本文介绍: 注意:直接通过响应拿到的是string格式的数据 需要通过json数据字符串转对象的方法。3.转化成对象类型后就可以根据需求拿对应数据了。act: login/登录 reg/注册。1.eval(‘(‘+数据+’)’)2.使用get请求获取json数据。2.JSON.parse(数据)1.创建一个json文件。
1、获取数据
一、使用ajax获取 当前的 本地a.txt文件的数据 (get获取数据)
1.创建一个a.txt文件 在当前文件夹

2.创建一个ajax对象进行获取数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button onclick="getData()">获取数据</button>
</body>
</html>
<script>
function getData() {
// 1.创建对象
// 兼容非ie 兼容ie
var ajax_ = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP");
// console.log(ajax_.readyState); //0
// 2.建立连接 ajaxObject.open(a,b,c)
// a代表的是请求方式 get post put delate
// b代表的是请求的后台地址 接口 url ./ http
// c 代表的是同步异步 默认异步true 异步 false 同步
ajax_.open("get", "./a.txt", true);
// 3.发送请求 get 的请求 是直接拼接在路径上
ajax_.send();
// console.log(ajax_.readyState);
// 4.接收响应数据
ajax_.onreadystatechange = function () {
// console.log(ajax_.readyState);//234
// 请求状态码 readyState:
// 从 0 到 4 发生变化
