本文介绍: 其实关于Vue使用axios发送get请求并携带参数,我之前写过一篇,但是昨天又发现了另外一种方式,所以就单独写一篇进行总结。之前写的那篇使用get请求并携带参数都是使用的字符串拼接的方式感兴趣可以参考:Vue使用axios进行get请求拼接参数的两种方式关于如何使用安装下载axios,我之前也写过,感兴趣的话可以看看。
前言
其实关于Vue使用axios发送get请求并携带参数,我之前写过一篇,但是昨天又发现了另外一种方式,所以就单独写一篇进行总结。
感兴趣可以参考: Vue使用axios进行get请求拼接参数的两种方式
关于如何使用安装下载axios,我之前也写过,感兴趣的话可以看看。
前台传参
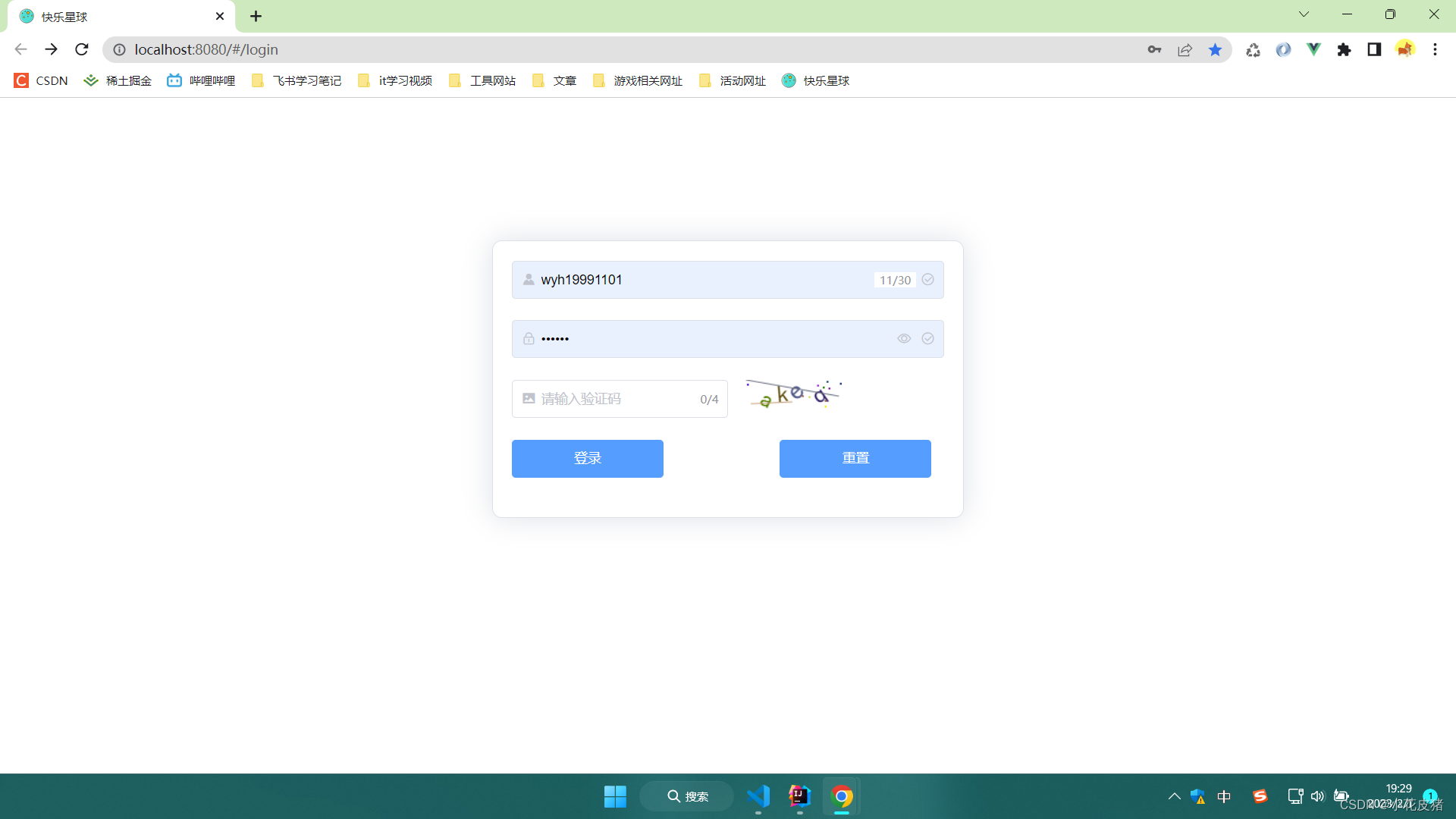
这里我有一个业务场景,登录的时候需要把输入的账号和密码传递给后端:


