本文介绍: 使用layui做项目中的问题,随手解决随手记,方便下次自己不会在上面出错了,也给使用layui的伙伴们避个雷。我在做一个表单的添加,弹出一个layer弹出层,然后填写里面的表单进行提交保存的操作,一个很简单的流程,里面有些小小的注意的点让我绕了不少的圈子。此前我都是一个表格里的数据通过layui的url接口传到servelet中,layer里面的表单提交用的form表单,当我使用它的action提交时,出现了1.数据传不过去2.当我想看前面我写的代码,表单我怎么提交时,我看到了这个东西,
前言
使用layui做项目中的问题,随手解决随手记,方便下次自己不会在上面出错了,也给使用layui的伙伴们避个雷。
我在做一个表单的添加,弹出一个layer弹出层,然后填写里面的表单进行提交保存的操作,一个很简单的流程,里面有些小小的注意的点让我绕了不少的圈子。
此前我都是一个表格里的数据通过layui的url接口传到servelet中,layer里面的表单提交用的form表单,当我使用它的action提交时,出现了1.数据传不过去

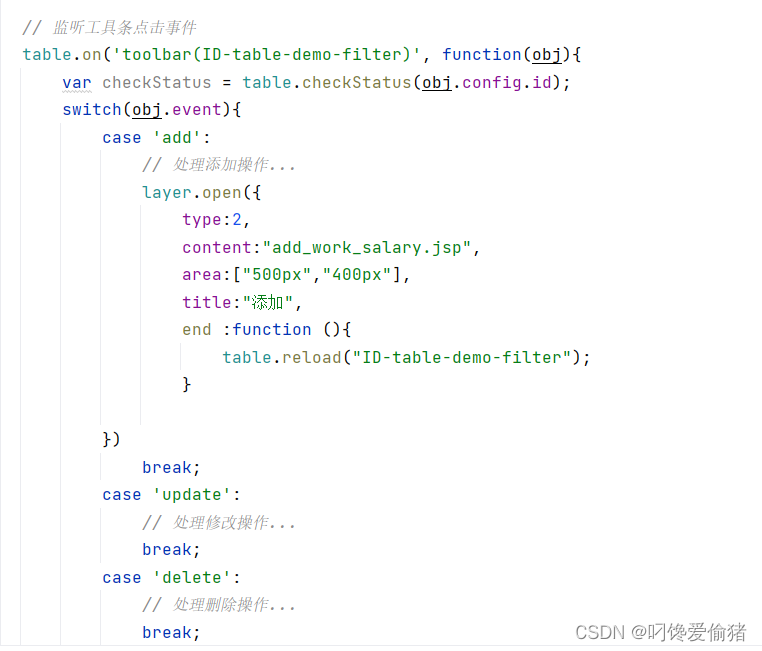
2.当我想看前面我写的代码,表单我怎么提交时,我看到了这个东西,

于是我把这个table.reload方法放进去了,还别说他真的就可以了,当然一个弹出层的表单里,哪有什么表格呢,这玩意对于我们小白实属有点玄学。并且他跳转到了servlet显示一个空白的界面,也不是我想要的效果。
一、摸索后的写法
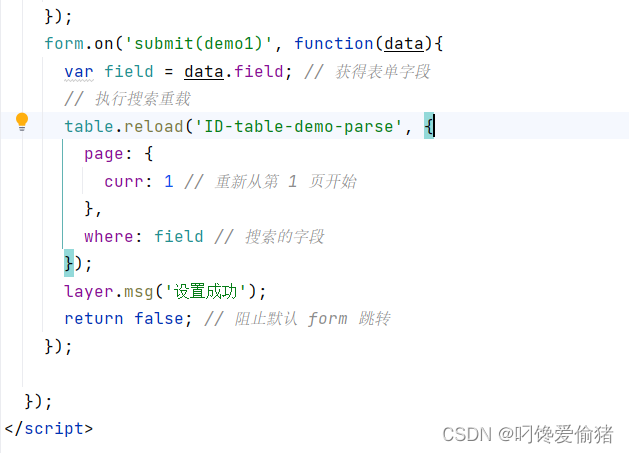
对于那个什么table的重载,肯定是不科学的东西,找到了ajax的教程,模仿写法,formDemo是提交按钮的属性
url里同样是servelet的跳转地址,然后就是提交成功后,设置两秒关闭弹窗,不然会一下子关闭。
二、关于头部工具栏

本来是这样的形式我想使用它的三个按钮,在我查询文档,它的这个toolbar:”default“右边的三个按钮是给我们实现了的,至于左边三个我怎么也没找到它的按钮的,可能他就是三个虚假的展示的东西?
于是我只能


总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。