// 0: 请求未初始化(还没有调用到open方法)
// 1: 服务器连接已建立(已调用send方法,正在发生请求)
// 2: 请求已接收(send方法完成,已接收到全部请求内容)
// 3: 请求处理中(解析响应内容)
// 4: 请求已完成,且响应已就绪
if (ajax_.readyState == 4) {
// 响应状态码 status:
// 200:"OK"
// 403:请求成功 但是没有权限服务器拒绝响应
// 404:请求的资源不存在 改路径
// 302:重定向
// 找后台解决:
// 500: 服务器内部错误
// 503:服务器繁忙
if (ajax_.status == 200) {
//console.log("请求成功");
// console.log(ajax_.status);
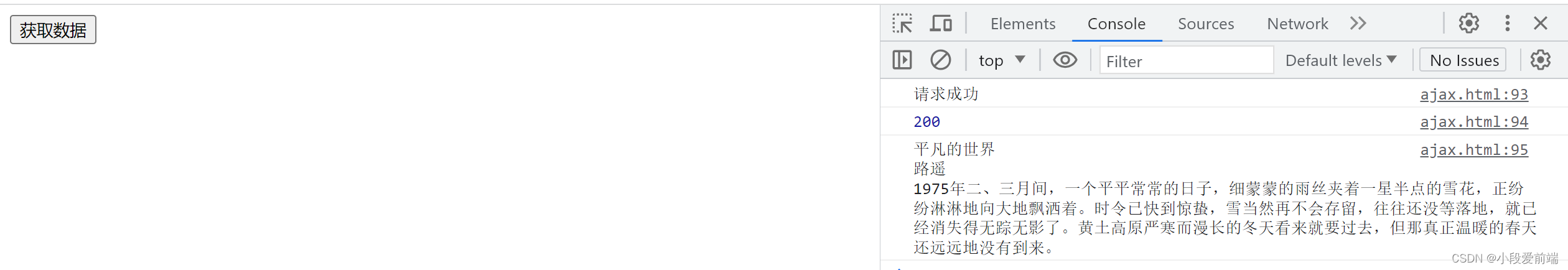
console.log(ajax_.responseText);
} else {
console.log("请求失败");
}
}
};
}
</script>
3.通过 open with live server 或者 vscode–preview–server:Launch on browser打开

二、使用ajax获取免费的api接口数据(get获取数据)
ajax_.open(‘get’,’https://api.apiopen.top/todayVideo’,true);
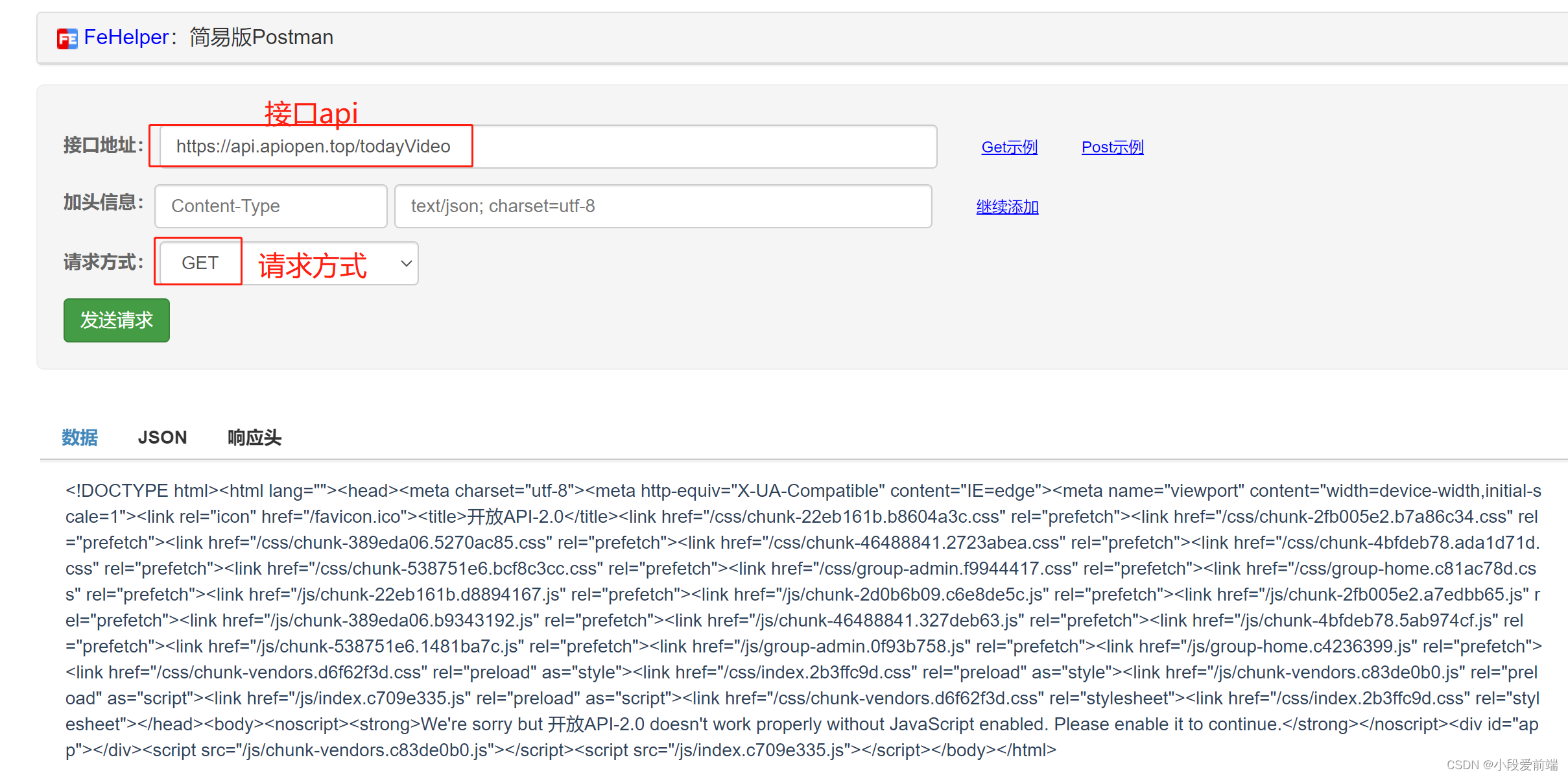
1.先把接口地址复制到浏览器打开,或者直接用postman测试下接口是否正常
 2.创建一个ajax对象进行获取数据
2.创建一个ajax对象进行获取数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
var ajax_ =
new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP");
