新换了电脑,安装vue的时候发现浏览器显示无法访问,若确定自己的服务正常的情况下,两个步骤解决,特此记录!

这里我的原因是端口被占用了,8080端口太常用了。于是把vue的端口改成8787,就可以了。




执行以上步骤以后ctrl+c y停止以后重新npm run serve后再看看

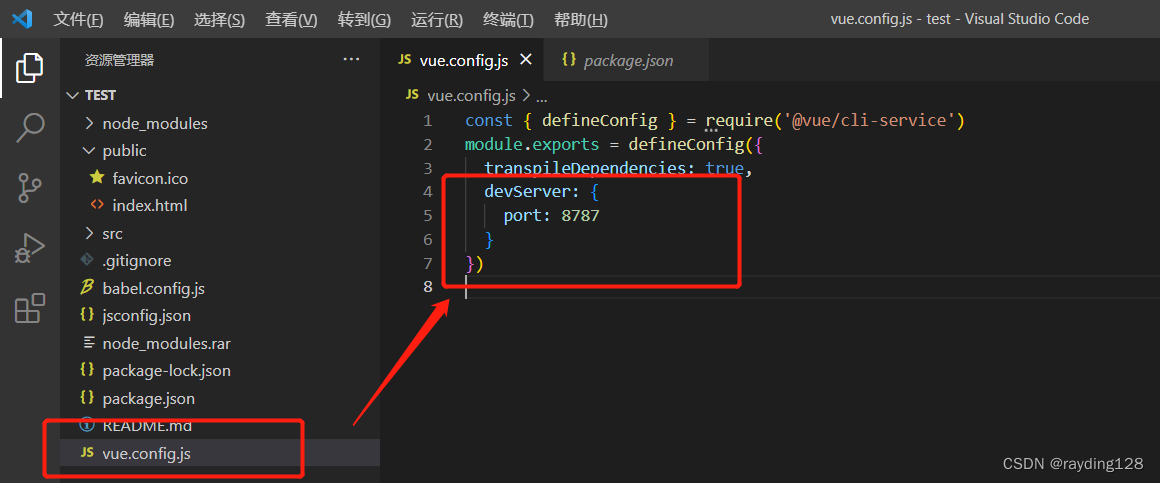
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 8787
}
})添加以上这段代码,换成8787,实际上大家可以换成其他的,然后就可访问了,如果还不行的话需要找其他方法了!


完成!
原文地址:https://blog.csdn.net/dqr11111/article/details/127726576
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_9723.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!