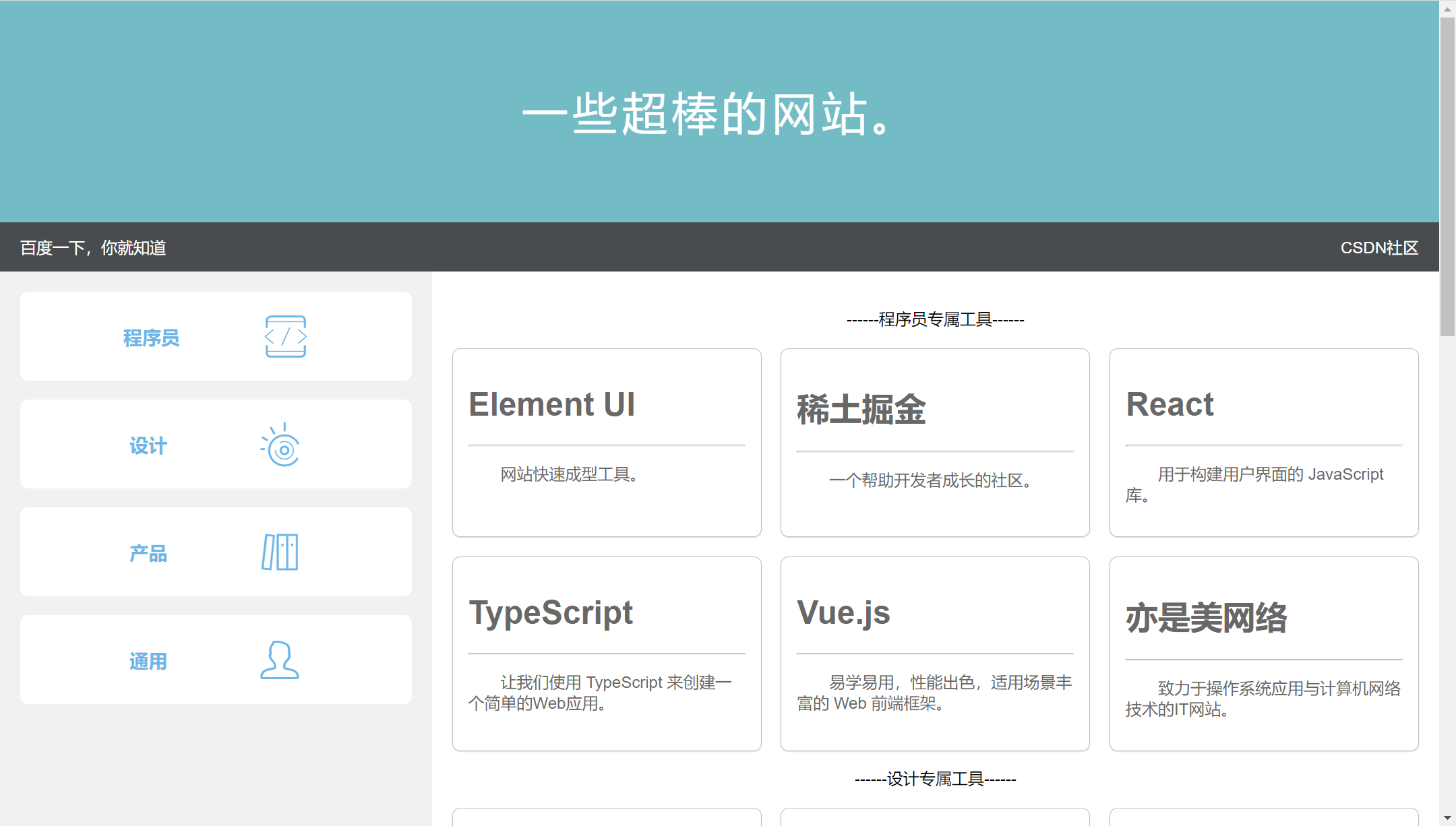
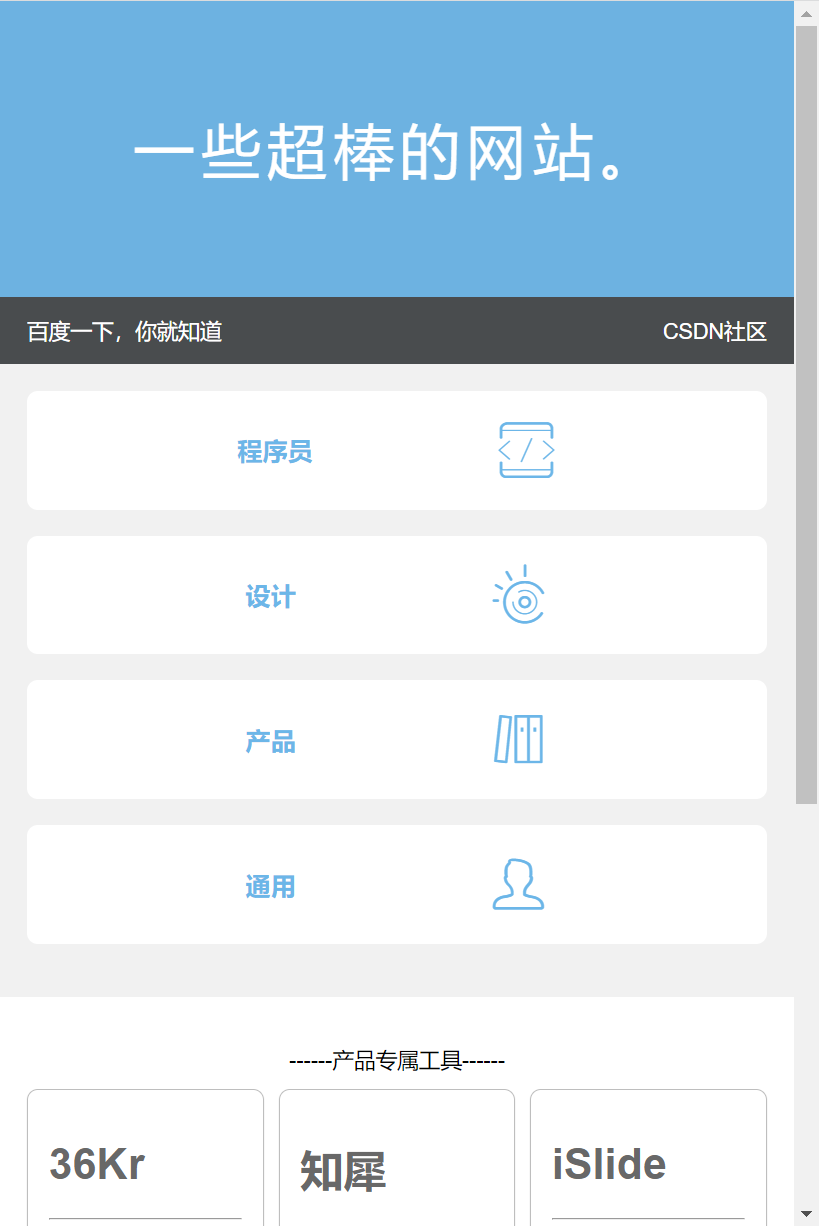
废话少说先上效果图,查看网站请访问→http://110.41.21.119:16001/



<div class="header">
<div class="loader">
<span style="--i:1;">一</span>
<span style="--i:2;">些</span>
<span style="--i:3;">好</span>
<span style="--i:4;">用</span>
<span style="--i:5;">的</span>
<span style="--i:6;">网</span>
<span style="--i:7;">站</span>
<span style="--i:7;">。</span>
</div>
</div>/* 标题 */
.header {
padding: 80px;
text-align: center;
background: #6cb6e8;
color: white;
animation: headerColor 6s ease-in-out infinite;
}
/* 标题字体加大 */
.header h1 {
font-size: 40px;
}
@keyframes headerColor {
0% {background-color: #6cb6e8;}
25% {background-color: rgba(88, 164, 182, 0.85);}
50% {background-color: rgba(106, 191, 127 , 0.81);}
75% {background-color: rgba(97, 162, 206, 0.91);}
100% {background-color: #6cb6e8;}
}
.loader {
position: relative;
}
.loader span {
position: relative;
font-size: 2.8em;
color: #fff;
display: inline-block;
text-transform: uppercase;
animation: animate 2s ease-in-out infinite;
animation-delay: calc(0.1s * var(--i));
animation-play-state: paused;
}
.loader:hover span {
animation-play-state: running;
}
@keyframes animate {
0%,
40%,
100% {
transform: translate(0);
}
20% {
transform: translate(-20px) rotate3d(1, 0, 1, 10deg);
}
}<div class="side">
<div class="menuCard" style="height:88px;text-align: center;">
<h3>程序员</h3><span class="icon iconfont"></span>
</div><br>
<div class="menuCard" style="height:88px;text-align: center;">