ajax_.open("get", "https://api.apiopen.top/todayVideo", true);
ajax_.send();
ajax_.onreadystatechange = function () {
if (ajax_.readyState == 4) {
if (ajax_.status == 200) {
var data_ = ajax_.responseText;
// console.log(data_);
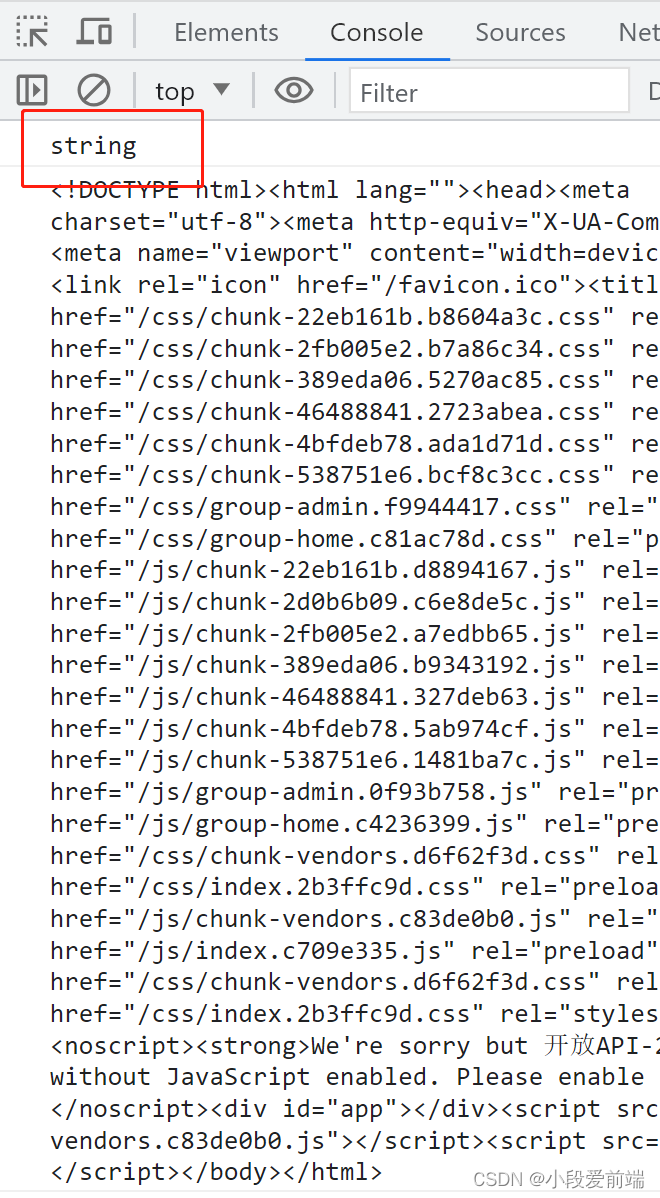
// console.log(typeof data_);//string
console.log(data_);
} else {
console.log("请求失败");
}
}
};
</script>
</body>
</html>
3.控制台打印拿到的数据 和 接口的一样 但是是string格式

三、使用ajax获取模拟node.js后台数据,
接口地址:http://127.0.0.1: 3001/user
接受参数:
post请求
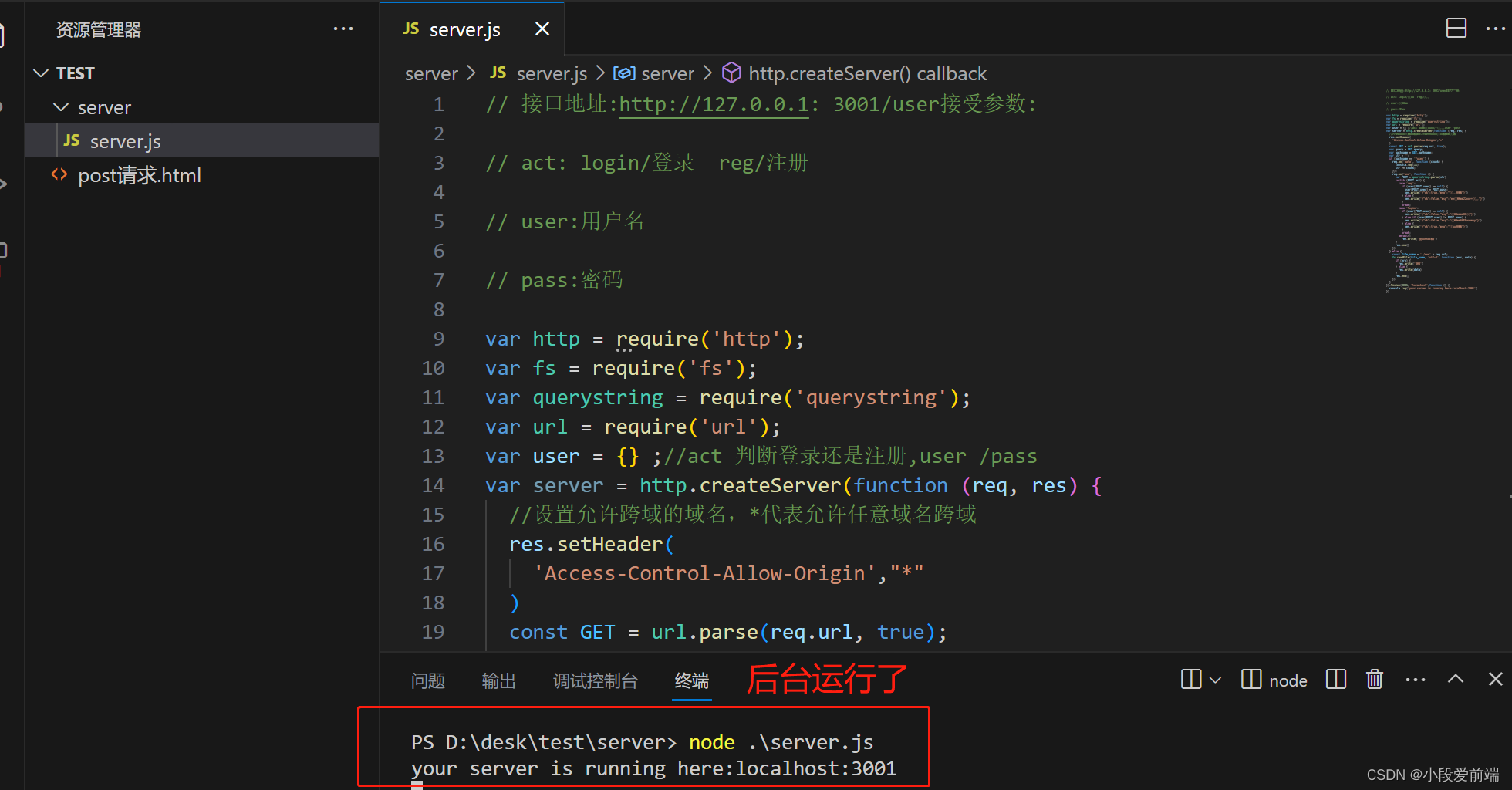
1.打开node.js后台(安装和使用node.js可以参考https://blog.csdn.net/weixin_52954097/article/details/132613837?spm=1001.2014.3001.5501)
// 接口地址:http://127.0.0.1: 3001/user接受参数:
// act: login/登录 reg/注册
// user:用户名
// pass:密码
var http = require('http');
var fs = require('fs');
var querystring = require('querystring');
var url = require('url');
var user = {} ;//act 判断登录还是注册,user /pass
var server = http.createServer(function (req, res) {
//设置允许跨域的域名,*代表允许任意域名跨域
res.setHeader(
'Access-Control-Allow-Origin',"*"
)
const GET = url.parse(req.url, true);
var query = GET.query;
var pathname = GET.pathname;
var str = '';
if (pathname == '/user') {
req.on('data', function (chunk) {
console.log(11)
str += chunk;
});
req.on('end', function () {
var POST = querystring.parse(str)
switch (POST.act) {
case 'reg':
if (user[POST.user] == null) {
user[POST.user] = POST.pass;
res.write('{"ok":true,"msg":"注册成功"}')
} else {
res.write('{"ok":false,"msg":"该用户名已经被注册"}')
}
break;
case 'login':
if (user[POST.user] == null) {
res.write('{"ok":false,"msg":"用户名不存在"}')
} else if (user[POST.user] != POST.pass) {
res.write('{"ok":false,"msg":"用户名或密码不对"}')
} else {
res.write('{"ok":true,"msg":"登录成功"}')
}
break;
default:
res.write('你要干啥?')
