本文介绍: 受控组件:只能通过 React 修改数据或状态的组件,就是受控组件;非受控组件:与受控组件相反,如 input, textarea, select, checkbox 等组件,本身控件自己就能控制数据和状态的变更,而且 React 是不知道这些变更的;那么如何将非受控组件改为受控组件呢?return (上面代码中,输入框和 checkbox 的变化,均是经过了 React 来操作的,在数据变更时,React 是能够知道的。
React 作为前端使用最多的框架,必然是面试的重点。我们接下来主要从 React 的使用方式、源码层面和周边生态(如 redux, react–router 等)等几个方便来进行总结。
1. 使用方式上
这里主要考察的是,在开发使用过程中,对 React 框架的了解,如 hook 的不同调用方式得到的结果、函数组件中的 useState 和类组件的 state 的区别等等。
props 的变动,是否会引起 state hook 中数据的变动?
React 组件的 props 变动,会让组件重新执行,但并不会引起 state 的值的变动。state 值的变动,只能由 setState() 来触发。因此若想在 props 变动时,重置 state 的数据,需要监听 props 的变动,如:
React18 有哪些新变化?
React 的更新都是渐进式的更新,在 React18 中启用的新特性,其实在 v17 中(甚至更早)就埋下了。
并发模式是如何执行的?
React 中的并发,并不是指同一时刻同时在做多件事情。因为 js 本身就是单线程的(同一时间只能执行一件事情),而且还要跟 UI 渲染竞争主线程。若一个很耗时的任务占据了线程,那么后续的执行内容都会被阻塞。为了避免这种情况,React 就利用 fiber 结构和时间切片的机制,将一个大任务分解成多个小任务,然后按照任务的优先级和线程的占用情况,对任务进行调度。
什么是受控组件和非受控组件?
我们稍微了解下什么是受控组件和非受控组件:
高阶组件(HOC)?
高阶组件?
React 中为什么要使用 Hook?
useCallback 和 useMemo 的使用场景
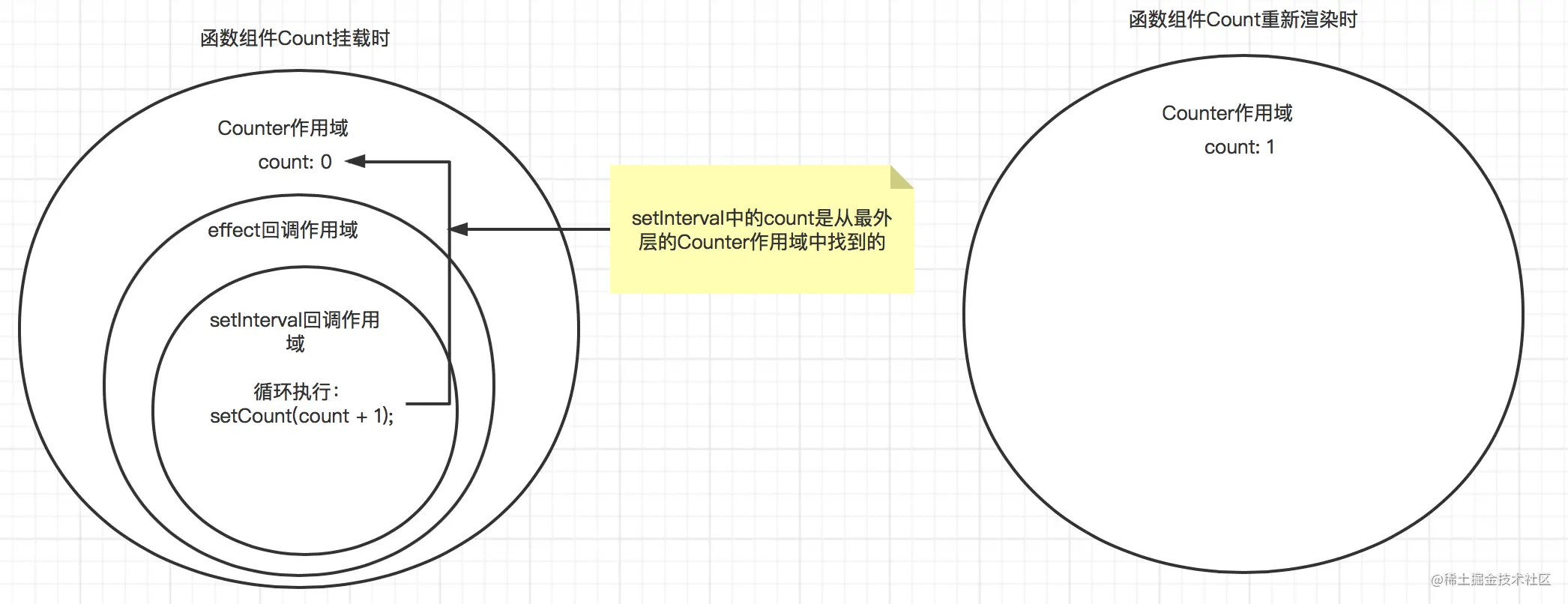
useState 的传参方式,有什么区别?
为什么在本地开发时,组件会渲染两次?
如何实现组件的懒加载
如何实现一个定时器的 hook
useEffect()的清除机制是什么?在什么时候执行?
2. 源码层面上
虚拟 dom 有什么优点?真实 dom 和虚拟 dom,谁快?
什么是合成事件,与原生事件有什么区别?
key 的作用是什么?
多次执行 useState(),会触发多次更新吗?
useState()的 state 是否可以直接修改?是否可以引起组件渲染?
React 的 diff 过程
基于 React 框架的特点,可以有哪些优化措施?
React.Children.map 和 js 的 map 有什么区别?
3. 周边生态
react-router 和 react-router-dom 的有什么区别?
Redux 遵循的三个原则是什么?
你对“单一事实来源”有什么理解?
Redux 有哪些优点?
4. 总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。