<h3>设计</h3><span class="icon iconfont"></span>
</div><br>
<div class="menuCard" style="height:88px;text-align: center;">
<h3>产品</h3><span class="icon iconfont"></span>
</div><br>
<div class="menuCard" style="height:88px;text-align: center;">
<h3>通用</h3><span class="icon iconfont"></span>
</div><br>
</div>
<div class="main">
<!-- 程序员-->
<div class="cardFlex">
<div style="width: 100%; margin-top: 16px; text-align: center;">------程序员专属工具------</div>
<div class="card" id="cardOne1">
<h1>Element UI</h1>
<hr>
<p style="text-indent:2em;">网站快速成型工具。</p>
</div>
<div class="card" id="cardOne2">
<h1>稀土掘金</h1>
<hr>
<p style="text-indent:2em;">一个帮助开发者成长的社区。</p>
</div>
<div class="card" id="cardOne3">
<h1>React</h1>
<hr>
<p style="text-indent:2em;">用于构建用户界面的 JavaScript 库。</p>
</div>
<div class="card" id="cardOne4">
<h1>TypeScript</h1>
<hr>
<p style="text-indent:2em;">让我们使用 TypeScript 来创建一个简单的Web应用。</p>
</div>
<div class="card" id="cardOne5">
<h1>Vue.js</h1>
<hr>
<p style="text-indent:2em;">易学易用,性能出色,适用场景丰富的 Web 前端框架。</p>
</div>
<div class="card" id="cardOne6">
<h1>亦是美网络</h1>
<hr>
<p style="text-indent:2em;">致力于操作系统应用与计算机网络技术的IT网站。</p>
</div>
</div>
<!-- 设计-->
<div class="cardFlex">
<div style="width: 100%; margin-top: 16px; text-align: center;">------设计专属工具------</div>
<div class="card" id="cardTwo1">
<h1>即时设计</h1>
<hr>
<p style="text-indent:2em;">可云端编辑的专业级 UI 设计工具,为中国设计师量身打造 Windows 也能用的「协作版 Sketch」。</p>
</div>
<div class="card" id="cardTwo2">
<h1>花瓣设计</h1>