}
res.end()
})
} else {
const file_name = './www' + req.url;
fs.readFile(file_name, 'utf-8', function (err, data) {
if (err) {
res.write('404')
} else {
res.write(data)
}
res.end()
})
}
}).listen(3001, 'localhost',function () {
console.log('your server is running here:localhost:3001')
})运行后台

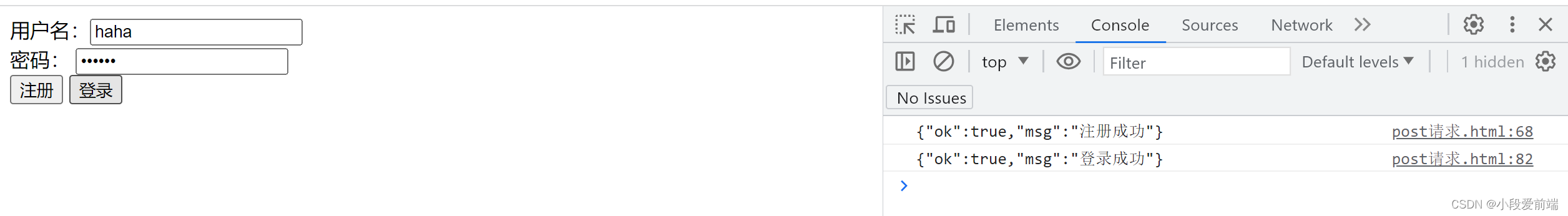
2.使用ajax获取数据 post请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
用户名:<input type="text" name="user" id="user_" />
<br />
密码: <input type="password" name="pass" id="pass_" />
<br />
<input type="submit" value="注册" onclick="register()" />
<input type="submit" value="登录" onclick="login()" />
</body>
</html>
<script>
var user_ = document.getElementById("user_").value;
var pass_ = document.getElementById("pass_").value;
function register() {
var ajax1 = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP");
ajax1.open("post", "http://127.0.0.1:3001/user");
// post不会默认拼接 需要在send前手动拼接好
var data = `act=reg&user=${user_}&pass=${pass_}`;
ajax1.send(data);
ajax1.onreadystatechange = function () {
if (ajax1.readyState == 4) {
if (ajax1.status == 200) {
console.log(ajax1.responseText);
}
}
};
}
function login() {
var ajax1 = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP");
ajax1.open("post", "http://127.0.0.1:3001/user");
// post不会默认拼接 需要在send前手动拼接好
var data = `act=login&user=${user_}&pass=${pass_}`;
ajax1.send(data);
ajax1.onreadystatechange = function () {
if (ajax1.readyState == 4) {
if (ajax1.status == 200) {
console.log(ajax1.responseText);
}
}
};
}
</script>
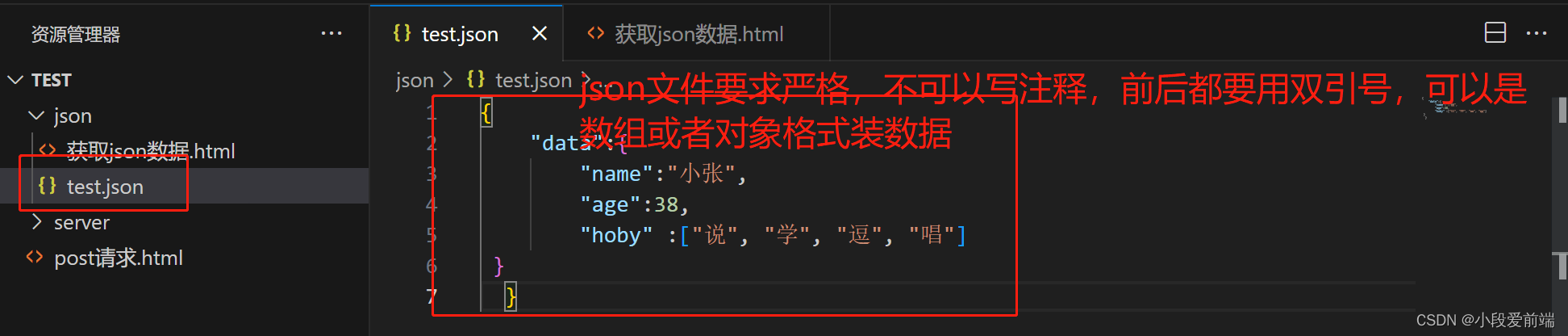
 四、使用ajax获取json文件数据
四、使用ajax获取json文件数据
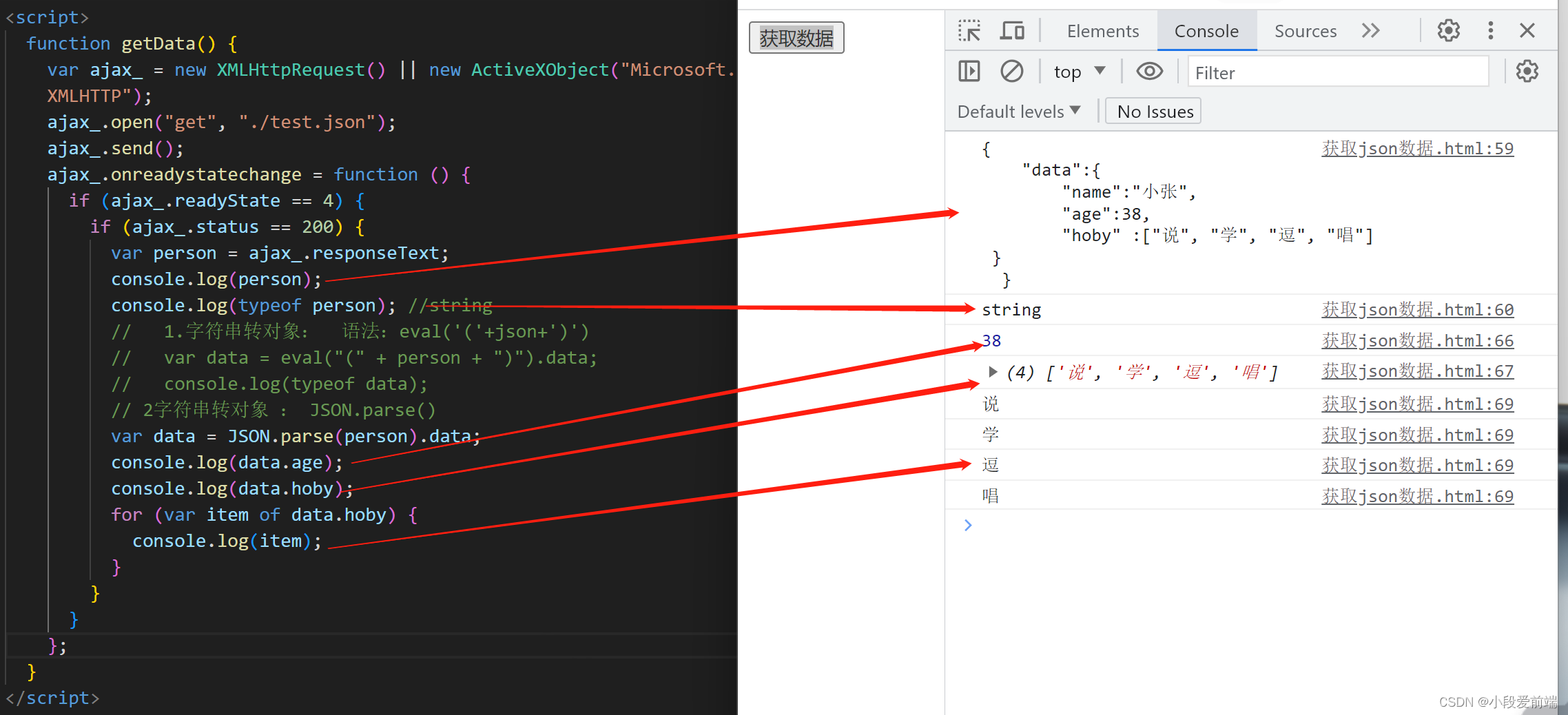
 2.使用get请求获取json数据
2.使用get请求获取json数据
注意:直接通过响应拿到的是string格式的数据 需要通过json数据字符串转对象的方法
1.eval(‘(‘+数据+’)’)
2.JSON.parse(数据)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button onclick="getData()">获取数据</button>
</body>
</html>
<script>
function getData() {
var ajax_ = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP");
ajax_.open("get", "./test.json");
ajax_.send();
ajax_.onreadystatechange = function () {
