一、案例效果
二、开发准备
1. 注册高德开放平台账号
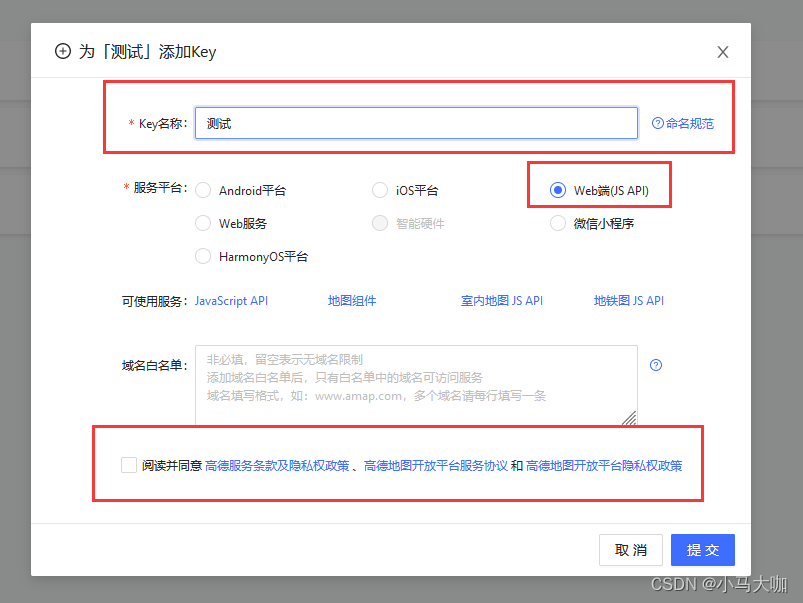
2. 创建应用添加 key 值
三、项目中使用地图组件
1. npm 获取高德地图 API
2.在项目中新建 MapContainer.vue 文件,用作地图组件。
3.在 MapContainer.vue 地图组件中创建 div 标签作为地图容器 ,并设置地图容器的 id 属性为 container;
4.定义地图初始化函数 initMap 并调用:
5. 完整代码+详细注释:
四、在地图中添加覆盖物、图层、插件、事件等属性
1. 添加图层
2. 在地图中使用插件(地图控件)
3. 其他设置
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。