前言
在之前博文中,我们讲解了如何使用java在后台进行Echarts的图表生成组件,博文如下:
在之前的博客中,比较分散的介绍了Echarts图表的生成。但是在生成图表时,数据源信息基本上都是提前设定好的,相当与静态数据。针对于动态数据接入的场景,比如需要通过ajax动态获取后台的数据,然后将数据设置到前端的图表组件中。本文将以Ruoyi框架为例,深入讲解基于Ajax技术,实现数据的动态接入,让读者了解如何进行数据的动态接入代码实战开发。
一、Maven依赖定义
演示项目采用Maven依赖的方式定义,在这里需要引入Echarts的Java后台生成组件和Gson包,Gson是用于生成echarts组件的依赖包,请确保添加。
二、数据模拟生成
为了演示简单,这里仅使用Java模拟数据查询的方式进行数据构造。实际情况下,需要根据到数据库中查询实际的数据。本例子中演示的场景为查询上个月某部门的短信发送量信息。
这里分两个函数实现,第一个函数是生成上个月每一天的时间戳,方便在Echarts图表中进行展示。方法如下,这里需要注意的是上个月采用日历类-1获得:
在此基础上,我们进行月份内,每天的信息发送数据模拟,生成Echarts对象。
三、后台接口调用
四、Html5网页定义
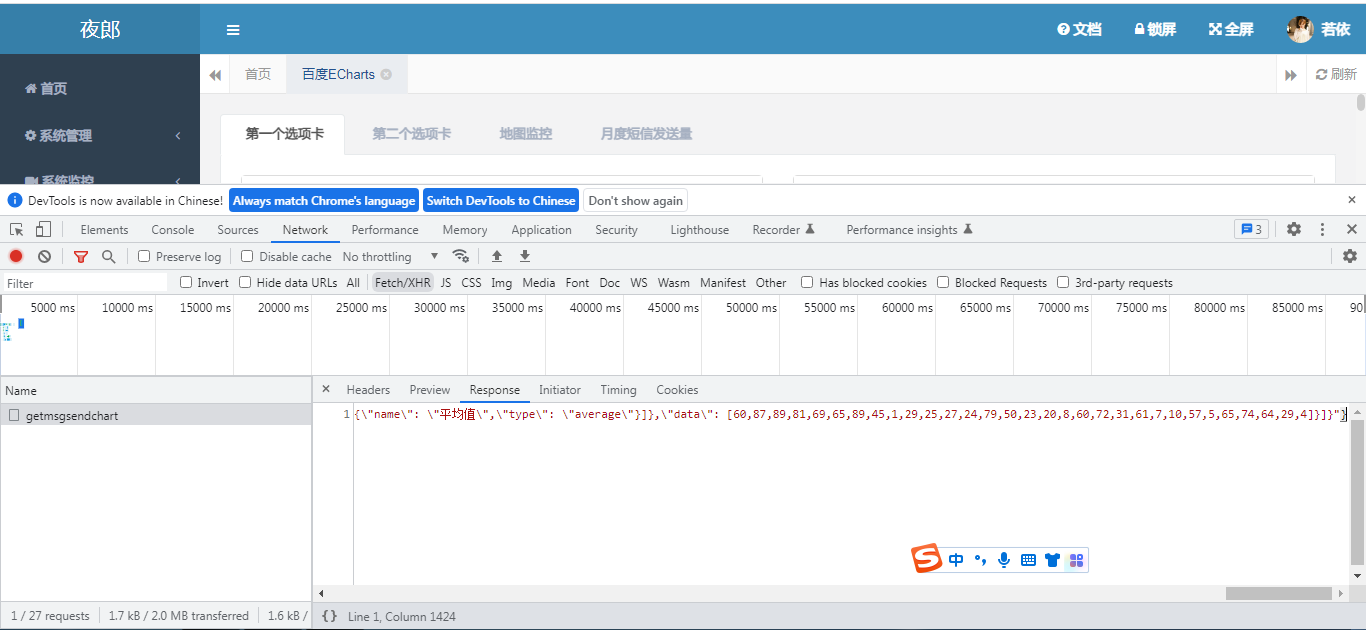
五、Ajax数据初始化
六、图表展示及过程分析
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。