if (ajax_.readyState == 4) {
if (ajax_.status == 200) {
var person = ajax_.responseText;
console.log(person);
console.log(typeof person); //string
// 1.字符串转对象: 语法:eval('('+json+')')
// var data = eval("(" + person + ")").data;
// console.log(typeof data);
// 2字符串转对象 : JSON.parse()
var data = JSON.parse(person).data;
console.log(data.age);
console.log(data.hoby);
for (var item of data.hoby) {
console.log(item);
}
}
}
};
}
</script>

2、往页面渲染数据
1.创建一个json文件,存放数据,比如命名为dot.json
{
"list": [
{
"timgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/t_CP9QN0396VVV0001.jpg",
"photohtml": "http://news.163.com/photoview/00AN0001/2266178.html#p=CP9QN0396VVV0001",
"imgurl": "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.88tph.com%2Fproduction%2F20180805%2F12788570-0.jpg%21%2Fwatermark%2Furl%2FL3BhdGgvbG9nby5wbmc%2Falign%2Fcenter&refer=http%3A%2F%2Fimg.88tph.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1654331594&t=9cd660565c789240936fb04a8f962647",
"note": "中国最大淡水湖鄱阳湖持续多日超警戒水位,鄱阳湖庐山市水域的古迹落星墩基座被淹,观景台、古塔、牌坊、禅院等建筑浸在水中。图为7月12日在江西鄱阳湖庐山市水域拍摄的浸在水中的落星墩。(来源:网易综合)",
"simgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/s_CP9QN0396VVV0001.jpg",
"newsurl": "#",
"cimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/c_CP9QN0396VVV0001.jpg",
"photoid": "CP9QN0396VVV0001",
"imgtitle": "鄱阳湖",
"squareimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/400x400_CP9QN0396VVV0001.jpg"
},
{
"timgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/t_CP9QN03A6VVV0001.jpg",
"photohtml": "http://news.163.com/photoview/00AN0001/2266178.html#p=CP9QN03A6VVV0001",
"imgurl": "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fp9.itc.cn%2Fimages01%2F20210610%2F108f00a3ca7047a5b30c422cdfaa4020.jpeg&refer=http%3A%2F%2Fp9.itc.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1654331696&t=06324407f367bf24bba570b219e8a87c",
"note": "上图为2017年7月12日在江西鄱阳湖庐山市水域拍摄的浸在水中的落星墩;下图为2011年5月31日拍摄的枯水期的落星墩。(来源:网易综合)",
"simgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/s_CP9QN03A6VVV0001.jpg",
"newsurl": "#",
"cimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/c_CP9QN03A6VVV0001.jpg",
"photoid": "CP9QN03A6VVV0001",
"imgtitle": "鄱阳湖",
"squareimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/400x400_CP9QN03A6VVV0001.jpg"
},
{
"timgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/t_CP9QN03B6VVV0001.jpg",
"photohtml": "http://news.163.com/photoview/00AN0001/2266178.html#p=CP9QN03B6VVV0001",
"imgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/CP9QN03B6VVV0001.jpg",
"note": "五代时,落星墩被封为宝石山,宋初曾在其上建亭院,历代都加以维修,明代又加建亭台楼阁,如浮玉楼、玉京轩、岗漪轩、清晖阁等,由于历尽沧桑残存无已。(来源:网易综合)",
"simgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/s_CP9QN03B6VVV0001.jpg",
"newsurl": "#",
"cimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/c_CP9QN03B6VVV0001.jpg",
"photoid": "CP9QN03B6VVV0001",
"imgtitle": "宝石山",
"squareimgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/400x400_CP9QN03B6VVV0001.jpg"
},
{
"timgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/t_CP9QN03C6VVV0001.jpg",
"photohtml": "http://news.163.com/photoview/00AN0001/2266178.html#p=CP9QN03C6VVV0001",
"imgurl": "https://img2.baidu.com/it/u=1801140900,2951304091&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800",
"note": "远远地,我目送你的背影,你那用一束大红色绸带扎在脑后的黑发,宛如幽静的月夜里从山涧中倾泻下来的一壁瀑布。你蹦蹦跳跳地走进来,紧束着腰带,显得那么轻盈,那么矫健,简直就像天边飘来一朵红云现场图。(来源:网易综合)",
"simgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/s_CP9QN03C6VVV0001.jpg",
"newsurl": "#",
"cimgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/c_CP9QN03C6VVV0001.jpg",
"photoid": "CP9QN03C6VVV0001",
"imgtitle": "小美女",
"squareimgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/400x400_CP9QN03C6VVV0001.jpg"
},
{
"timgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/t_CP9QN03D6VVV0001.jpg",
"photohtml": "http://news.163.com/photoview/00AN0001/2266178.html#p=CP9QN03D6VVV0001",
"imgurl": "https://img2.baidu.com/it/u=2164321876,1861554807&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800",
"note": "温柔的女人是金子,漂亮的女人是钻石,聪明的女人是宝藏,可爱的女人是名画!据考证,你是世界上最大的宝藏,里面藏满了金子、钻石和名画!现场图。(来源:网易综合)",
