一、注意事项
- 微信版本要求为:7.0.12及以上
- 系统版本要求为:iOS 10.3及以上、Android 5.0及以上
- 已认证的服务号,服务号绑定“JS接口安全域名”下的网页可使用此标签跳转任意合法合规的小程序。
- 已认证的非个人主体的小程序,使用小程序云开发的静态网站托管绑定的域名下的网页,可以使用此标签跳转任意合法合规的小程序。
- 对于有 CSP 要求的页面,需要添加白名单
frame-src https://*.qq.com webcompt: 引入的版本是1.6.0,如(http://res.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)或者http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)或者下载的版本“weixin–js–sdk“: “^1.6.0”)- <script type=”text/wxtag–template“></script> 标签中的内容在浏览器及开发工具中都无法显示,需要真机调试才有效
二、使用步骤
因为我用的是uniapp编写的h5,我是直接npm下载了插件weixin-js–sdk
npm i weixin-js–sdk(一定要下载1.6.0版本)
uniapp需要在main.js中引入:Vue.config.ignoredElements.push(‘wx–open-launch-weapp‘)

uniapp 在 script 标签里引入 import wx from ‘weixin-js–sdk‘
此处是后端返回给我的签名认证,appID填写自己的公众号的appID

wx.config({
// debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '填写自己的的公众号ID', // 必填,企业号的唯一标识,此处填写企业号corpid
timestamp: res.timestamp, // 必填,生成签名的时间戳
nonceStr: res.noncestr, // 必填,生成签名的随机串
signature: res.signature, // 必填,签名
jsApiList: ['wx-open-launch-weapp'], // 必填,需要使用的JS接口列表
openTagList: ['wx-open-launch-weapp']
}),
wx.ready(() => {
console.log('成功')
});
wx.error(function(res1) {
console.log('出错', res1, res1.errMsg)
});
如果是使用vue框架,如uniapp,为避免冲突wx-open-launch-weapp标签内用script(需要真机调试才有效)

<wx-open-launch-weapp
id="launch-btn"
username="所需跳转的小程序原始id,即小程序对应的以gh_开头的id(gh_xxxxxxxx)"
path="所需跳转的小程序内页面路径"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>
三、调整样式
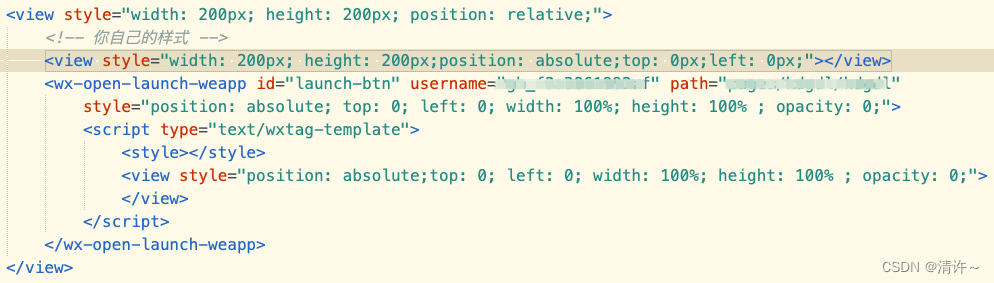
相信很多小伙伴需要其他的样式或者图片,这时候我们可以将wx-open-launch-weapp标签跟样式定位,设置透明

<!-- 给最外面的盒子定义你需要的宽高 相对定位 -->
<view style="width: 200px; height: 200px; position: relative;">
<!-- 你自己的样式,可以添加图片和其他样式,只要绝对定位到位置就好了 -->
<view style="width: 200px; height: 200px;position: absolute;top:0px;left: 0px;"></view>
<!-- 给标签里的内容都绝对定位,宽高100% -->
<!-- 不放心可以设置层级z-index:;需要调试的话可以在style里面添加背景颜色background: 'red'; opacity: 0.3;-->
<wx-open-launch-weapp id="launch-btn" username="所需跳转的小程序原始id,即小程序对应的以gh_开头的id(gh_xxxxxxxx)"
path="所需跳转的小程序内页面路径"
style="position: absolute; top: 0; left: 0; width: 100%; height:100% ; opacity: 0;">
<script type="text/wxtag-template">
<style></style>
<view style="position: absolute;top: 0; left: 0; width: 100%;height: 100% ; opacity: 0;">
</view>
</script>
</wx-open-launch-weapp>
</view>到这里就结束啦
如果对样式还是有疑问的话,可以看这篇文章https://www.jianshu.com/p/262658b8d19c
对于一些细节也可以查看官方文档
微信官方文档![]() https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html
原文地址:https://blog.csdn.net/qq_53590046/article/details/128542823
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_9757.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





