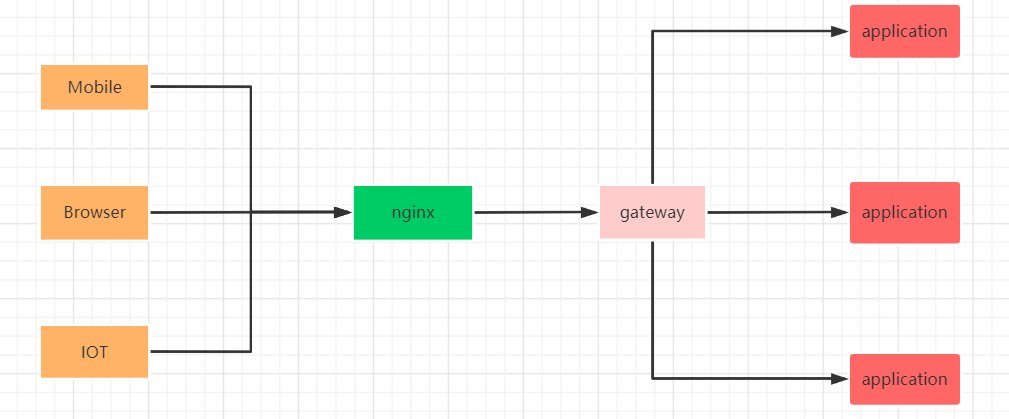
本文介绍: Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,在微服务架构中,Nginx作为客户端请求的第一层中间件,通常将请求转发代理给网关。一般Nginx运用的主要场景有反向代理、负载均衡、动静分离等,在微服务架构如下:其特点是占用内存少,并发能力强,运行还很文档,几乎可以做到7x24h不间断运行,即使运行数个月也不需要重启。而且,还能在服务不间断的情况下进行软件版本的升级。Nginx代码完全用C语言编写,官方数据测试表明能够支持高达50000个并发连接数的响应。
一样东西的诞生通常都是为了解决某些问题,对于 Nginx 而言,也是如此。
比如,你出于无聊写了一个小网站,部署到 tomcat 之后可以正常访问

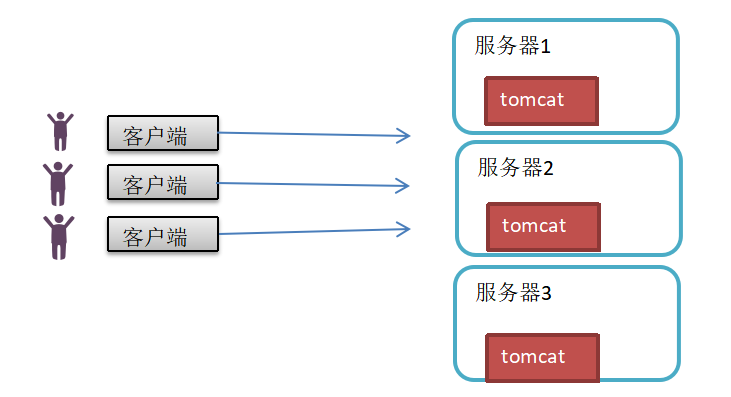
但是后来,你的这个小网站因为内容很诱人逐步的火了,用户越来越多,并发量也慢慢增大,此时一台服务器已经满足不了网站的需求了。
一、什么是Nginx
Nginx
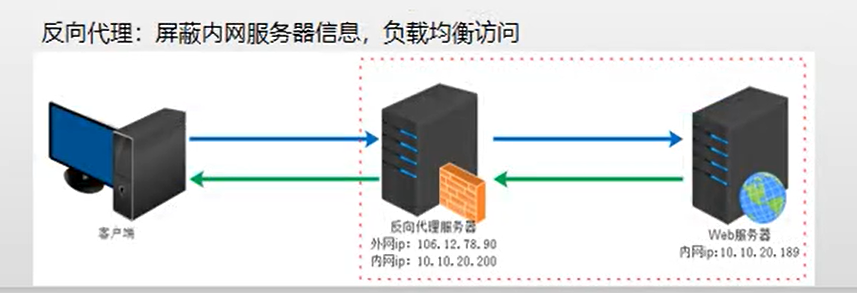
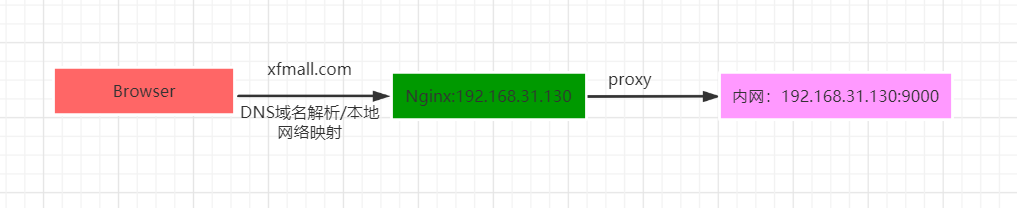
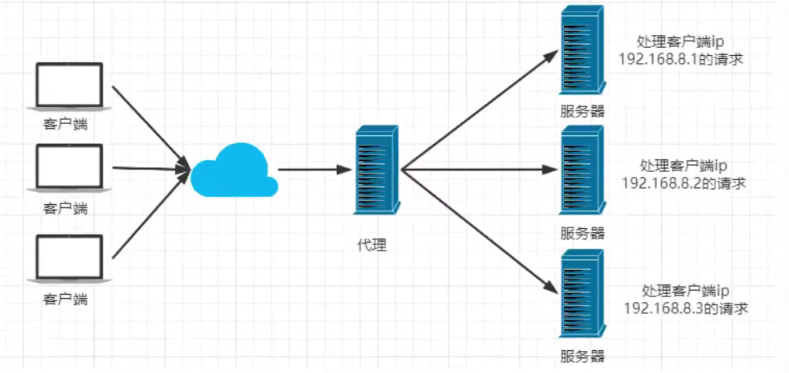
反向代理
三、负载均衡
四、动静分离
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。