<hr>
<p style="text-indent:2em;">花瓣,陪你做生活的设计师。</p>
</div>
<div class="card" id="cardTwo3">
<h1>站酷ZCOOL</h1>
<hr>
<p style="text-indent:2em;">站酷ZCOOL,中国设计师互动平台。</p>
</div>
<div class="card" id="cardTwo4">
<h1>大作网</h1>
<hr>
<p style="text-indent:2em;">全球设计灵感搜索引擎。</p>
</div>
<div class="card" id="cardTwo5">
<h1>视觉中国</h1>
<hr>
<p style="text-indent:2em;">花瓣,陪你做生活的设计师。</p>
</div>
<div class="card" id="cardTwo6">
<h1>UI中国</h1>
<hr>
<p style="text-indent:2em;">UI中国用户体验平台,中国用户体验联盟理事单位。</p>
</div>
</div>
<!-- 产品-->
<div class="cardFlex">
<div style="width: 100%; margin-top: 16px; text-align: center;">------产品专属工具------</div>
<div class="card" id="cardThree1">
<h1>36Kr</h1>
<hr>
<p style="text-indent:2em;">36氪_让一部分人先看到未来。</p>
</div>
<div class="card" id="cardThree2">
<h1>知犀</h1>
<hr>
<p style="text-indent:2em;">思维创造,积累每一个灵感的瞬间。</p>
</div>
<div class="card" id="cardThree3">
<h1>iSlide</h1>
<hr>
<p style="text-indent:2em;">让 PPT 设计简单起来。</p>
</div>
<div class="card" id="cardThree4">
<h1>奶牛快传</h1>
<hr>
<p style="text-indent:2em;">迅捷不止文件,传输创意无限。</p>
</div>
<div class="card" id="cardThree5">
<h1>ProcessOn</h1>
<hr>
<p style="text-indent:2em;">免费在线流程图思维导图。</p>
</div>
<div class="card" id="cardThree6">
<h1>PMCAFF</h1>
<hr>
<p style="text-indent:2em;">PMCAFF产品经理社区。</p>
</div>
</div>
<div class="cardFlex">
<div style="width: 100%; margin-top: 16px; text-align: center;">------通用工具------</div>
<div class="card" id="cardFour1">
<h1>iconfont</h1>
<hr>
<p style="text-indent:2em;">阿里巴巴矢量图标库。</p>