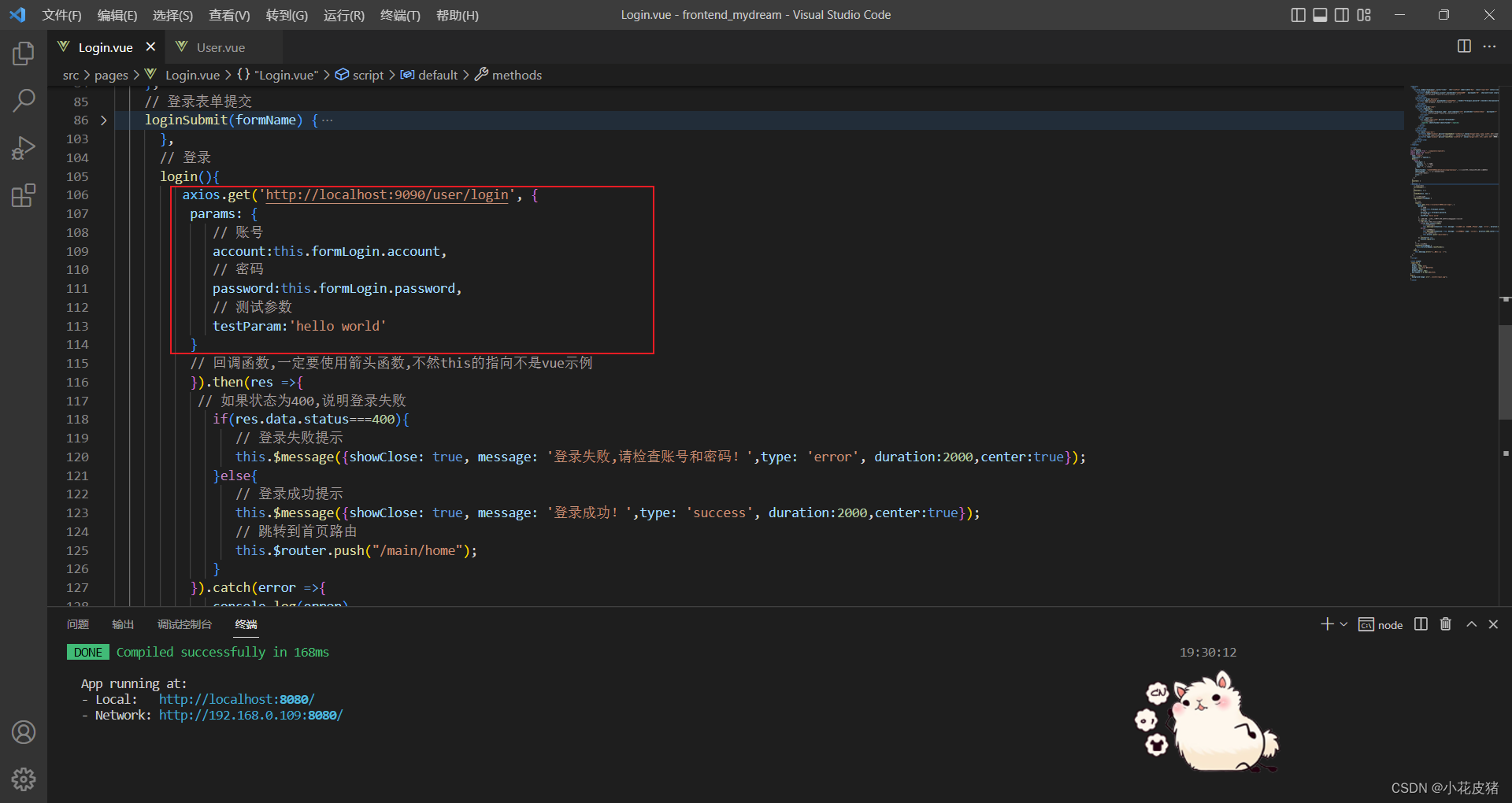
相关代码如下:
login(){
axios.get('http://localhost:9090/user/login', {
// 传递的参数
params: {
// 账号
account:this.formLogin.account,
// 密码
password:this.formLogin.password,
// 测试参数
testParam:'hello world'
}
// 回调函数,一定要使用箭头函数,不然this的指向不是vue示例
}).then(res =>{
// 如果状态为400,说明登录失败
if(res.data.status===400){
// 登录失败提示