"simgurl": "http://img4.cache.netease.com/photo/0001/2017-07-14/s_CP9QN03D6VVV0001.jpg",
"newsurl": "#",
"cimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/c_CP9QN03D6VVV0001.jpg",
"photoid": "CP9QN03D6VVV0001",
"imgtitle": "伏牛山",
"squareimgurl": "http://img3.cache.netease.com/photo/0001/2017-07-14/400x400_CP9QN03D6VVV0001.jpg"
}
]
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
width: 400px;
margin: 0 auto;
}
ul > li {
border-bottom: 3px solid rgb(180, 178, 178);
padding-bottom: 20px;
margin: 15px 0;
}
ul > li > img {
width: 100%;
height: auto;
margin: 15px 0;
}
ul > li > p {
font-size: 14px;
color: #333;
}
</style>
</head>
<body>
<button onclick="getJson()">点击获取json数据</button>
<ul>
<li>
<h3>鄱阳湖</h3>
<img
src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.88tph.com%2Fproduction%2F20180805%2F12788570-0.jpg%21%2Fwatermark%2Furl%2FL3BhdGgvbG9nby5wbmc%2Falign%2Fcenter&refer=http%3A%2F%2Fimg.88tph.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1654331594&t=9cd660565c789240936fb04a8f962647"
alt=""
/>
<p>
中国最大淡水湖鄱阳湖持续多日超警戒水位,鄱阳湖庐山市水域的古迹落星墩基座被淹,观景台、古塔、牌坊、禅院等建筑浸在水中。图为7月12日在江西鄱阳湖庐山市水域拍摄的浸在水中的落星墩。(来源:网易综合)
</p>
</li>
</ul>
</body>
</html>
3.写完样式,把标签注释或者直接删掉,通过js代码进行ajax获取数据页面渲染
<script>
function getJson() {
// ajax获取数据
var ajax_ = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP");
ajax_.open("get", "./dot.json");
ajax_.send();
ajax_.onreadystatechange = function () {
if (ajax_.readyState == 4) {
if (ajax_.status == 200) {
var data = JSON.parse(ajax_.responseText).list;
// console.log(data);
//调用页面渲染函数
render(data);
}
}
};
}
//封装一个 页面渲染函数
function render(val) {
// console.log(val);
var str = "";
for (var item of val) {
// console.log(item);
var ul = document.querySelector("ul");
str += `
<li>
<h3>${item.imgtitle}</h3>
<img
src="${item.imgurl}"
alt=""
/>
<p>
${item.note}
</p>
</li>
`;
}
// console.log(str);
ul.innerHTML = str;
}
</script>原文地址:https://blog.csdn.net/weixin_52954097/article/details/132669714
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_9951.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