</div>
<div class="card" id="cardFour2">
<h1>ABCD PDF</h1>
<hr>
<p style="text-indent:2em;">ABCD PDF在线转换工具,所有工具都是 100% 免费使用。</p>
</div>
<div class="card" id="cardFour3">
<h1>tikolu</h1>
<hr>
<p style="text-indent:2em;">emoji合成。</p>
</div>
</div>
</div>var menuCard = document.getElementsByClassName("menuCard");
var mainCard = document.getElementsByClassName("cardFlex");
for(var i = 0;i < menuCard.length;i++){
menuCard[i].index = i;
menuCard[i].onclick = function (){
for (var j=0; j < menuCard.length; j++){
console.log(menuCard[this.index]);
mainCard[j].style.display = "none";
mainCard[this.index].style.display = "flex";
console.log(this.index)
}
}
}
/* 响应式布局 - 在屏幕设备宽度尺寸小于 700px 时, 让两栏上下堆叠显示 */
@media screen and (max-width: 700px) {
.row {
flex-direction: column;
}
}
/* 响应式布局 - 在屏幕设备宽度尺寸小于 400px 时, 让导航栏目上下堆叠显示 */
@media screen and (max-width: 400px) {
.navbar a {
float: none;
width: 100%;
}
}
/* 响应式布局 - 在屏幕设备宽度尺寸小于 400px 时, 让卡片上下堆叠显示 */
@media screen and (max-width: 400px) {
.cardFlex{
flex-direction: column;
}
.card{
width: 100%;
padding-bottom: 5%;
}
}
/* 响应式布局 - 在屏幕设备宽度尺寸大于 400px 时, 让卡片上下堆叠显示 */
@media screen and (min-width: 400px) {
.cardFlex{
flex-direction: row;
}
.card{
width: 32%;
padding-bottom: 5%;
}
}
等。
源代码下载地址:https://gitee.com/xyaoo/Practical-website

原文地址:https://blog.csdn.net/xy_9999/article/details/129122356
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_9751.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