this.$message({showClose: true, message: '登录失败,请检查账号和密码!',type: 'error', duration:2000,center:true});
}else{
// 登录成功提示
this.$message({showClose: true, message: '登录成功!',type: 'success', duration:2000,center:true});
// 跳转到首页路由
this.$router.push("/main/home");
}
}).catch(error =>{
console.log(error)
})
},
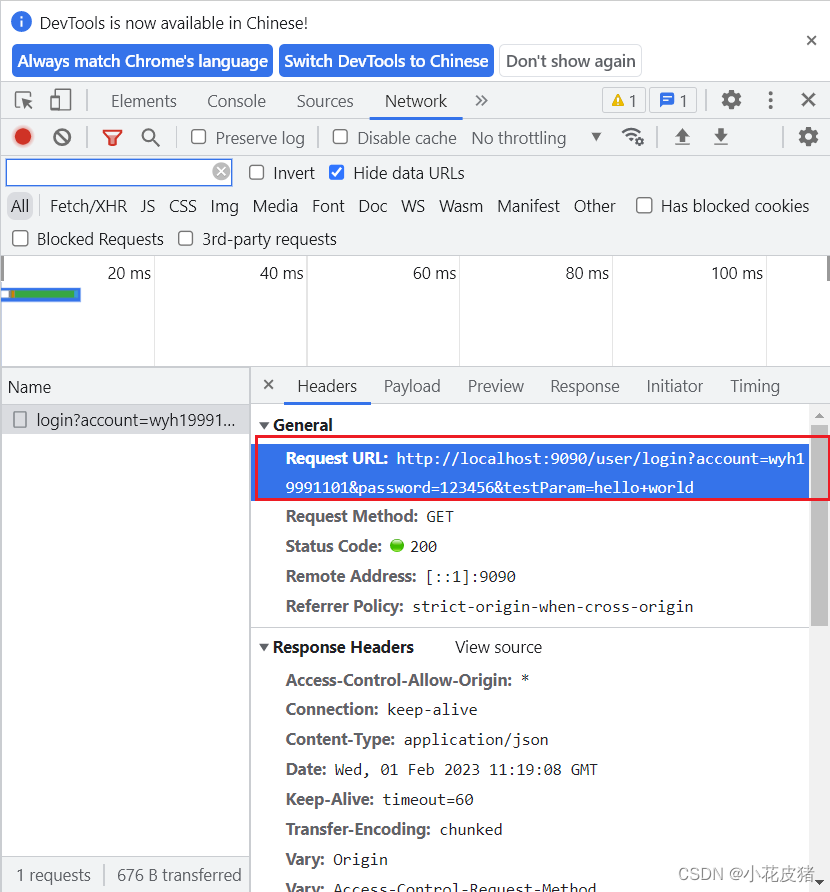
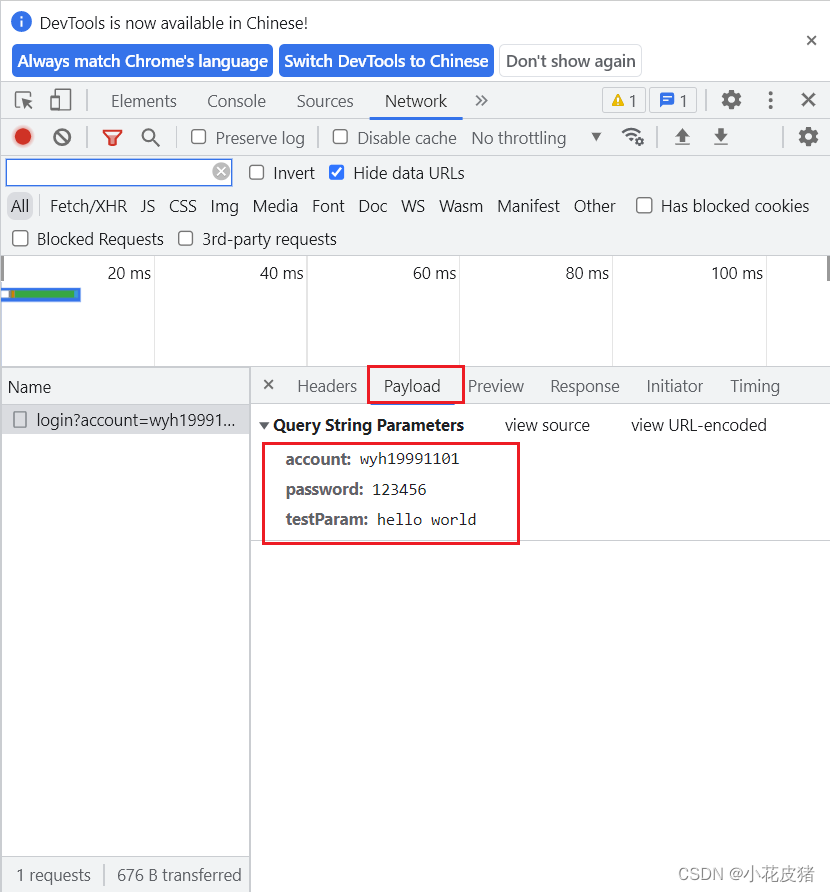
