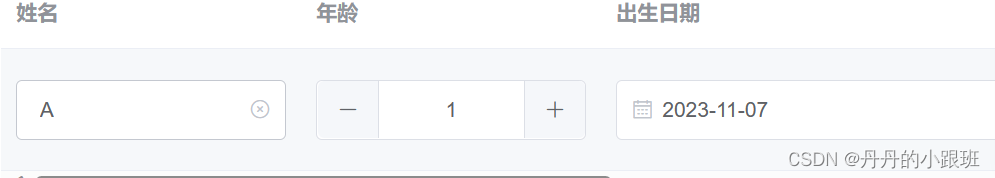
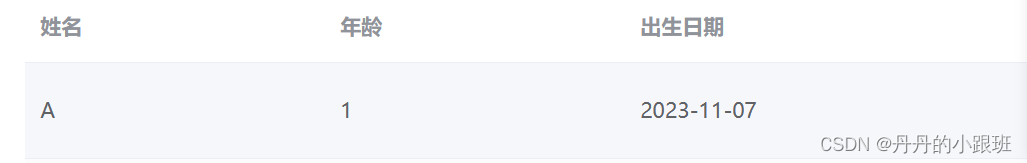
本文介绍: 在项目中,我们经常会遇到需要监听目标元素以外的区域被点击或鼠标移入移出等需求。例如下面我们有一个表格里面嵌套表单的组件我希望点击n行的时候,n行的元素变成表单元素进行输入或者选择,当我点击其他其他区域n行又会恢复成数据展示的样子。那现在我们来想想这种监听应该如何实现呢?
在项目中,我们经常会遇到需要监听目标元素以外的区域被点击或鼠标移入移出等需求。
我希望点击n行的时候,n行的元素变成表单元素进行输入或者选择,

当我点击其他其他区域n行又会恢复成数据展示的样子。

那现在我们来想想这种监听应该如何实现呢?
contains
如果你听说过 contains这个方法,那么你会豁然开朗。这个方法的作用是用来判断一个元素是否包含另一个元素。那么如果我们通过事件对象拿到当前事件的目标元素,再通过 contains去判断这个目标元素有没有在我们需要监听的元素内部,就可以轻易实现我们的需求了。
上代码
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





