给任何属性赋值 th:attr
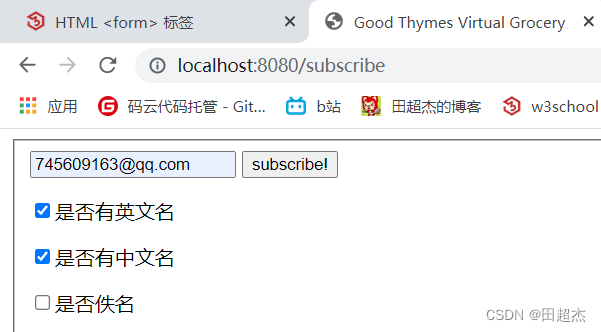
现在有一个订阅服务用来推送网站更新消息,并且可通过 /localhost:8080/subscribe 链接跳转到订阅界面进行订阅。主要有一个表单来获取订阅的邮件。
action 属性指定了 subscribe 模板本身,“subscribe!” 会显示在按钮上。如果订阅的人看不懂英文,或者不希望发送表单数据到 subscribe.html 上,这就一点都不方便了!
通过 th:attr 动态的给属性赋值,再创建对应的控制器和配置文件就行!
th:attr 还可以动态的给多个属性赋值,不同属性之间用逗号隔开。
此时有聪明的小伙伴可能会提出疑问,我直接用 th:* 的格式对特定的属性进行赋值不更方便吗?Thymeleaf 官方也同意你的想法,且给出了例子:
这里有大量像这样的属性,每一种都针对一个 HTML5 的属性:
固定值布尔属性
固定值布尔属性还有:
可以承包任何属性值的 th:whatever
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。