http://localhost:9090/user/login?account=wyh19991101&password=123456&testParam=hello+world


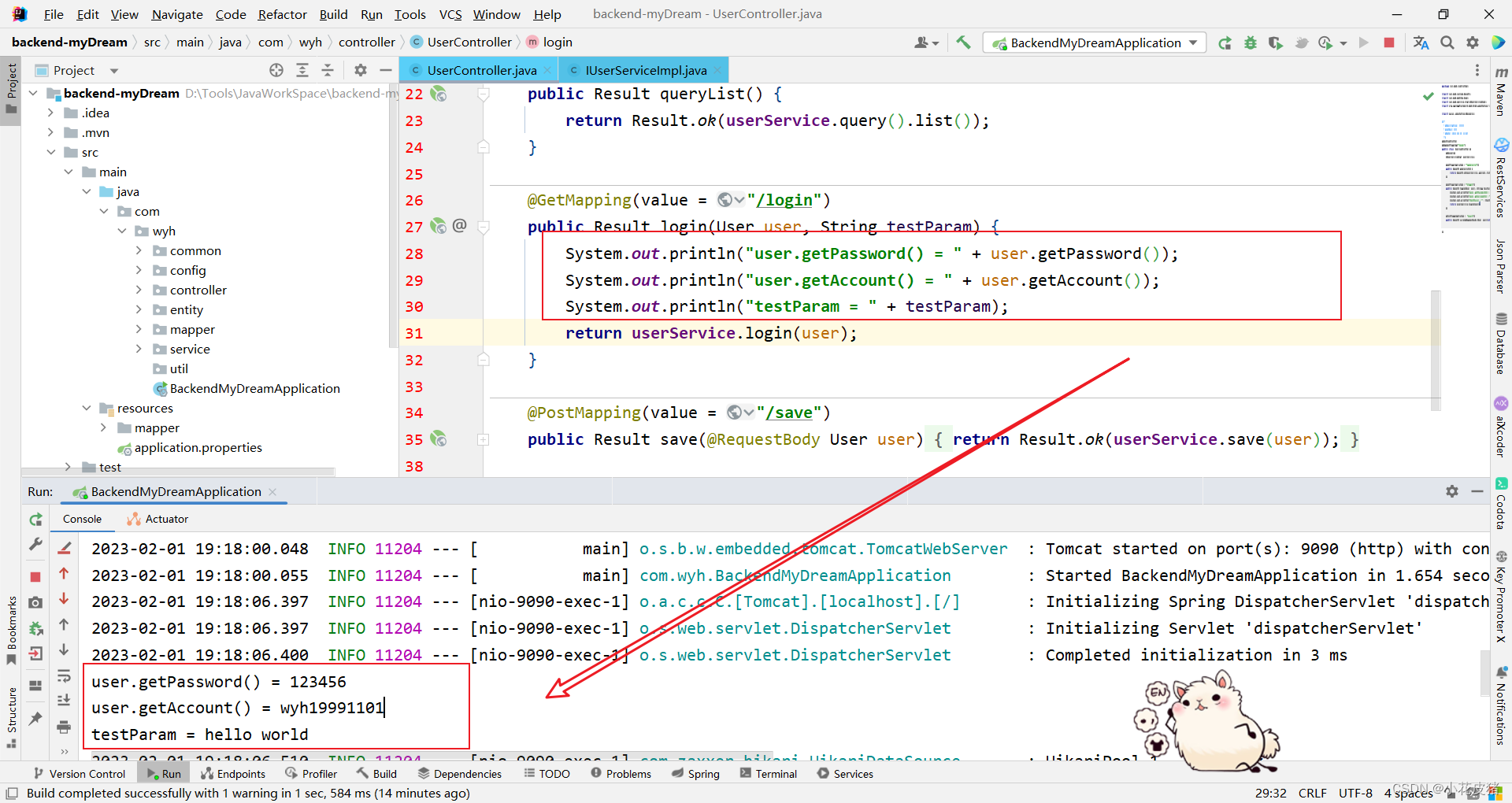
后台接参

这样就完成了一个简单的使用axios发送get请求并携带参数的方式了。并且涉及到前后端交互。
原文地址:https://blog.csdn.net/weixin_46713508/article/details/128839202
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_9717.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








